04. 중급 CSS (HTML 태그 별 특성)
CSS 언어에 사용되는 HTML 태그 별 특성
1. block 특성
- box model사용
(width, margin, padding 등 프로퍼티 설정 가능)
- 한줄 전체에 영향
(화면 너비 전체를 차지 -> 자동으로 width: 100%, height: auto가 됨)
- 새로운 라인으로 시작함(다음 줄로 이동됨)
- inline 특성을 가지는 요소를 포함할 수 있음
- 대표적인 태그 : h#, table, div 등
2. inline 특성
- 너비 지정 불가
(box model을 사용하지 않음 -> width, height, margin, padding 등의 프로퍼티 지정 불가)
- 한줄 내에서 특정 부분을 지칭할 때 사용
(새로운 라인으로 시작하지 않음, content 너비만큼만 가로폭 차지)
- 대체로 inline 안에 block 특성을 포함하지 않음
- 대표적인 태그 : span 등
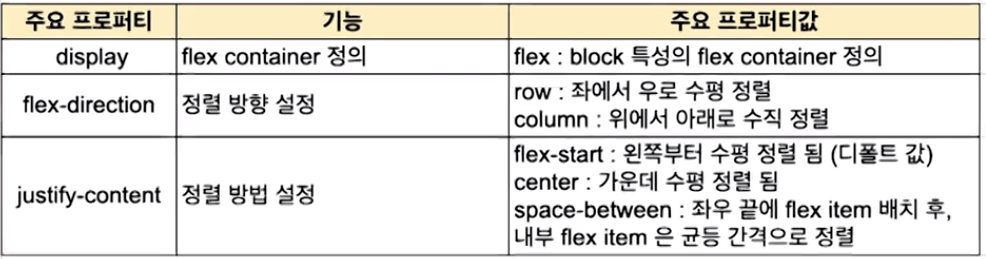
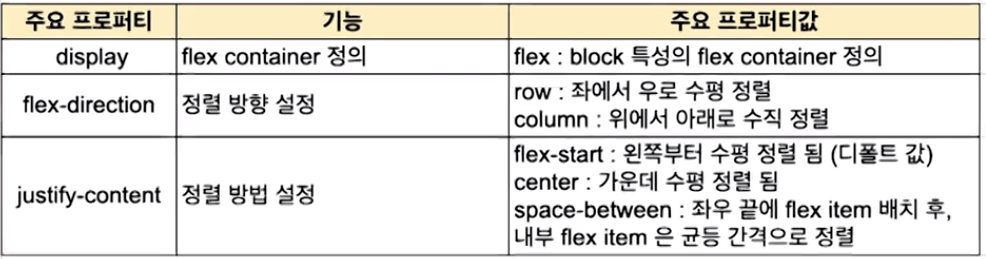
3. flexbox : 수평 정렬 기법
- flex : block 특성의 태그에 대해 수평정렬
- 구성요소
ㅡ flex container : 상위 부모 요소(flex item이 여기에 포함됨)
ㅡ flex item : 하위 자식 요소
- flexbox를 이용하는 여러 프로퍼티