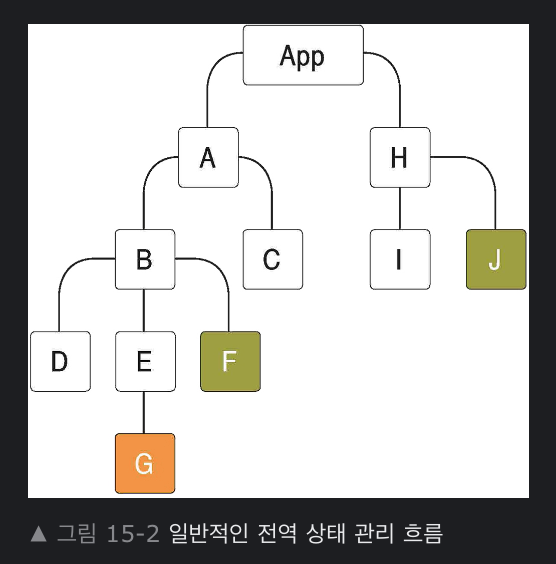
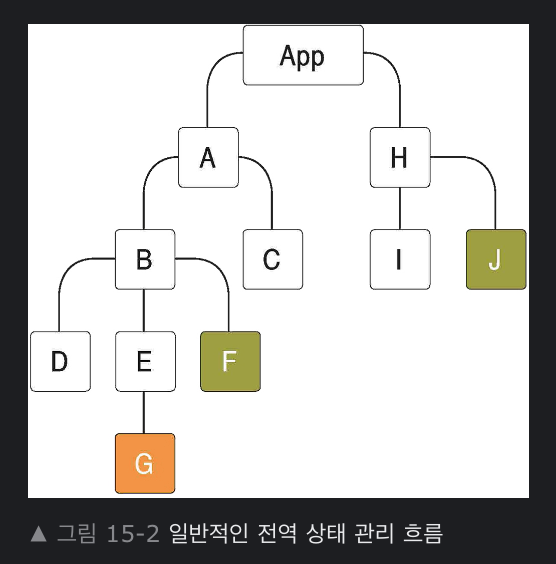
Context API를 사용한 전역 상태 관리 흐름
- 프로젝트 내에서 환경설정, 사용자정보같은 전역적으로 필요한 상태는 어떻게 관리??
- 리액트 애플리케이션은 컴포넌트 간에 데이터를 props로 전달하기 때문에 컴포넌트 여기저기서 필요한 데이터가 있을 때는 주로 최상위 컴포넌트인 App

- G컴포넌트 : 전역상태를 업데이트 시킨다.
- F, J컴포넌트 : 업데이트 된 상태를 렌더링 한다.
- 즉, App컴포넌트에서는
const [value, setValue] = useState('hello');
const onSetValue = useCallback(value => setValue(value), []);
Context API
import {createContext} from 'react';
const ColorContext = createContext({color: 'black'});
export default ColorContext;
- ColorBox 라는 컴포넌트를 만들어서 ColorContext 안에 있는 색상을 보여준다
- 이때 색상은, props로 받아오는 것이 아니라 ColorContext 안에 들어있는 Consumer 라는 컴포넌트를 통해 색상을 조회
import ColorContext from '../contexts/color';
const ColorBox = () => {
return (
<ColorContext.Consumer>
{value => (
<div
style={{
width: '64px',
height: '64px',
background: value.color
}}
/>
)}
</ColorContext.Consumer>
);
};
** Render Props 예제 **
const RenderPropsSample = ( {children} ) => {
return (
<div>
결과: {children(5)}
</div>
);
};
export default RenderPropsSample;
- 위와 같은 컴포넌트가 있다면 추후 사용할 때,
<RenderPropsSample>{value => 2*value}</RenderPropsSample>
- 이렇게 사용할 수 있는데, RenderPropsSample 에게 children props로 파라미터에 2를 곱해서 반환하는 함수를 전달하면 해당 컴포넌트에서는 이 함수에 5를 인자로 넣어서 "결과: 10" 을 렌더링한다.
- ColorBox 컴포넌트를 App에서 렌더링하자,
import ColorBox from './components/ColorBox';
const App = () => {
return (
<div>
<ColorBox />
</div>
);
};
export default App;
import ColorBox from './components/ColorBox';
import ColorContext from './contexts/color';
const App = () => {
return (
<ColorContext.Provider
value={{color: 'red'}}
>
<div>
<ColorBox />
</div>
</ColorContext.Provider>
);
};
export default App;
- Provider를 사용하면 Context의 value를 변경할 수 있다.
- 기존 createContext함수 사용했을 때는 파라미터로 Context의 기본값을 넣었고,
- 이 디폴트값은 Provider를 사용하지 않았을 때만 사용된다.
- Provider 사용했는데 value를 명시하지 않았다면 오류발생