
😀 웹 개발 동기
웹 개발 목적
동료 세명이서 협업하며 랜딩 페이지를 빠르게 만들어 보고자 시작했습니다. 주제 선정 이유
- "The Science Times" 라는 언론 사이트에 Web 디자인을 바꿔 보고자 했습니다.
[https://www.sciencetimes.co.kr/]
- 참조한 사이트는 "뉴욕 타임즈 - 스노우 폴" 과 "BBC" 입니다.
필수 조건
1. 슬라이더 기능이 구현된 섹션 필수
2. CSS 애니메이션 사용
3. 반응형 구현
4. 고정 섹션 또는 버튼 필수 포함
5. 상단 메뉴 기능 포함
6. 팝업 기능 포함
7. CSS Flex 또는 float 또는 부트스트랩 활용하여 그리드 레이아웃 구현
8. github 를 이용한 호스팅
9. CTA 만들기 (고객의 행동을 유도하는 Call to Action)
10. firebase 활용하기
11. 고객정보 리스트를 볼 수 있는 관리자 페이지 만들기기획안

초반에는 간단하고 빠르게 시작을 하고자 단순하게 기획안 전체 구성을 이렇게 분배했습니다.
맡은 역할
나 ) 헤더 - 네비게이션 바 + 햄버거(반응형) + 이벤트 동작 + CTA + Firebase + 관리자페이지
동료 1 ) 컨테이너 - slide + contents2
동료 2 ) 컨테이너 - contents1 + Footer사용 언어
HTML/CSS/JavaScript(J Query + Firebase) 🤓 랜딩페이지 기능 시연
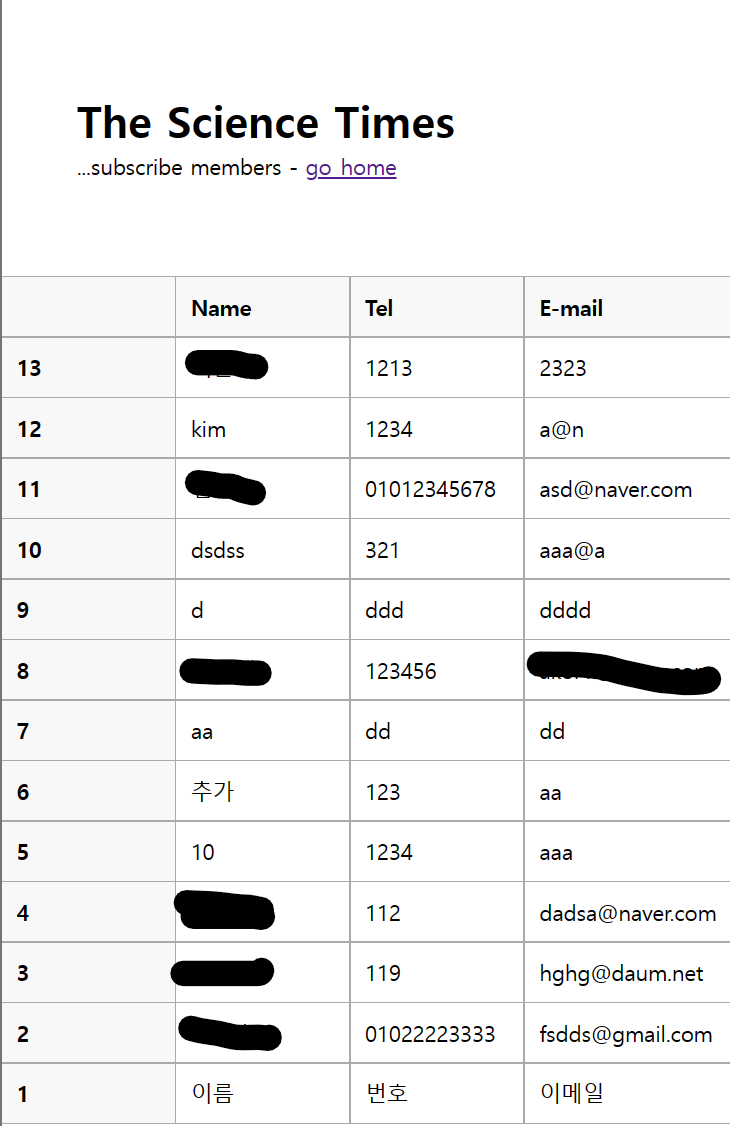
[그림1]
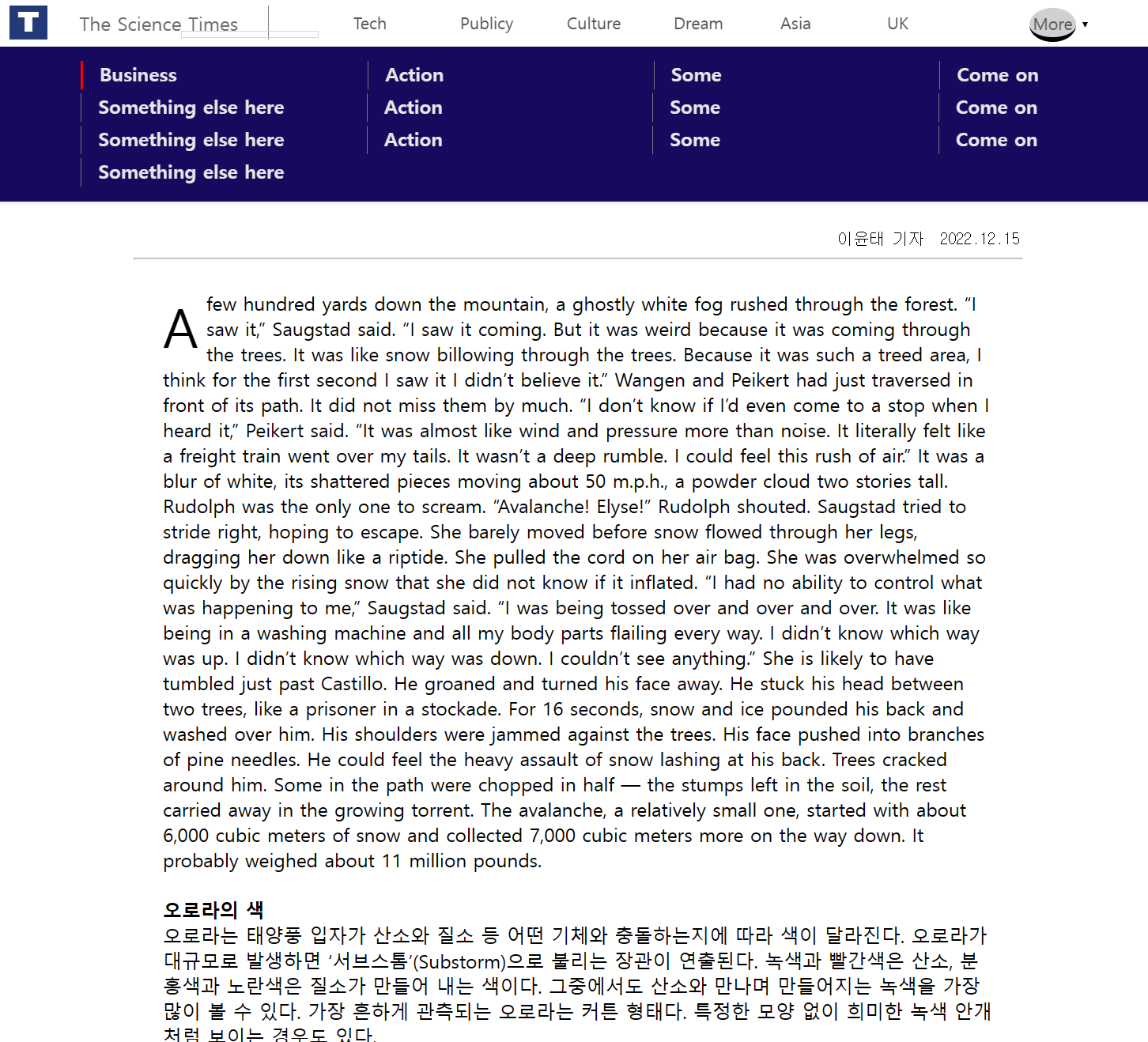
[그림2]
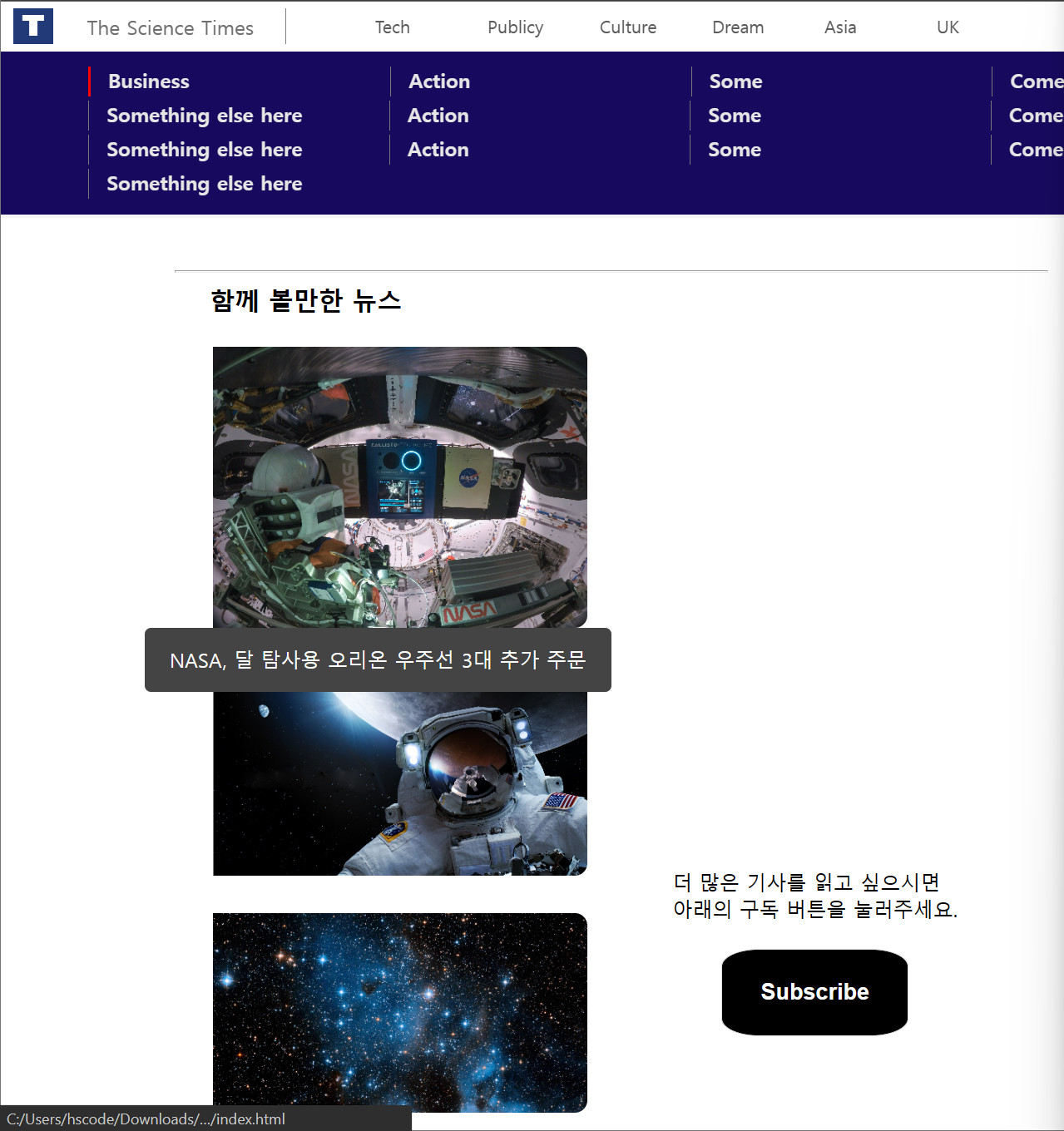
[그림3]
[그림4]
😧 내가 만든 기능 목록
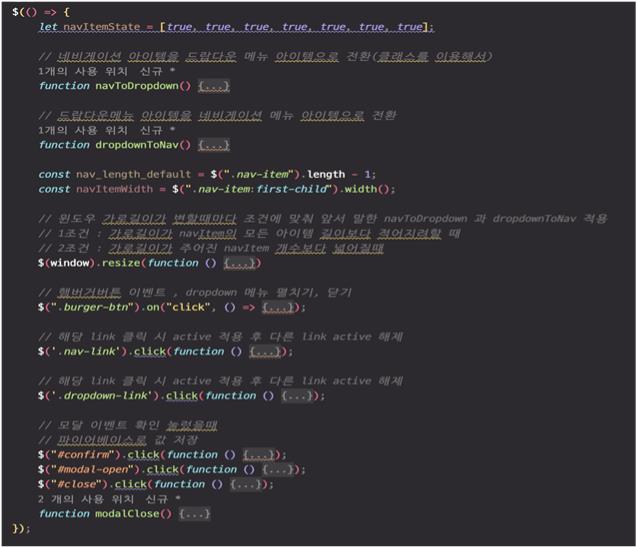
- 반응형 기능을 두개 만들었습니다. (네비게이션 바)

- BBC 에서 참고한 기능은 흰색 nav-menu 와
파란색 dropdown-menu 의 item 이
창 의 크기에 따라 in & out 되는 기능을 만들었습니다.
JavaScript 에서 resize 를 통해 이벤트를 받아 window.innerWidth 으로
조건을 주고 class 를 이용하여 css 와 html 을 전환했습니다.
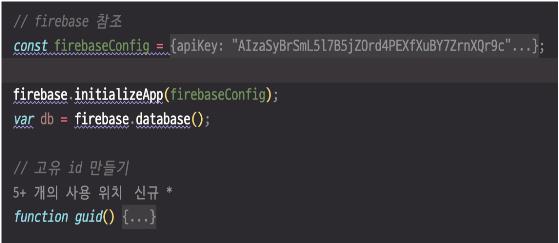
- 반응형 @media 를 통해 CSS 에서 햄버거 버튼 만들고 클릭 이벤트 동작은 JS에서 구현했습니다. - FireBase 를 연결하여 modal 박스에 입력을 하면 DB로 들어가고 manager.html 에 출력이 되도록 구현했습니다.


🥴 힘들었던 점과 해결
네비게이션 바를 CSS 설정값이 JS에서 Class 값을 바꾼 후에 적용이 잘 안되는 점을 볼 수 있었습니다. 그래서 JS 에서 직접 바꾸고 모든 경우의 수를 미리 찾지 못하여 업데이트를 할 때마다 새로운 변수들 때문에 힘들었습니다.
=> $("선택자").attr("Class","className")
=> $("선택자").removeClass("className")
=> $("선택자").addClass("className")
=> $("선택자").css("속성","속성값")
HTML 을 통합하면서 생기는 구조가 뭉개지는 현상, CSS 오류
모두 COMPLETE
1. 슬라이더 기능이 구현된 섹션 필수 (O => container)
2. CSS 애니메이션 사용 (O => menu, slide)
3. 반응형 구현 (O => nav, dropdown, slide, ...)
4. 고정 섹션 또는 버튼 필수 포함 (O => nav)
5. 상단 메뉴 기능 포함 (O => nav)
6. 팝업 기능 포함 (O => CTA 버튼)
7. CSS Flex 또는 float 또는 부트스트랩 활용하여 그리드 레이아웃 구현 (O)
8. github 를 이용한 호스팅 (O)
9. CTA 만들기 (고객의 행동을 유도하는 Call to Action) (O => 구독버튼)
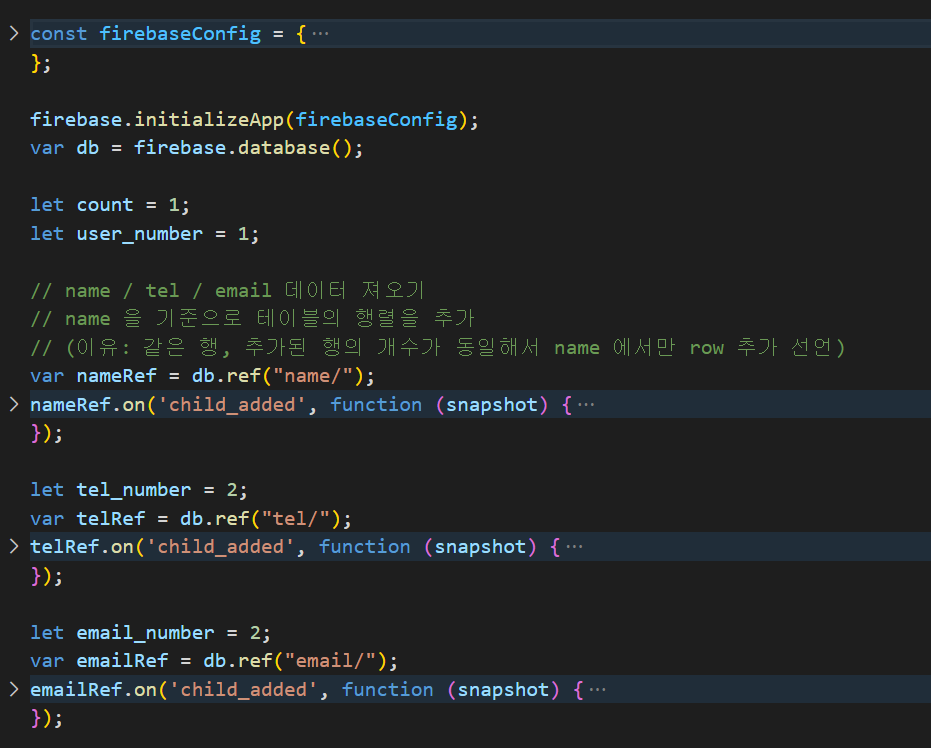
10. firebase 활용하기 (O => 구독을 통한 고객 정보 유도)
11. 고객정보 리스트를 볼 수 있는 관리자 페이지 만들기 (O => manager.html)🤕 개발 후 느낀점
"협업을 할 때는 Git 을 잘 활용하자"
clone 을 하여 언제든 복원 가능하고 branch 를 하여 다른 경우도 만들어 보고
commit message 를 남겨 어떤 업데이트를 했는지 알 수 있게 기록을 남기는 것이 중요함을 느꼈습니다.
"완벽함을 너무 추구하지 말자"
개발 마무리를 앞둔 하루 전까지도 잔 버그를 디버깅하고 없애는 것에 너무 치중한 나머지 나머지 기능들을 급하게 해결하고 개발을 빠르게 하지 못한 점이 있습니다.
"역할을 나누었지만 협업"
커뮤니케이션의 필요성을 많이 느껴 역할을 나누었다고 자기 역할에만 치중하면 안되는 것을 각자 만들었던 컴포넌트를 통합할 때 느꼈습니다.
❗NEXT
다음 UPLOAD 는 "클론 코딩"