# javascript
1.자바스크립트 생성자

prototype
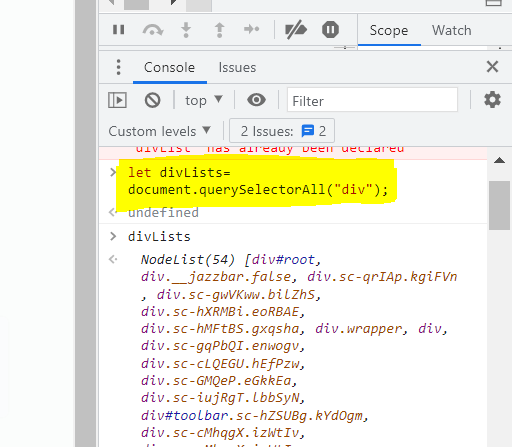
2.querySelector, querySelectorAll 차이

document.querySelector();는 제이쿼리와 사용법이 완전 동일하다.아이디를 선택자로 잡은 경우 하나의 html엔 하나의 id만 존재하기에 문제는 없지만 클래스를 위와같이 선택자로 잡은 경우엔 여러 같은 클래스가 존재할 경우 제일 첫 번째의 클래스만 선택
3.이벤트 버블링

완성 코드동적 이벤트 바인딩?실제 존재하는 부모 급 노드 <div class='root'> 를 전역으로 click 이벤트를 걸어서 동적으로 생성되는 자식 급 노드 <button class='child'>를 생성하여 클릭할 때클릭 이벤트의 타겟 으로 동적 생성
4.스크롤 핸들링

스크롤 제이쿼리
5.고차함수 (high-order funciton)

고차함수란?함수를 인자로 받거나 또는 함수를 반환함으로서 작동하는 함수.언어 내부에 포함된 (built-in)함수Array.prototype.map, Array.prototype.filter,Array.prototype.reduce자세한 설명https://ve
6.append(), appendChild() 차이

append()는 문자열, 노드 등 여러개를 동시에 넣어 생성가능. appendChild()는 오직 한 번에 오직 하나의 노드객체만 생성가능
7.includes(), indexOf()

8.이벤트 버블링, 이벤트 캡처링

자바스크립트에서 어느 요소에 이벤트를 걸때할당된 핸들러가 동작하고 부모 요소의 핸들러가 동작 한다고 한다.따라서 동적으로 생성된 태그인 경우 부모요소에 이벤트를 걸면 자식요소에 이벤트를 걸 수 있다.반대로 캡처링은 부모를 클릭했을 때 자식한테 이벤트가 가는것.사용 예시
9.테이블 인덱스 cellIndex, rowIndex

반복문으로 가져오는 법테이블 자체에서 제공되는 cellIndex, rowIndex를 이용하는 법위와같이 인덱스를 사용하면 반복문을 돌려가며 찾지 않아도 된다.
10.부모태그, 자식태그 선택 children[i], parentNode, Array.from()

유사배열에 indexOf() 메서드를 사용하기 위해선 배열로 변경해줘야 한다.리턴되는 값을 보면 차이를 알 수 있다. 배열을 리턴하는 경우 (length)를 표시한다.
11.리턴값이 false가 되는 7가지 경우

리턴 값이 false가 되는 7가지 경우 1.문자열의 빈 문자열2.boolean false3.숫자 04.null5.undefined6.NaN7.document.array
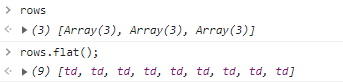
12.rows.flat() 2차원배열-> 1차원 배열, every(), some()

2차원 배열을 1차원으로 바꿔준다.every() = 한개라도 존재할 경우 ? true : false;
13.slice(); 자바스크립트 배열 복사

원래의 배열을 건들이지 않고 복사하여 사용
14.참조, 얕은 복사, 깊은 복사

JSON.parse(JSON.stringify()); 와 같은 방식으로깊은 복사를 할 경우성능도 느리고 함수나 Math, Date 같은 객체를 복사할 수 없다고 한다.따라서 실무에선 lodash같은 라이브러리를 사용하곤 한다.
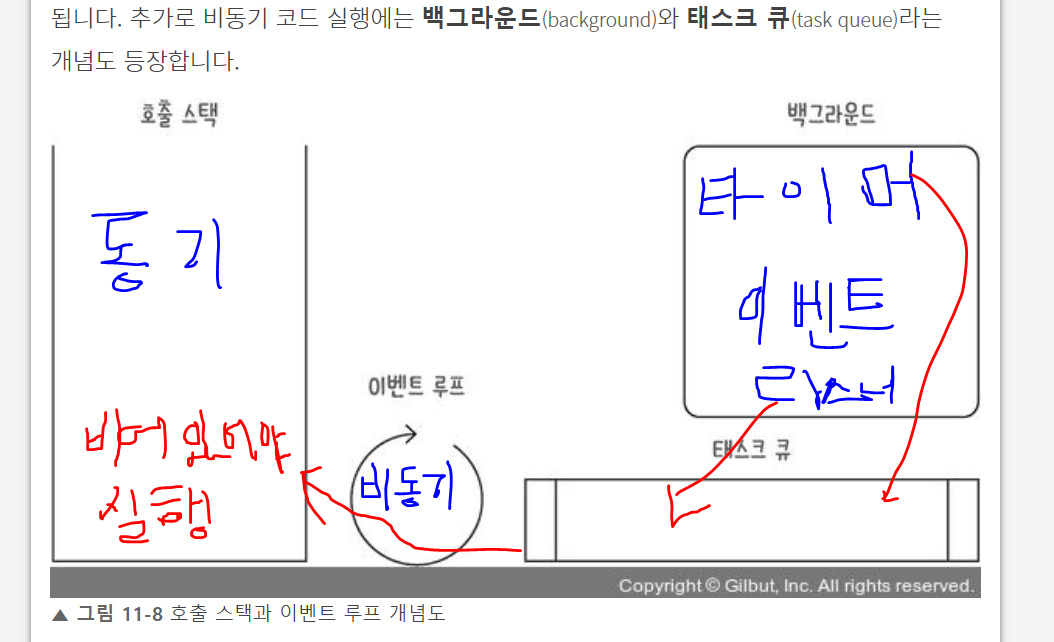
15.호출스택

호출스택 : 함수가 실행되는 공간(동기, 비동기)백그라운드 : 비동기 함수가 저장되는 공간태스크 큐 : 비동기 함수들의 실행 순서를 정하는 공간이벤트 리스너: 태스크 큐에서 지정된 순서대로 하나씩 호출스택에 올려준다.동기 함수들은 "호출스택"에 쌓여 순서대로 실행 및
16.타입스크립트 설치 및 사용방법

타입스크립트 설치 및 사용방법노드 js 설치 https://nodejs.org/ko/ typescript 설치, vscode 터미널열고 >>> npm install -g typescript 엔터!파일명을 \*.ts 로 하여 생성작업 완료 후 vscode 터미널
17.글 작성후 form을 post로 전송

접수 버튼을 클릭하면goCreate()함수 실행,post와 url타고 글작성,success 일 경우 table을 submit,table의 post, action을 타고,마스킹 된 값을 가지고 새로운 화면으로 이동
18.jquery $(document).ready() 실행 순서, 자바스크립트 상수 작성 위치

$(document).ready()는 브라우저가 DOMhtml을 다 읽은 뒤 읽게 해준다.따라서 자바스크립트로 상수값을 설정하려면 $(document) 상단에 작성한다.자바스크립트 함수를 익명함수로 변수에 저장했다면,$(document) 안에 작성하도록 한다
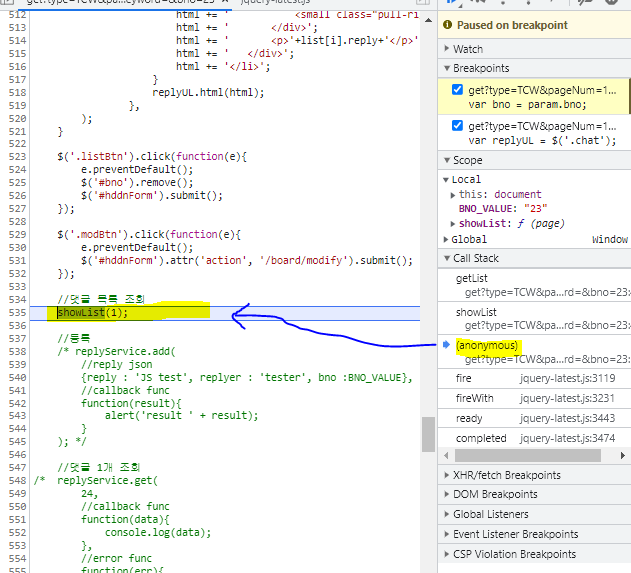
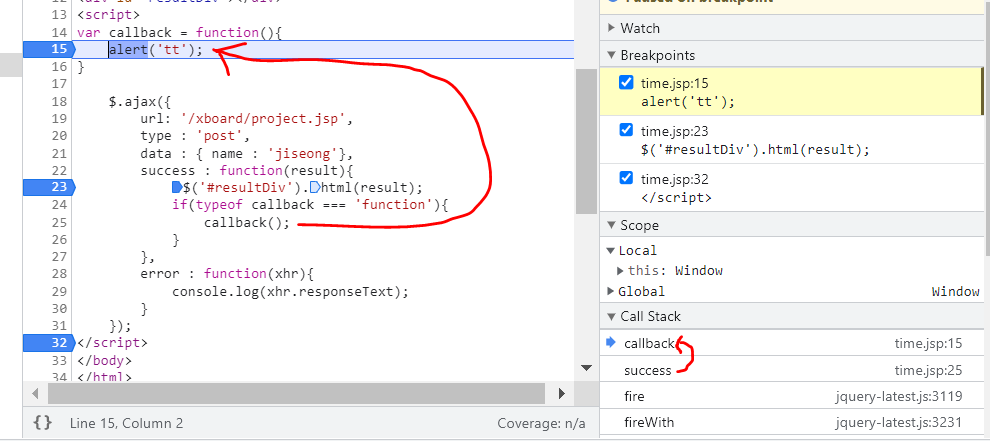
19.익명함수에 이름을 달자

크롬 개발자 도구의 디버깅을 보면,변수 선언된 익명함수를 호출했고,call stack을 보면 1 : 익명함수(anonymous) 호출2 : showList //익명함수의 변수 표시3 : getList //연달아 다른 함수 호출...위와 같이 콜스택을 보면 정확한 함수
20.이미지 미리보기 업로드

21.비동기에서 비동기 호출시...

비동기로 값을 요청하는데, 새로운 요청도 비동기로 다시 요청한다.그렇기에 첫 번째 비동기 호출이후 두 번째 비동기의 응답이 오던 말던동기 함수로 넘어가고 그렇게 값을 리턴받지도 못한채 동기 함수들이 종료되며 끝나버린다.따라서 동기 함수 내부에 내가 요청한 값의 길이 =
22.파라미터에 한글, 띄어쓰기, 특수문자가 들어간 경우 encodeUrI, encodeUriComponent

파라미터에 한글, 특수문자, 띄어쓰기 등 이 들어간다 = encodeUrI(파라미터 전체 변환) ex) http://www.google.com/depth/depth?fileName=강아지.jpg 일부분만 들어간다
23.ajax 사용시

vo를 사용한다면 contentType : 'application/json',을 붙혀줘야한다.map을 사용한다면contentType 생략 그냥 자바스크립트 객체를 보내야함컨트롤러에선 @RequestParam Map<String, String> map
24.ajax 공통함수로 묶는다면 콜백함수를 추가

공통함수로 묶을때 callback함수를 만들어 ajax의 후처리 를 하도록 하자.사용 예시 : 좋아요 기능 구연시 모든 화면의 좋아요는 각자 다르게 동작하나 좋아요를 할 경우 숫자 1을 올리면서 하트의 색깔을 칠해줘야 한다.이럴때 DB에 게시글의 좋아요 카운트를 올리
25.자바스크립트 역순으로 정렬 Array.reverse()

보여주기 전에 한번 뒤집고,역 순인 상태를 보여 준 뒤,다시 원래대로 역순정렬하여 순서대로 값을 받고 보여줄땐다시 역순정렬된 모습을 보여준다.
26.ajax 감지, 확장

jquery ajax를 사용 전, 사용 후를 감지하여 특정 함수를 실행 하게 함.
27.jquery 모바일 무한 스크롤

28.무한 스크롤 제이쿼리

$(document).ready(function(){ //.......}); 밖으로 빼라
29.Javascript escape(), unescape() 쓰는 이유

이론적인건 다른 블로그에 많이 있으니 생략하고get 전송시 url 파라미터에 공백이나 특수문자 등이 있을 경우웹 브라우저에서 에러가 나거나,url이 잘려서파라미터가 빠지거나 할 수 있다.따라서 특수문자를 url이 허용하는 문자들로 바꿔주는함수를 사용한다.반대의 경우 u
30.json 파라미터 url get 전송 방법! URLSearchParams

var strUrl = new URLSearchParams(jsonData).toString();
31.체크박스 제어 = 전체선택, 부분 선택

32.history.bakc()??

글 상세에서 목록으로 되돌아 갈때 2가지 방법이 있다. get방식으로 DB를 조회해서(최신 데이터 조회) 새로 그려주는 방법 자바스크립트 history.back()을 이용해서 이전 화면으로 돌아가는 방법 1번 방식으론 당연히 DB를 조회해서 새로 그려주기 때문에
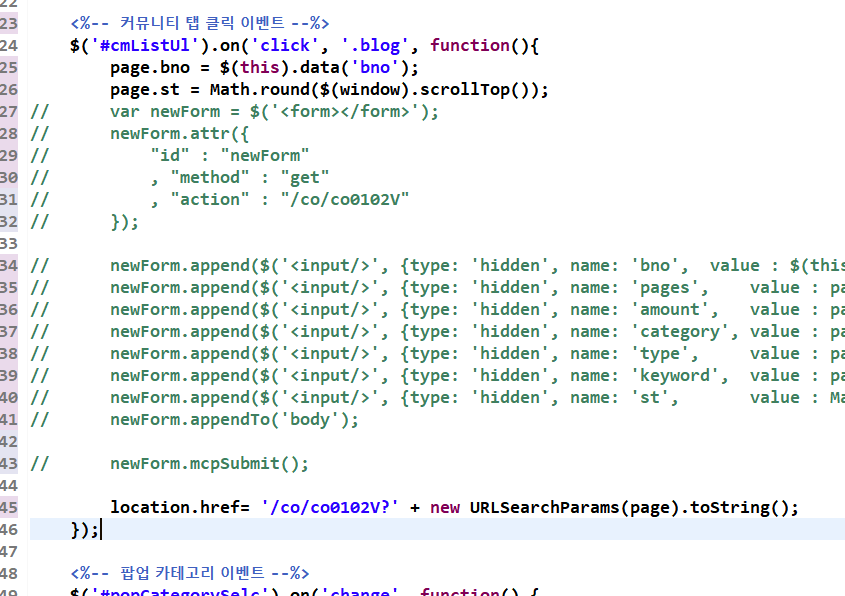
33.현재 페이지 번호를 URL 매개변수로 추가

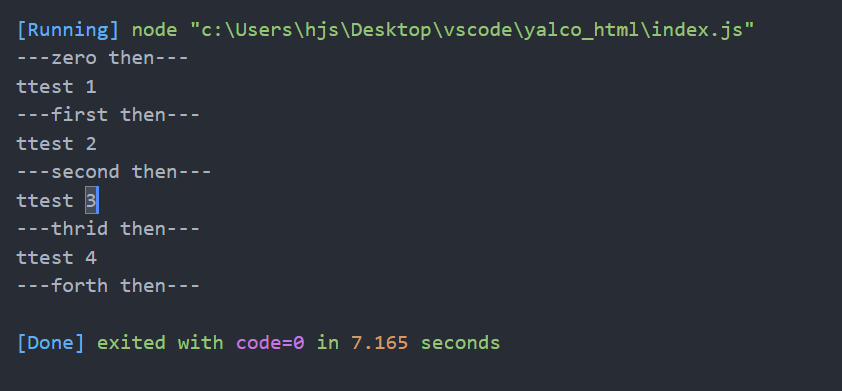
34.Promise

35.이미지 섬네일 URL.createObjectURL()

URL.createObjectURL(file0);
36.업로드한 이미지 스크립트로 조회 createObjectURL()
