
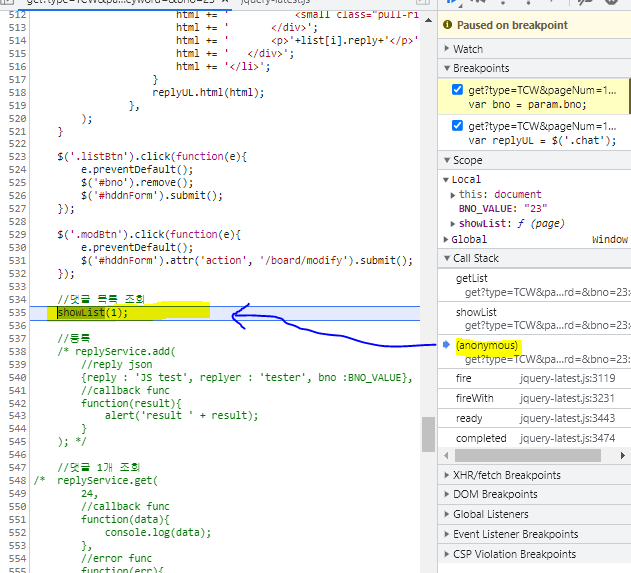
var showList = function(page){...} 와 같은 익명함수를 변수에 담고 사용했다. 크롬 개발자 도구의 디버깅을 보면,
변수 선언된 익명함수를 호출했고,
call stack을 보면
1 : 익명함수(anonymous) 호출
2 : showList //익명함수의 변수 표시
3 : getList //연달아 다른 함수 호출...
위와 같이 콜스택을 보면 정확한 함수의 이름을 알 수 가 있어 개발할 때 직관적으로
볼 수 있다.
https://www.html5rocks.com/ko/tutorials/developertools/async-call-stack/
