WEB
1.[WEB] 랜딩 페이지 만들기 (두번째 협업, 미니 프로젝트)

"The Science Times" 라는 언론 사이트에 Web 디자인을 바꿔 보고자 했습니다. https://www.sciencetimes.co.kr/참조한 사이트는 "뉴욕 타임즈 - 스노우 폴" 과 "BBC" 입니다.초반에는 간단하고 빠르게 시작을 하고자
2.[WEB] 클론코딩 후기 - 오버워치 캐릭터 선택창 (첫 프로젝트)

처음으로 했던 프로젝트로 부족했던 CSS 와 HTML 의 경험치를 쌓고 "클론코딩을 해보고 최대한 페이지를 똑같이 따라해서 구조와 논리를 이해해 보자" 해서 시작을 했습니다.구현 기능은 HTML 구조를 짜고 CSS 적용이고 hover 를 통한 CSS 를 통하여 이미지
3.(WEB) 웹 크롤링 약속, REST API 란

웹 크롤링 하면서 정보를 요청하고 받는 과정을 개발자들끼리의 약속HTTP 를 사용하여 통신중 더 체계적인 관리를 위한 통일된 메서드HTTP 를 사용하는 통신에서 클라이언트가 서버에서 요청할때 사용하는 메서드URI 를 통해 자원(리소스=URL) 지정HTTP 메서드 : 자
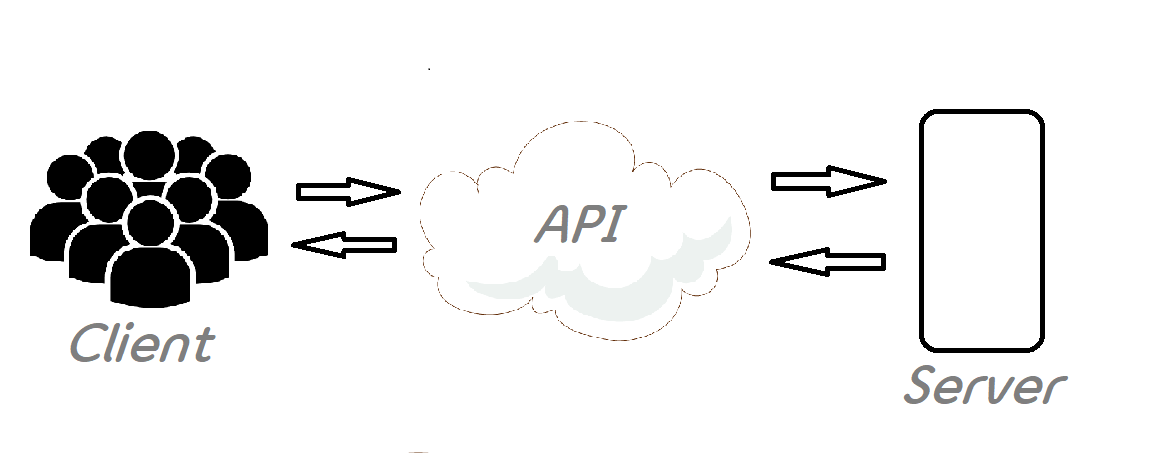
4.[Backend] 백엔드에서 API 는?

'A'pplication 'P'rogramming 'I'nterface 한 프로그램에서 다른 프로그램으로 소통을 위한 방법 (data 주고 받기)
5.[WEB] CI/CD 를 알기

CI \_ 빌드/테스트 자동화과정=> 지속적인 통합 커밋할 때마다 빌드와 일련의 자동 테스트가 이루어져 동작을 확인 변경으로 인해 문제가 생기는 부분이 없도록
6.[CS] 전산학 지식 QnA (GPT4)

Q. 알고리즘이란?유한한 수의 단계로 문제를 해결하거나 계산을 수행하기 위한 일련의 지침Q. 데이터 구조란?데이터 구조는 효율적으로 액세스하고 수정 가능한 컴퓨터에서 데이터 구성하고 저장한 방법Q. Big O 표기법?Big O 표기법은 입력 크기가 커짐에 따라 알고리즘
7.[CS] MVC 와 MVVM 을 알아보자

MVC(Model-View-Controller)와 MVVM(Model-View-ViewModel)은 모두 문제를 분리하는 방식으로 코드를 구성하기 위해 소프트웨어 개발에 사용되는 아키텍처 디자인 패턴즉, 프로그램 로직을 역할에 따라 여러 구성 요소로 나누는 것이러한 패
8.[CS] Web 2.0 기술 트렌드를 알아보자

업로드중..최고의 웹 및 모바일 앱을 결합하여 오프라인 기능, 백그라운드 동기화 및 홈 화면 설치 제공웹 브라우저를 통해 액세스할 수 있는 동시 네이티브 앱과 같은 경험 제공React, Angular, Vue 로 구축된 것과 같음페이지를 다시 로드할 필요 없이 동적 사
9.[Web] HTTP 통신에 대해 기본적인 이해

업로드중..메시지의 형식을 지정하고 전송하는 방법과 웹 서버 및 브라우저가 다양한 명령에 응답하여 취해야 하는 작업을 정의하는 규칙 집합인 프로토콜 HTTP를 이해하는 것은 웹 기술 분야에 종사하는 모든 사람에게 중요요청-응답 모델요청-응답 모델에서 작동클라이언트(일반
10.[CS] MSA 와 쿠버네티스 이해

형질모듈성특정 기능에 초점을 맞춘 작은 모듈식 소프트웨어독립성독립적으로 개발, 배포, 운영 및 확장 가능다양한 기술 스택 서로 다른 프로그래밍 언어, 데이터베이스 및 기타 도구를 사용 가능사용 방법비즈니스 기능 식별애플리케이션을 고유한 비즈니스 기능으로 분류각 기능은
11.[CS] 프론트엔드 면접을 위한 CS 지식 정리

가벼운 애플리케이션의 경우 상태관리는 React 내장된 "useState" 와 "useContext" 로 충분합니다.보다 복잡한 애플리케이션의 경우 상태관리는 전역 상태관리를 하기위해 Redux 또는 Recoil 라이브러리를 이용합니다.Class 로 컴포넌트를 설계할
12.[WEB] 웹 표준 HTML5 / CSS3 / ES6 요약 정리 기록하기

스타일 지정이나 레이아웃 목적으로 사용되는 의미 없는 컨테이너 HTML 요소에 사용자 정의 데이터를 저장 가능데이터는 JavaScript를 통해 쉽게 액세스 가능다른 속성이나 추가 요소 없이 요소의 의미 값이 향상 복잡한 또는 실시간 그래픽(예: 게임)에 더 좋음DOM
13.[WEB] 로드 밸런시, 프록시 및 역방향 프록시 기록하기

네트워크 또는 애플리케이션 트래픽을 여러 서버에 분산단일 서버에 과부하가 발생하지 않도록 하여 안정성과 가용성을 향상시키는 방식확장성수요 증가에 따라 더 많은 서버를 추가하여 애플리케이션을 더 쉽게 확장 가능중복성로드를 분산하여 애플리케이션 가용성을 높이고 가동 중지
14.[Full] 웹 개발자 CS 학습 기록하기

이 클래스는 인스턴스화 불가능객체를 생성하지 않고도 해당 메소드를 호출 가능객체 상태가 필요하지 않은 유틸리티 또는 도우미 메서드에 유용클래스의 인스턴스를 하나만 생성하여 해당 인스턴스에 대한 전역 액세스 지점을 제공시스템 전체에서 작업을 조정하는 데 정확히 하나의 개
15.[Java] 싱글톤과 정적 메서드 비교하기

클래스 인스턴스의 상태와는 독립적으로 작동정적 메서드를 사용하기 위해 클래스에서 개체를 만들 필요 없음인스턴스 값(예: 비정적 속성 또는 메서드)에 직접 액세스 불가능정적 속성에만 액세스애플리케이션의 수명 주기 전체에 걸쳐 싱글톤 클래스의 인스턴스는 하나만 있으므로 애
16.[WEB] Debounce 와 Throttle 의 단순 비교

Delay Reset (지연 재설정)Function Execute (함수 실행)Potential for No Execution (실행되지 않을 가능성)Function Execution (함수 실행)Cooldown Period (쿨다운 기간)Next Execution (
17.[Web] 애자일 개발에 대해 (Agile)

웹 기술의 특성과 사용자 기대의 급변하는 특성으로 인해 특히 유리 일정한 주기를 가지고 빠르게 제품을 출시하여 고객의 요구사항, 변화된 환경에 맞게 요구를 더 하고 수정해나가는 탄력적인 방법론 1~4주 작은 스프린트 단위로 디자인 → 개발 → 테스트를 진행 지속적인
18.[WEB] Frontend 개발자의 UI/UX 에 대한 이해

커뮤니티에 참여하여 다크 모드, 음성 UI, 모션 디자인과 같은 새로운 트렌드 학습
19.[web] 웹 개발자 CS 일부 지식 다시 돌아보기

페이지를 클라이언트로 보내기 전 서버에서 페이지를 렌더링하여 웹 애플리케이션의 성능과 SEO 를 향상동작방식1) 요청2) 서버는 이 작업을 수행클라이언트 브라우저에 의존 X데이터 가져오기데이터로 렌더링HTML 사전 렌더링3) HTML 콘텐츠 준비사용법렌더링에 필요한 데