Flutter
1.[Flutter] extends, implements, with

provider를 사용하다가 문득, with를 사용하는 분도 계시고, getx를 사용할 적에도, extends를 하시는 분이 있는 반면, implements를 사용하시는 분도 계셔서 어떤 차이인지 궁금해져서 알아보니 아래의 요약으로 알 수 있었다.extends는 속성이
2.[Flutter] Container 테두리 주기

하단만 테두리를 주고싶다면 bottom속성에 색을 같이 지정해준다.border: Border(bottom: BorderSide(colors.pink))테두리 전체에 색을 주고 싶다면border: Border.all(color: Colors.pink)하단만 테두리 주었을
3.[Flutter] 앱 종료

IOS홈 버튼을 통해 슬라이드로 앱을 종료하는 방식이어서, 보통, 앱 종료 확인을 필요로 하지 않는다.Android참고 문서: https://velog.io/@gkssk925/Flutter-%EC%95%B1%EC%A2%85%EB%A3%8C-Programmati
4.[Flutter] Route 관리

main의 코드가 길어지다 보면 가독성이 저하되기 때문에, 별도로 route만 관리하는 파일을 만드는 것이 좋다.main.dart에서 route를 일일이 작성했다.lib/main.dart참고 문서: https://flutter-ko.dev/docs/cookbo
5.[Flutter] SnackBar

개발을 하다 보면 사용자에게 미표기 된 것에 대해 "내용을 입력해 주세요." 알림또는 "유효하지 않은 이메일입니다."라는 등의 알려줄 필요가 있다.그럴 땐, 일반적으로 showDialog()를 사용해 팝업을 띄워주거나, SnackBar로 알려준다.SnackBar를 사용
6.[Flutter] Provider 상태관리

구글에서는 UI와 데이터 처리 로직을 분리하기 위해 BLoC 패턴을 권장하였는데, 사용하기 어렵다는 단점이 있었고, 단순한 로직을 구성하려 해도 최소 4개의 클래스를 만들어야 됐다. 그래서 추가적인 상태관리를 지원하게 되었다.참고 문서 : https://pu
7.[Flutter] Getx 상태관리

UI에서 실시간으로 변하는 여러 데이터들의 상태를 효율적으로 관리하기 위한 개념이다. 장점 생산성 직관적인 코드로 간단하게 구현 가능. 성능과 최소한의 리소스 소비에 중점을 두기 때문에, Streams나 ChangeNotifier를 사용하지 않음. View, 프레젠테
8.[Flutter] MVC 디자인 패턴

MVC패턴이나 MVVM 패턴은 인터페이스, 데이터, 데이터 제어에 사용되는 소프트웨어 디자인 패턴이다. Model, View Model, View는 각자의 역할을 하며, 팀 단위 프로젝트에 큰 도움이 된다.만일, 한 페이지 안에 변수, 함수, 위젯을 한번에 선언하게 되
9.[Flutter] MVVM 디자인 패턴

MVC패턴에서 한 번 더 파생되어 의존성 부분을 최소화시켜 나오게 되었다.MVVM패턴이란, Model, View, ViewModel의 줄임말로 하나의 소프트웨어를 최대한 작은 단위로 나누어 마치 Modul화를 형성하듯 테스트가 쉽고 관리하기도 쉬운 구조를 목표로 한 디
10.[Flutter] dispose() error 해결

Flutter에서 viewModel 사용 시, 화면전환을 빠르게 한다면, 화면을 다 그리지 않은 상태에서 다시 그릴 때, dipose오류가 발생한다. 그렇기 때문에 dipose() 메서드를 재정의 하여 화면을 다 그렸다는 것을 알려줘야 된다.Exception has o
11.[Flutter] Column children 유동적으로 add 하는 방법

한 화면에 타이틀과 그에 해당하는 리스트들이 있는 경우, 각각에 ListView.builder를 하게 되면, 전체 스크롤(SingleChildScrollView)과 부분 스크롤(ListView.builder)을 하는데 있어서, 부분 스크롤 때문에 전체 스크롤 영역이 애
12.[Flutter] Column안에 ListView.builder 를 내용만큼 height 주기

Column안에 여러 개의 ListView.builder를 사용해보려 하였더니, 아래와 같은 오류가 발생했다. > FlutterError (Vertical viewport was given unbounded height. Viewports expand in the sc
13.[Flutter] Route 관리 시, arguments 값 전달 방법

Flutter에 MVVM패턴을 적용하다보면 page, view, view model로 dart파일을 나눠서 코드를 작성할 것이다. 그리고 main에 route를 관리하다 보면 코드의 라인이 길어지기 때문에 별도의 파일로 분리하여 관리할 텐데,이전 페이지 view에서 a
14.[Flutter] freezed를 적용한 firebase data call

freezed 모델을 작성하고 build_runner 패키지의 명령어를 통해 flutter pub run build_runner build --delete-conflicting-outputs 혹은 dart run build_runner build --delete-con
15.[Flutter] flutter sdk 특정 버전 바꾸기

현재 flutter 개발 환경으로 vscode를 사용하고 있습니다. 각, 개발 버전을 정해두고 코드를 작성할텐데요. 이 글에서, flutter sdk를 특정 버전으로 변경하는 방법에 대해서 알아보겠습니다. 현재 버전 체크하기 cmd창에서 flutter 폴더로 이동 원하는 버전으로 체크아웃 > 만일, flutter error: ... 메시지가 뜨...
16.[Flutter] Lint를 사용하는 이유 및 적용

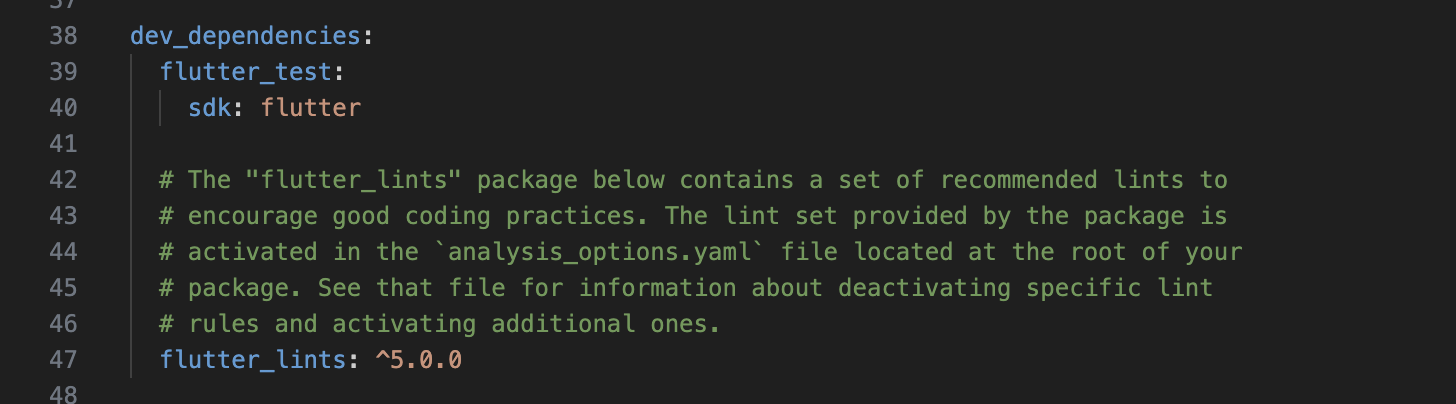
Lint란, 소스 코드에서 잠재적인 문제나 버그를 감지하고 개선하는 데 도움을 주는 정적 분석 도구입니다.즉, Lint 설정을 통해 규칙적인 코딩 스타일을 만들 뿐 아니라, 런타임 에러를 줄일 수 있습니다.팀 단위로 프로젝트를 진행하게 될 경우, 개개인의 코드 스타일이
17.[Flutter] 애뮬레이터에서 인앱결제 에러 임시 해결방안

애뮬레이터에서 인앱결제가 포함된 프로젝트를 실행하려고하면 런타임에러가 발생한다. 에러가 발생하는 이유 테스트용 결제 환경 playstore등의 설치 환경이 애뮬레이터에서 제공되어 있지 않습니다. 결제 서비스 제한 일부 인앱 결제 서비스 제공업체는 애뮬레이터에서의
18.[Flutter] FAILURE: Build failed with an exception.

기존 repo를 삭제하고 새로 clone 하고 실행하다가 아래와 같은 메시지를 만나게 되었습니다.위 에러는 key.properties 파일 경로를 찾지 못해서 나오는 것 이었습니다.android 폴더 하위에 key.properties 파일을 생성하여 필요한 내용을 작성
19.[Flutter] ..연산자 Cascade

Dart언어에서 Cascade 연산자인 .. 는 동일한 객체에서 여러 메서드 또는 멤버에 접근이 가능합니다. 이 연산자는 코드를 더 간결하게 만들어 줍니다.
20.[Flutter] “iproxy” cannot be opened because the developer cannot be verified

아이폰 기기로 Flutter 프로젝트를 실행해보려다가 아래와 같은 메시지가 뜨면서 앱 실행이 되지 않았습니다.시스템 설정의 개인정보 및 보안에서 무시하기가 있어서 클릭을 해도, 여전히 실행이 되지 않았습니다.그러던 중, 참고 문서의 조언으로 flutter sdk 폴더를
21.[Flutter] flutter_hooks 개념(1)

Flutter hooks 란?React에서 사용되는 hooks라는 기능에서 영감을 받아, flutter에 맞도록 구현된 패키지 입니다.flutter에서는 대표적으로 StatlessWidget과 StatefulWidget이 있습니다.상태관리를 사용할 경우에는 Statef
22.[Flutter] flutter_hooks useEffect(2)

Flutter의 flutter_hooks 라이브러리 사용 시, 매개변수로 받아온 값에 대한 변동이 생길 경우에 useEffect 메서드를 실행하도록 코드를 작성하는 와중에,useState 함수로 매개변수의 값을 초기화한 변수의 값을 Text 위젯에 넣어 표기되도록 하려
23.[Flutter] flutter_hooks useMemoized(3)

Hook은 useMemoized 함수를 통해 계산 비용이 높은 함수의 반환 값을 저장하고,동일한 인자로 함수가 재호출 될 때, 이전에 저장한 값을 재사용하여 성능을 최적화 하는데 도움을 줍니다.함수가 반환하는 값을 기억하여 불필요한 재계산을 방지합니다.참고 문서:htt
24.[Flutter] flutter_hooks useCallback(4)

일반적인 함수처럼 사용됩니다. 아래와 같이 메서드를 인자로 받아 사용합니다.a와 b의 값을 각각 증가시켜 합을 반환하는 useCallback을 사용한 sumATOB 예시입니다.
25.[Flutter] go_router

go_router 패키지는 선언적 Navigation을 지원하여 더 간결하고 직관적인 라우팅 방식을 제공합니다.앱 내에서 페이지 간의 이동을 더 쉽게 관리할 수 있을 뿐더러, 고유한 URL 패턴과 딥 링크가 화면 간 탐색을 Handling 해줍니다.기존의 웹 기반 라우
26.[Flutter] 'WillPopScope' is deprecated and shouldn't be used. Use PopScope instead. This feature was deprecated after v3.12.0-1.0.pre.

Flutter, Dart 버전을 마이그레이션 하면서 일부 Widget의 변화가 있었습니다.그 중, 가장 크게 눈에 띄었던 것은 WillPopScope 였습니다.WillPopScope 과 같이 보여지며, 아래의 메시지를 보여주었습니다.'WillPopScope' is de
27.[Flutter] SingleChildScrollView with Column & ListView

SingleChildScrollView에 child로 Column을 넣어 사용하다,문득 ListView와의 어떤 차이가 있는지 궁금해졌습니다.복잡한 레이아웃 구성이 가능합니다.Column 내부에 다양한 위젯과 레이아웃을 조합하여 복잡한 UI를 구성할 수 있습니다.스크롤
28.[Flutter] Widget을 Method / Class 로 분리의 장단점

각 화면을 이루는 page.dart 안에 여러 위젯을 한 번에 작성하여 가독성을 저하시키지 않고,Method 혹은 Class로 분리하여 가독성을 높일 뿐만이 아니며 성능 향상에도 도움을 줄 수 있도록 코드를 작성하실 것입니다.각, Method와 Class로 분리할 때의
29.[Flutter] hooks_riverpod

Riverpod 는 여러 종류의 패키지가 있습니다. 각 패키지마다 사용 목적이 다르며, 어떤 패키지를 설치 할 것인지는 만드려는 앱에 따라 다릅니다.flutter_riverpod: Flutter 앱에 Riverpod 을 사용할 경우의 기본 패키지.riverpod: Fl
30.[Flutter] 라이프 사이클을 관찰 하는 WidgetsBindingObserver

앱을 구현하다 보면, 백그라운드 및 기본 위젯이 제공하는 override 메서드들 외에도추가적인 감지 기능이 필요할 때가 있습니다.그를 위한 것이, WidgetsBindingObserver 입니다.https://api.flutter.dev/flutter/wid
31.[Flutter] What’s new in Flutter 3.7

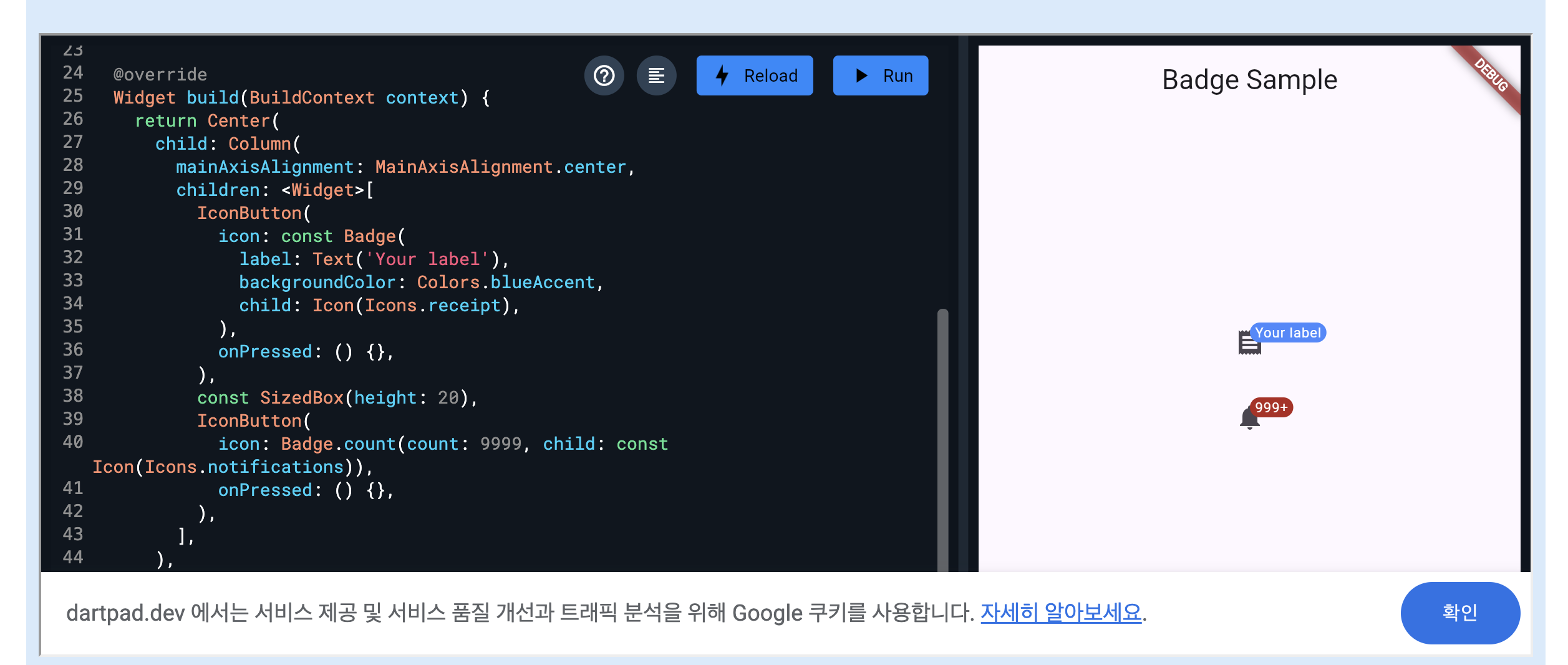
flutter v3.7.0으로 업데이트 되면서 많은 내용들이 수정 및 추가 되었습니다.참고: https://docs.flutter.dev/release/release-notes/release-notes-3.7.0UI관련하여 내용을 살펴보겠습니다.Stack 위젯
32.[Dart] v3.x Additional Syntax

Dart v3.8 after @docImport @docImport 으로 문서에서 import 하지 않아도 패키지를 그대로 사용할 수 있습니다. > 참고 문서: https://dart.dev/tools/doc-comments/references null-aware n