1. CSS Box Model의 형태

주요 태그들은 이런 박스 형태를 띔
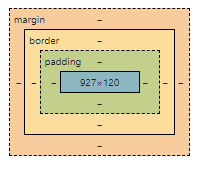
(내부적으로 이런 형태)
(가운데의 파란 부분은 content)
2. CSS Box Model의 구조
-
<태그>content</태그>
ㅡ margin : 태그와 태그 사이의 간격 설정하는것
ㅡ border : 선(content 둘러싼 박스의 선의 굵기)
ㅡ padding : content와 border 사이에 얼만큼 떨어져있어야되는지 설정하는 값
ㅡ content : 내용
-
content 둘러싼 각 영역(위,아래,왼,오)에 값을 줄수 있음
(ex)
margin-top: 10px;
margin-bottom: 5px;
margin-left: 2em;
margin-right: auto
margin: 10px(4측 통일)
-
border의 값 설정하기
(ex)
border-top: 10px;
border-botto: 5px;
border-left: 2em;
border-right: auto; -
border: 두께 선스타일 선색상; (연달아 기입 가능)
(ex)
border: 1px solid blue;
(solid : 일자 선)
(border-style: solid; 이렇게 따로 써도 됨)
=> 프로퍼티 값 : auto또는 값(단위: px,em)
3. CSS Box Model 조회 방법
- 크롬 개발자모드 켜면 박스, 태그 조회가능
(마우스 우클릭->검사)

