개발을 하다 보면 사용자에게 미표기 된 것에 대해 "내용을 입력해 주세요." 알림
또는 "유효하지 않은 이메일입니다."라는 등의 알려줄 필요가 있다.
그럴 땐, 일반적으로 showDialog()를 사용해 팝업을 띄워주거나, SnackBar로 알려준다.
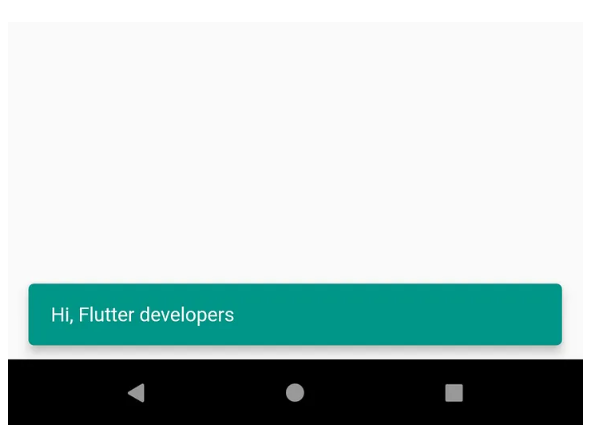
SnackBar를 사용한 예제는 다음과 같다.
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: const Text('Hi, Flutter developers.',
style: TextStyle(color: Colors.white)),
backgroundColor: Colors.teal,
behavior: SnackBarBehavior.floating,
duration: const Duration(seconds: 1),
));결과

아래 문서를 참고하면 이외에 SnackBar를 여러 가지 형태로 보여줄 수 있다.
참고 문서: https://ihilalahmadd.medium.com/customize-flutter-snackbar-example-383badb5b6b6