한 화면에 서브 타이틀과 그에 해당하는 리스트들이 있는 경우,
각 아이템 리스트에 ListView.builder를 하게 되면, 전체 스크롤(SingleChildScrollView)과 부분 스크롤(ListView.builder)을 하는데 있어서, 부분 스크롤 때문에 전체 스크롤 영역이 애매할 것이다.
그렇기 때문에 전체 스크롤(SingleChildScrollView)과 각 타이틀이 갖는 아이템 리스트들을 Column으로 이용해 아이템 리스트에 스크롤이 없도록 ui를 작성해보았다.

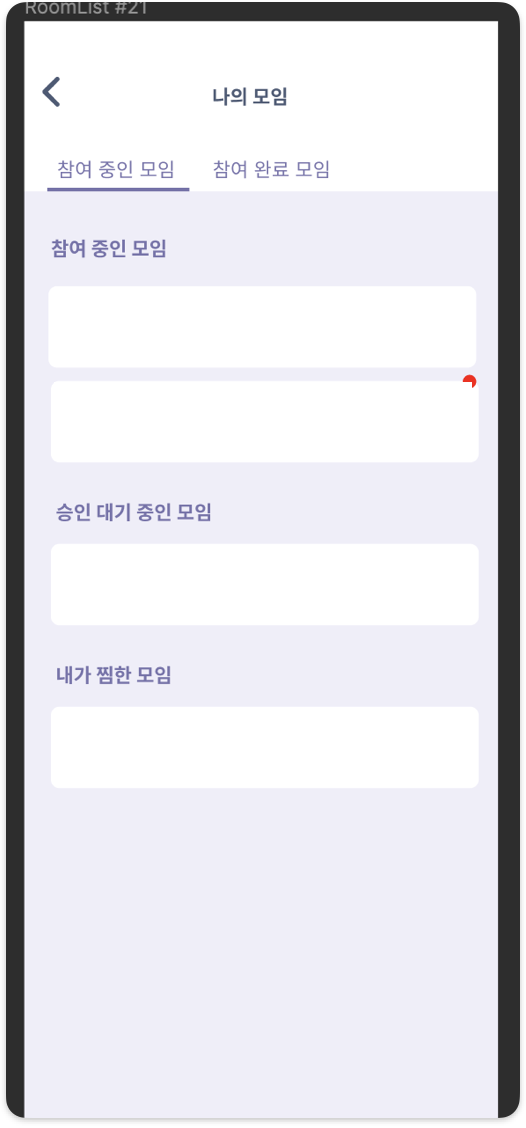
예를들어, 아래와 같이 "참여 중인 모임", "승인 대기 중인 모임", "내가 찜한 모임"이 갖는 리스트들은 각 갯수에 맞는 높이를 가져야 하는데 이는 아래와 같이 사용하면 된다.
_buildBody(){
Column col = Column(children: []); // const [] 사용 시 error
for (int i = 0; i < _homeViewModel.dummy.length; i++) {
col.children.add(Text(i.toString()));
}
return col;
}이때, Column(children: const [ ])를 하게 되면 다음줄에서 add를 하기 때문에 error가 발생한다.
그래서 const 를 지우고 사용해야 된다.
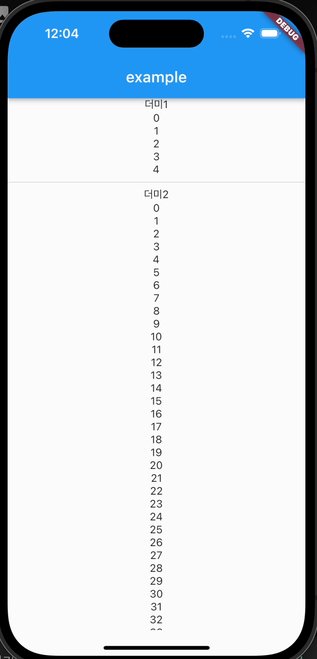
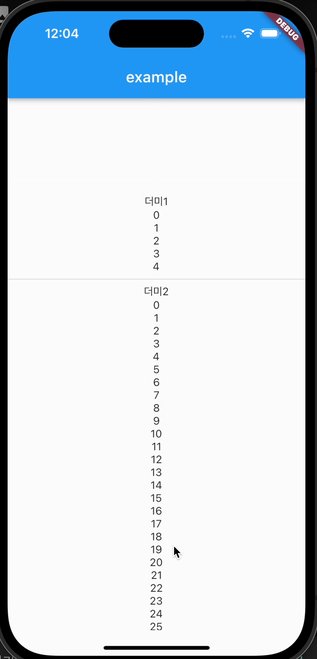
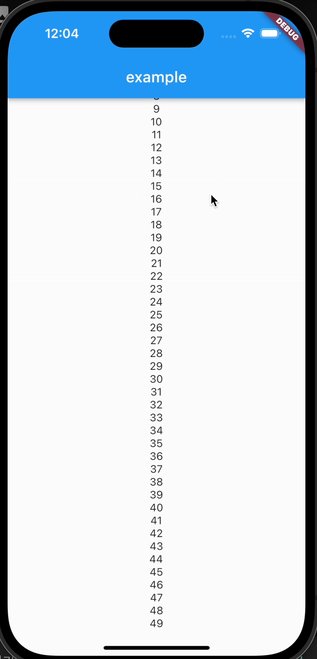
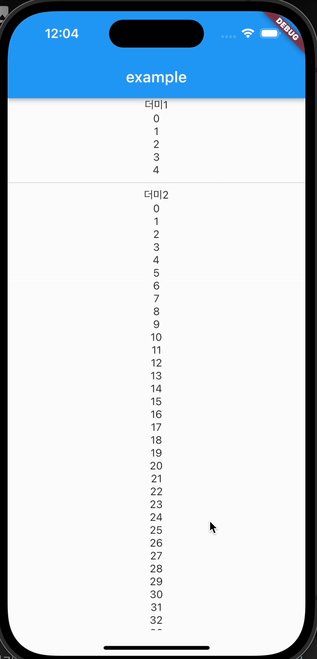
example
home_page.dart
class HomePage extends StatelessWidget {
const HomePage({super.key});
Widget build(BuildContext context) {
return MultiProvider(
providers: [
ChangeNotifierProvider<HomeViewModel>(create: (_) => HomeViewModel()),
],
child: HomeView(),
);
}
}home_view_model.dart
class HomeViewModel with ChangeNotifier {
List _dummy = [1, 2, 3, 4, 5];
get dummy => _dummy;
}home_view.dart
class HomeView extends StatelessWidget {
HomeView({super.key});
late HomeViewModel _homeViewModel;
Widget build(BuildContext context) {
_homeViewModel = Provider.of<HomeViewModel>(context, listen: false);
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('example'),
),
body: SafeArea(
child: SingleChildScrollView(
child: Column(
children: [
const Text('더미1'),
_buildOne(),
const Divider(color: Colors.grey),
const Text('더미2'),
_buildTwo(),
],
),
),
),
);
}
_buildOne() {
Column col = Column(children: []);
for (int i = 0; i < _homeViewModel.dummy.length; i++) {
col.children.add(Text(i.toString()));
}
return col;
}
_buildTwo() {
Column col = Column(children: []);
for (int i = 0; i < 50; i++) {
col.children.add(Text(i.toString()));
}
return col;
}
}