
😀목적
처음으로 했던 프로젝트로 부족했던 CSS 와 HTML 의 경험치를 쌓고 "클론코딩을 해보고 최대한 페이지를 똑같이 따라해서 구조와 논리를 이해해 보자" 해서 시작을 했습니다.
🧐구현 기능
구현 기능은 HTML 구조를 짜고 CSS 적용이고 hover 를 통한 CSS 를 통하여 이미지 확대 배경색 바꾸기 등이 있습니다.
😝구현 결과
[시연]


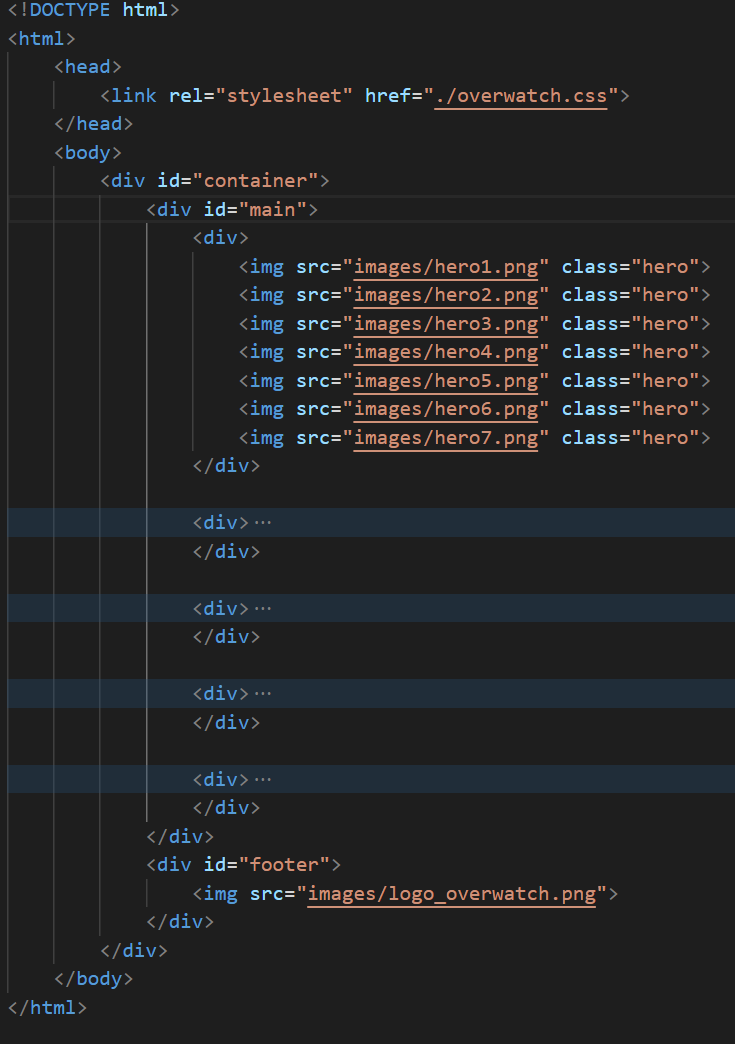
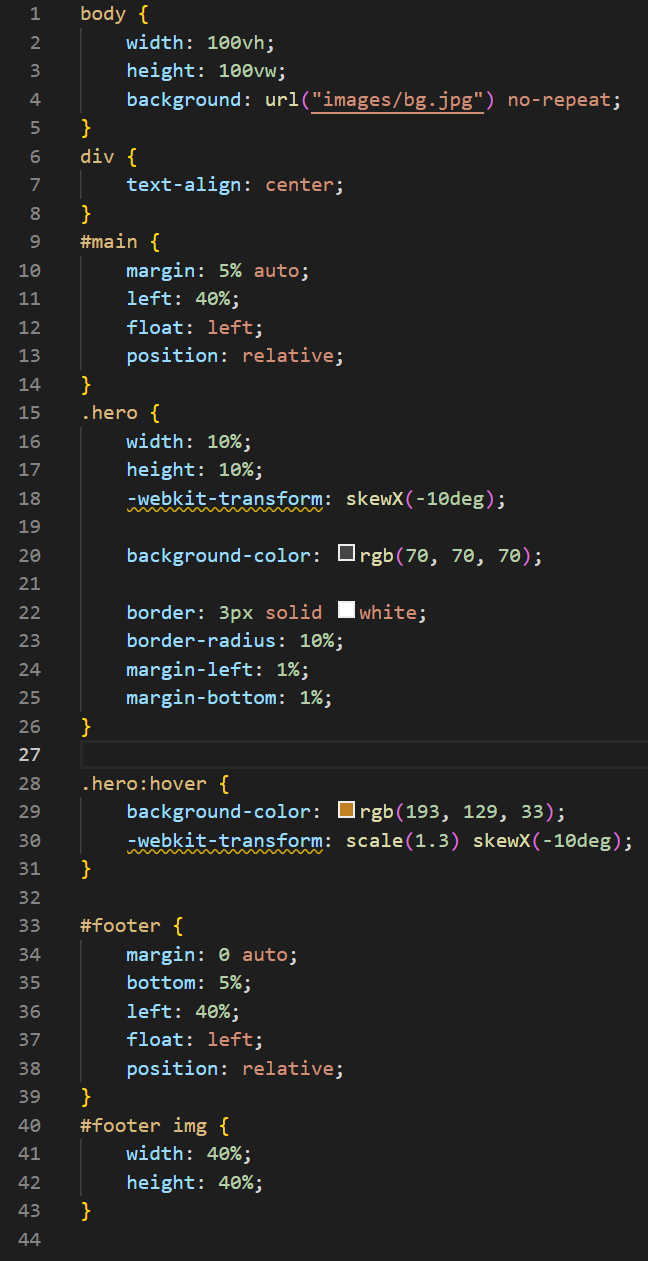
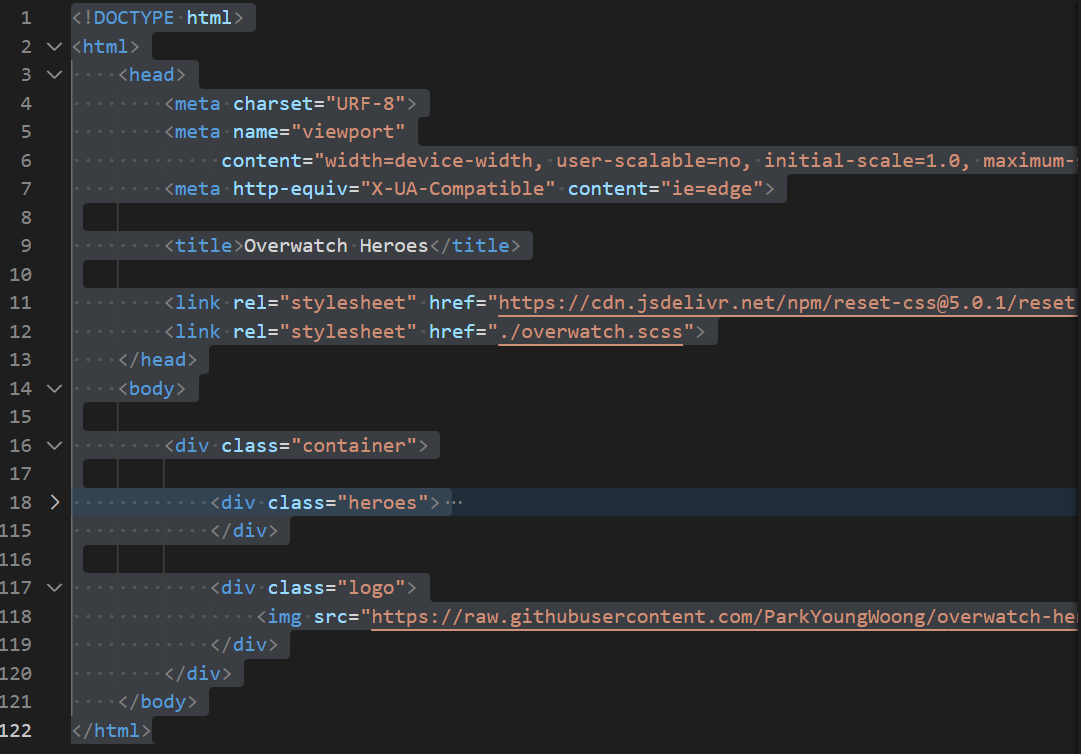
[코드]


😵어려운 점
일단 처음으로 CSS 와 HTML 구조를 실제 오버워치 캐릭터창으로 구현하는거기 때문에
HTML 구조를 짜는 것과 CSS 적용하는 것이 힘들었습니다.
(1. skew 를 이용한 평행사변형 모양으로 만들기)
(2. hover 로 인한 확대를 scale 로 적용을 안해서 계속 해당 row 를 전부 움직였을 때)
(3. 반응형 - 웹페이지 resize 할 때)
그리고 원래는 구현하려 했으나 반응형을 아직 이 당시에 배우기 전이라 적용하려다 실패했습니다.👀배포된 코드와 비교


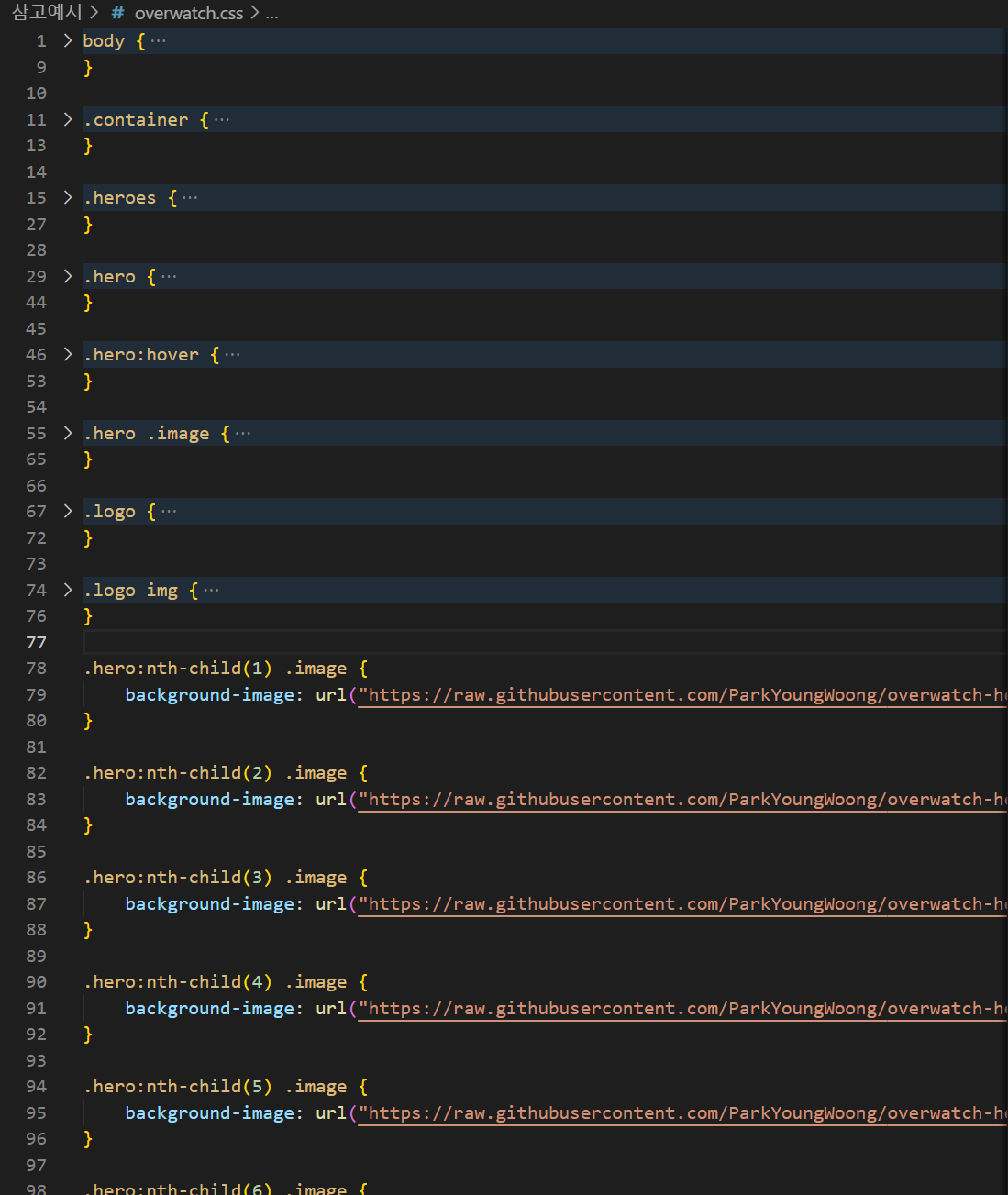
코드가 깔끔하고 CSS 에서 적용하지 못했던 속성값을 많이 볼 수 있었습니다. 반응형 또한 적용되어 있었습니다. 그리고 구조 또한 잘 설계한 덕분에 코드룰 해석하기도 편했습니다.
⚓느낀 점
HTML 구조를 잘 짜야 CSS 또한 깔끔하게 코딩할 수 있고 어지간한 속성값 또한 있기 때문에
구글링을 잘해야 빠르게 구현을 할 수 있음을 확인할 수 있었습니다. ❗NEXT
"안드로이드 앱 (졸업작품)" 업로드 예정