new URLSearchParams 더 많은 정보
https://sisiblog.tistory.com/253
소스 예제

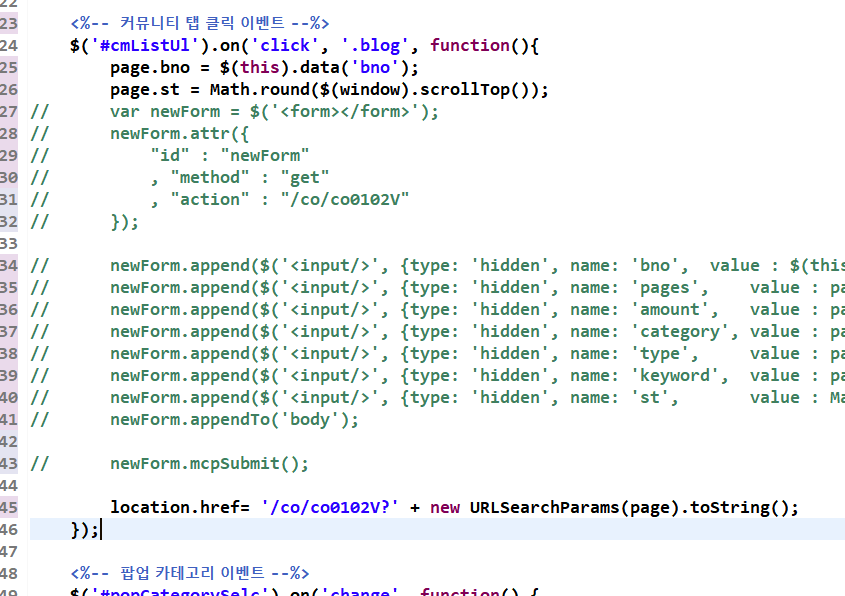
코드를 입력하세요 <%-- 커뮤니티 탭 클릭 이벤트 --%>
$('#cmListUl').on('click', '.blog', function(){
page.bno = $(this).data('bno');
page.st = Math.round($(window).scrollTop());
// var newForm = $('<form></form>');
// newForm.attr({
// "id" : "newForm"
// , "method" : "get"
// , "action" : "/co/co0102V"
// });
// newForm.append($('<input/>', {type: 'hidden', name: 'bno', value : $(this).data('bno') }));
// newForm.append($('<input/>', {type: 'hidden', name: 'pages', value : page.pages }));
// newForm.append($('<input/>', {type: 'hidden', name: 'amount', value : page.amount }));
// newForm.append($('<input/>', {type: 'hidden', name: 'category', value : page.category }));
// newForm.append($('<input/>', {type: 'hidden', name: 'type', value : page.type }));
// newForm.append($('<input/>', {type: 'hidden', name: 'keyword', value : page.keyword }));
// newForm.append($('<input/>', {type: 'hidden', name: 'st', value : Math.round($(window).scrollTop()) }));
// newForm.appendTo('body');
// newForm.customSubmit();
location.href= '/co/co0102V?' + new URLSearchParams(page).toString();
});```
var strUrl = new URLSearchParams(jsonData).toString();