FRONT-E 온보딩 트랙
1.프론트엔드 온보딩 트랙(CH1~CH2)

CH1. Introduction HTML,CSS,JS -> 웹을 구성하는 근간 HTML; 구조/내용 CSS; 모양/스타일 JS; 이벤트/반응/사용자인터랙션 코드를 따라치는 학습 X 원리를 이해하는 학습 O CH2. Web의 동작원리 - 클라이언트와 서버의 만남
2.프론트엔드 온보딩 트랙(CH3~CH4)

CH4 웹 페이지를 이루는 삼총사 - HTML, CSS, JavaScript 1. HTML(Hyper Text Markup Language) HTML의 요소들이 짜임새 있게 구성되는 것이 중요하다 Hyper text란, 단순히 정적인 텍스트를 넘어서 다른 웹페이지나
3.프론트엔드 온보딩 트랙(CH5)

1. GIT & GITHUB의 등장과 역할 프로그래밍에서 수많은 파일들을 어떻게 관리할것인가.. GIT 과 GITHUB를 통해서 관리를 한다. GIT ; 소스 이력 추적을 위한 버전관리 시스템 GITHUB ; GIT 프로젝트를 관리하는 저장소 제공 2. GIT 설치
4.프론트엔드 온보딩 트랙(CH6)

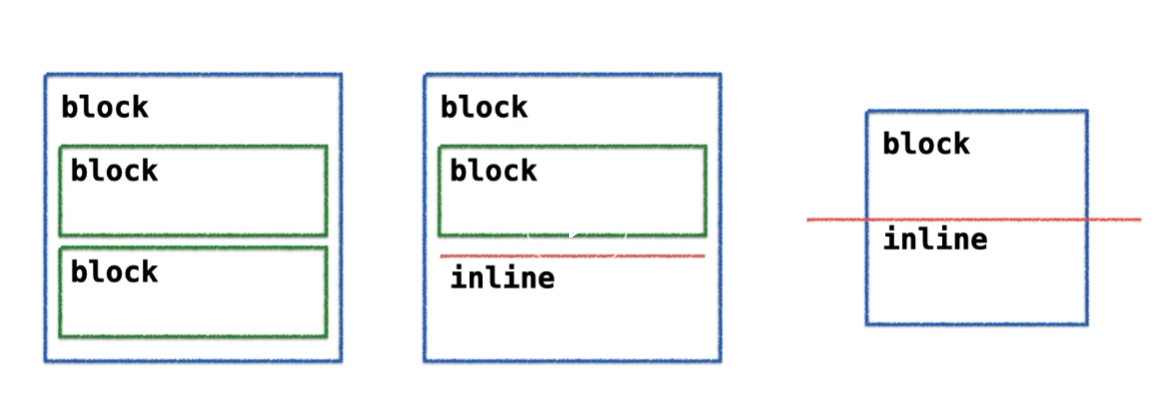
1. HTML 구성 html 문서구조 html에서 일정한 규칙을 띄고 있는 것을 boilerplate라고 한다 ex) head, body 태그 etc.. 2. HTML head html doctype, title, utf-8 등등에 대한 것을 알아보았다. 3. 블
5.프론트엔드 온보딩 트랙(CH7)

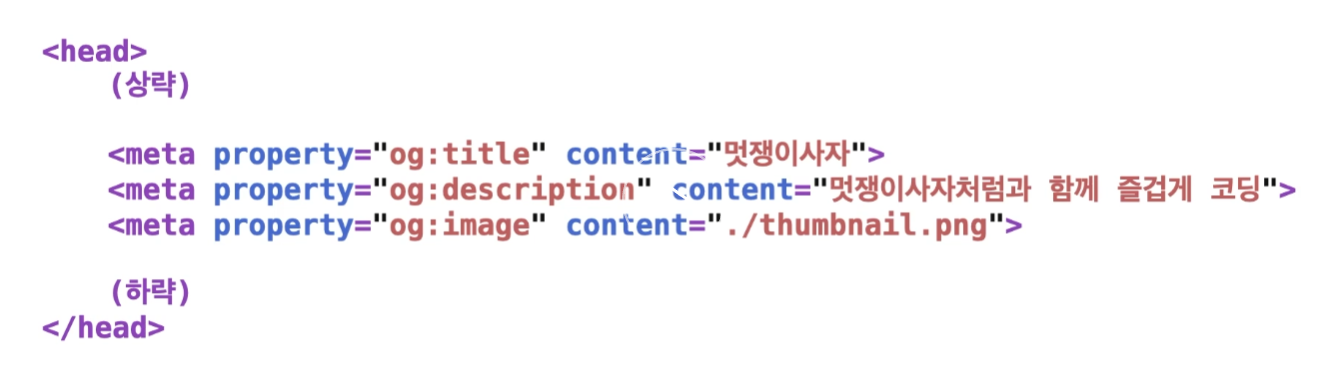
웹페이지가 공유되었을 때 조금 더 멋지게 나타내기 위한 태그== 공유한 링크로부터 웹 페이지의 정보를 미리 보여주는 것그리고 OG Tag를 html에 적용하여 깃허브 페이지로 확인해보았다.\-웹페이지에서 보이는 규칙적인 구조의미를 가진 태그 = semantic tag