1. OG Tag
웹페이지가 공유되었을 때 조금 더 멋지게 나타내기 위한 태그
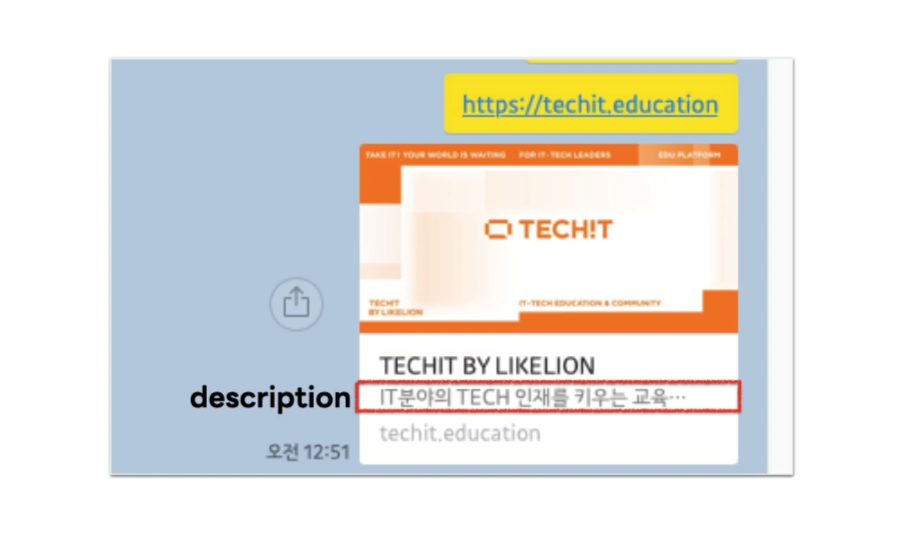
== 공유한 링크로부터 웹 페이지의 정보를 미리 보여주는 것
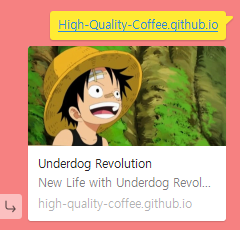
그리고 OG Tag를 html에 적용하여 깃허브 페이지로 확인해보았다.


2. 레이아웃
-웹페이지에서 보이는 규칙적인 구조
의미를 가진 태그 = semantic tag
용도별로 태그를 나눈 것이다.
header, nav, section, footer
용도별 태그는 영역 분할 뿐만 아니라
기계의 웹 페이지 해석을 돕는다.
3. Github Pages 배포
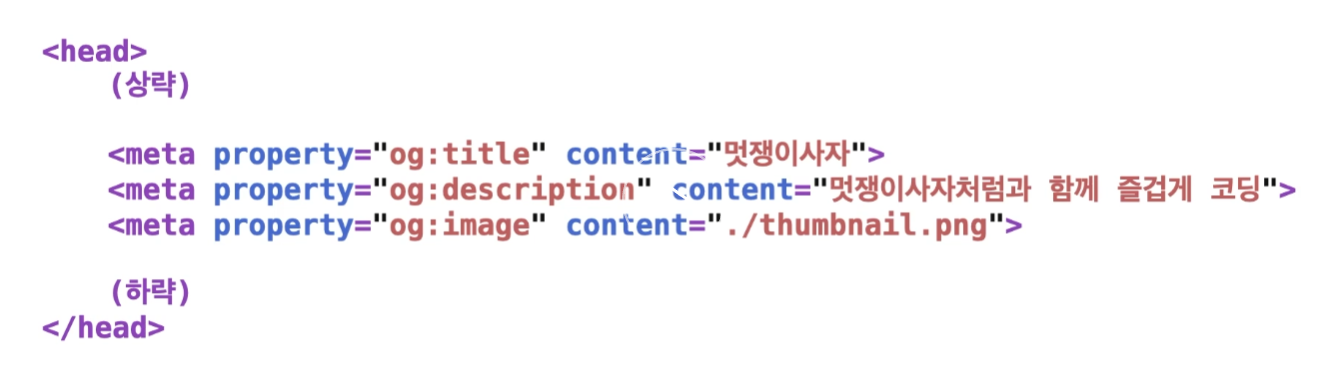
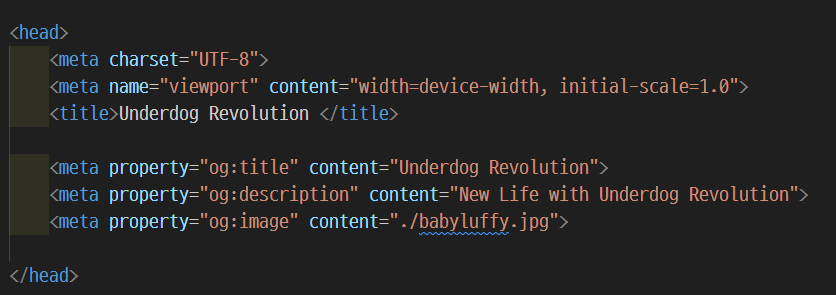
아래 이미지는 이전 코드에서 og태그를 위한 코드를 추가했다.

카카오톡 나에게 보내기로 og태그가 잘 나오는 것을 알 수 있다.
tile,image,description이 잘 나온 것을 볼 수 있다.