- 전체보기(53)
- React(9)
- JavaScript(7)
- Map(2)
- Event(1)
- Campaign(1)
- 동기/비동기(1)
- hooks(1)
- REST방식(1)
- API(1)
- a태그(1)
- jenkins(1)
- Restful(1)
- state개념(1)
- constructor/super(1)
- 젠킨스(1)
- 컴포넌트(1)
- k8s(1)
- callback(1)
- styleTag(1)
- input(1)
- ts(1)
- useEffect(1)
- ref(1)
- useRec(1)
- 타입스크립트(1)
- method(1)
- CI/CD(1)
- filter(1)
- foreach(1)
- tsc(1)
- Argo(1)
- State(1)
- useCallback(1)
- 이벤트핸들러(1)
- 렌더링(1)
- clearInterval(1)
- ds(1)
- Java(1)
- GitOps(1)
- 상속(1)
- interval(1)
- JSX(1)
- srcCode(1)
- 객체지향(1)
- 상태관리(1)
- 이벤트(1)
subscription.tsx (+dummyData)
useEffect를 사용할 때에는 첫번째파라미터에는 함수, 두번째파라미터에는 의존값이 들어있는 배열(deps) 넣는다. 만약 deps배열을 비우게 되면 컴포넌트가 처음 나타날때만 useEffect 에 등록한 함수가 호출된다. useEffect 에서는 함수를 반환 할
Campaign Init setting_ apply to RestfulAPI
CampaignEndpoint.javaCampaignEndpoint.javaCampaignEndpoint.javaCampaignEndpoint.java ??????????????????CampaignEndpoint.java
(ing)webpack
최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈번들러.웹팩에서 모듈이란, 웹 애플리케이션을 구성하는 모든 자원을 말한다.HTML, CSS JavaScript, Images, Font 등 파일 하나하나가 전부 모듈.즉, 웹팩은 모듈을 번들링 해주는 모듈번들러.웹
React에 적용한 SOLID원칙
함수나 클래스는 한가지 일만 수행해야 한다. 이는 리액트의 컴포넌트도 마찬가지. 컴포넌트 하나가 수행하는 일은 하나인 것이 이상적.
(작성중) running TSC: Part2_ class
클래스메서드 타입스크립트는 독립함수를 이해하는 것과 동일한 방식으로 메서드를 이해한다.매개변수 타입에 타입이나 기본값을 지정하지 않으면 any타입을 기본으로 가진다.메서드를 호출하려면 허용 가능한 수의 인수가 필요하고, 재귀함수가 아니라면 대부분 반환타입 유추가 가능
(작성중 ) Sculptures : ■■■■■■■■□□□□
자바스크립트에서 배열을 무작위로 섞는 방법은 : sort() 메서드와, Math.random() 메서드를 이용하여 구현할 수 있다.
ds AS-IS
정기구독관리자PDS배송정보; 과거 동아관련 지사... 지금안씀주문.발송 옵션정보 : 포장에 대한것. 배송/포장 방법 배송상태나타내기고객번호 (사실 매체구독번호) : 등록할때마다 변하는 숫자.구독구분 \- 특판.... 등 \- 수기면 전화로 꽂히고 \- 웹이면
running TSC: Part2_interface
우리가 직접 만들 수 있는데 왜? 지루한 내장타입 형태만 사용??'인터페이스interface'는 연관된 이름으로 객체 형태를 설명하는 또다른 방법이다.인터페이스는 별칭으로 된 객체 타입과 여러면에서 유사하지만 일반적으로 더 읽기 쉬운 오류메시지, 더 빠른 컴파일러 성능
running TSC: part2
ch5. 함수 ch6. 배열 ch7. 인터페이스 ch8. 클래스 ch9. 타입제한자 ch10. 제네릭 ch5. 함수 한쪽 끝에는 함수 인수가 있고, 다른쪽 끝에는 반환 타입이 있다. 함수 매개변수와 반환타입에서 동일한 작업을 수행하는 방법과 이 방법이 유용한 이유?
(작성중) next.js
next.js는 React로 만드는 서버 사이드 렌더링 프레임워크. Server Side Rendering을 함으로 얻는 이득은 다음의 두가지를 해결하는 것이다. (1) 클라이언트 렌더링의 경우 모든 js 파일을 로드하고 사용자는 웹을 보게 된다. 이때까지 사용자는
(작성중) next.js
next.js는 React로 만드는 서버 사이드 렌더링 프레임워크. Server Side Rendering을 함으로 얻는 이득은 다음의 두가지를 해결하는 것이다. (1) 클라이언트 렌더링의 경우 모든 js 파일을 로드하고 사용자는 웹을 보게 된다. 이때까지 사용자는
running TSC : part1
바닐라자바스크립트 중요한 언어 확장이나 프레임워크 없이 자바스크립트를 사용하는 것을 말한다순수자바스크립트 vanillatsc가 자바스크립트에 있는 주요함정을 극복하기 위해 적절한 기능추가한 이유, 주요함정의 치명성많은 자바스크립트 프로젝트는 소스코드를 실행할 수 있는
reactquery1
서버에서 데이터를 받아와서 캐싱하고 동기화하는 작업을 쉽게 만들어주는 서버상태관리 라이브러리https://tanstack.com/query/v3/Context API, 리덕스나 리코일 같은 상태관리 라이브러리는 클라이언트의 데이터 관리에는 적합하지만, 서버 데
Error
ReferenceError : 현재 범위에서 존재하지 않거나 초기화되지 않은 변수를 참조했을 때 발생TypeError : 변수나 인자가 참조하고 있는 인스턴스를 잘못 사용할 때 발생 (코드에서 기대한 값이 변수에 들어있지않을때. 즉, 기대했던 타입의 값이 아닐 때

context API , Provider
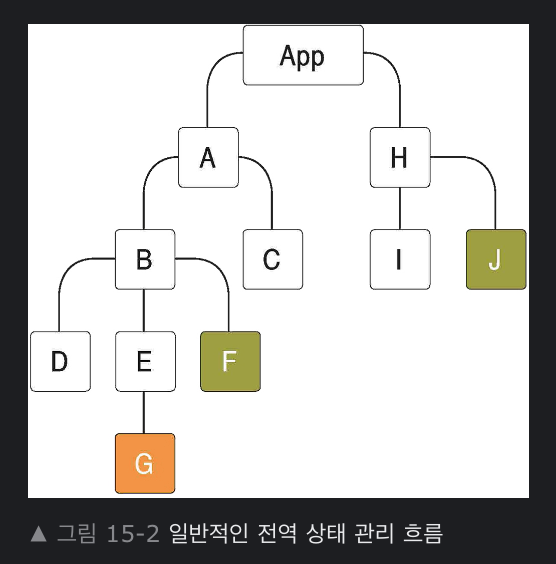
프로젝트 내에서 환경설정, 사용자정보같은 전역적으로 필요한 상태는 어떻게 관리??리액트 애플리케이션은 컴포넌트 간에 데이터를 props로 전달하기 때문에 컴포넌트 여기저기서 필요한 데이터가 있을 때는 주로 최상위 컴포넌트인 AppG컴포넌트 : 전역상태를 업데이트 시킨다
Techniques for dealing with REACT_immer
$ yarn creat react-app immer-tutorial $ cd immer-tutorial $ yarn add immer immer를 사용하지 않고 불변성 유지 axios 로 API 호출해서 데이터 받아오기 axios : 자바스크립트 HTTP 클라이언
React Router_SPA
라우팅 싱글 페이지 애플리케이션 리액트라우터 적용 및 기본 사용 페이지 컴포넌트 만들기 리액트라우터를 통해 여러 페이지로 구성된 웹 애플리케이션 만들기 위해 각 페이지에서 사용할 컴포넌트를 만들자. 사용자가 웹사이트 처음 들어왔을 때 가장 먼저 보여지게
