1. HTML 구성
<p> hello I'M likelion udr member </p>
html 속성을 추가한다
<p class="memo"> hello likelion udr </p>html 문서구조
html에서 일정한 규칙을 띄고 있는 것을
boilerplate라고 한다
ex) head, body 태그 etc..
2. HTML head
html doctype, title, utf-8 등등에 대한 것을 알아보았다.
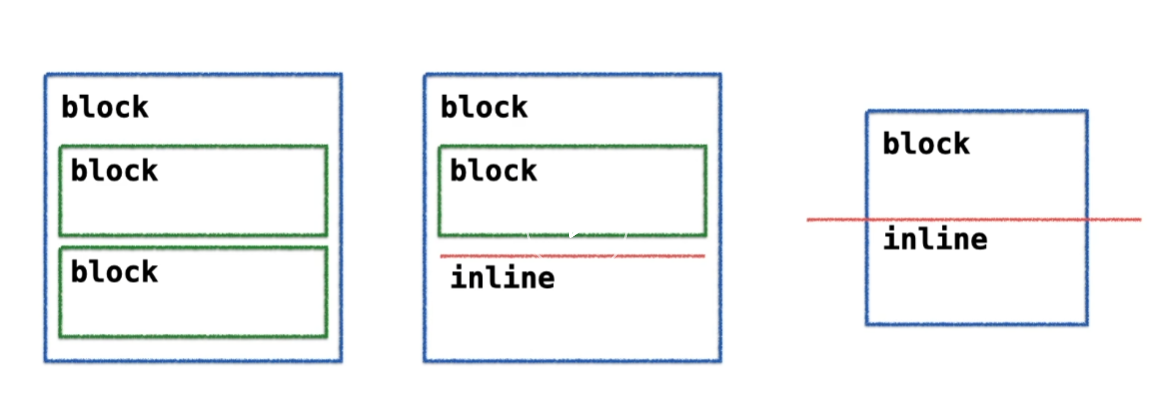
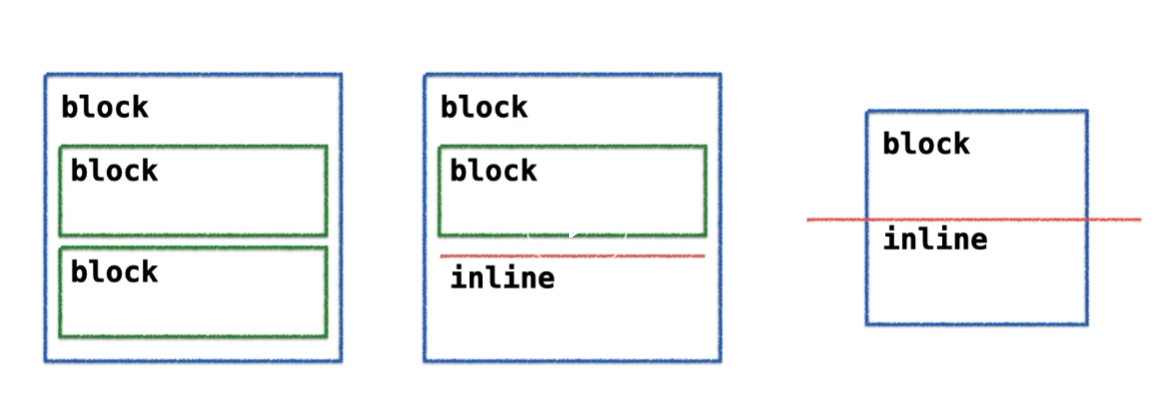
3. 블록 요소와 인라인 요소
블록요소가 면을 만들었다면
인라인 요소는 선을 만들었다고 볼 수 있다

면의 성격을 가진 블록 요소는 블록요소와 인라인요소를 포함할 수 있지만
선의 성격을 가진 인라인요소는 블록요소를 포함 할 수 없다
4. HTML body
<h1> 제목의 성격을 가진 태그, 그리고 가장 큰 폰트의 태그, 대제목의 성격을 가짐
h2,h3 숫자가 커질수록 폰트의 크기가 줄고 소제목의 성격을 가진다.
하지만 이 heading 태그는 대제목과 부제목의 성격을 나타내기 위함이지
**폰트의 크기를 키우기 위한 것이 아니다.**<p> 문단의 성격을 가진 태그 <br> line break 를 의미하는 줄바꿈 태그, br태그는 여는태그 닫는태그 개념이 없다.
그냥 <br> 하나만 사용한다.
ex) <p>hello<br>world</p>
==> hello
world<ol>, <li>, <ui> list태그
<ol>: 순서를 매기는 태그, 전체적으로 리스트를 만드는 태그
<ul>: 순서를 매기지 않는 태그, 전체적으로 리스트를 만드는 태그
<li>: 하나하나의 내부요소를 만드는 태그
ex) <ol> <li> hello </li> </ol> => 1.hello
ex) <ul> <li> hello </li> </ol> => hello<a> anchor태그, 다른 페이지로 이동하는 링크를 걸 수 있는 태그
ex) <ol> <li><a href="연결할 링크"> 프론트엔드 스쿨 </a> </li> </ol>
==> 현재페이지에서 연결할 링크로 이동
ex) <ol><li><a href="연결할 링크" target="_blank">프론트엔드 스쿨</a></li></ol>
==> 다른페이지에서 연결할 링크로 이동. 즉, 다른 탭을 띄워 연결된 링크를 띄워준다.<span> 특정 텍스트에 영향을 주고 싶을 때, 사용하는 태그
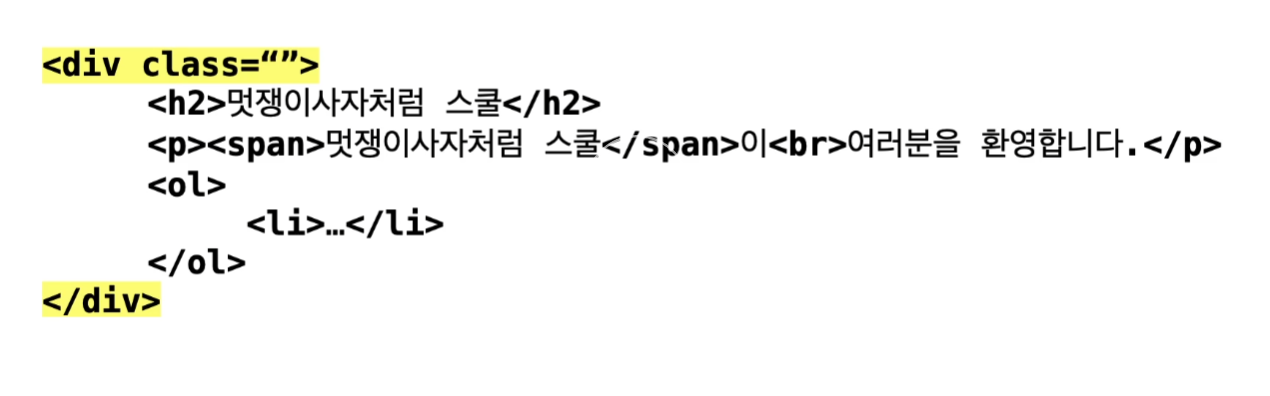
<p><span>udr member</span></p><div> 여러가지 요소를 묶어서 그룹화 하는 태그
```
아래 예시

### 5. HTML 실습
CH6에서 배운내용을 복습하면서 실습을 진행하였다.
코드를 첨부하겠다.
tip. vscode에서 우클릭 후 format document를 누르면 코드가 보기편하게 자동으로 정렬된다.
likelion school
for everyone
멋쟁이사자처럼 스쿨이
여러분을 환영합니다.
<!-- 주석의 예시야: 이건 대외비~ 하지만 개발자도구에서는 보이지롱~ -->
<ol>
<li><a href="https://www.naver.com/">front-end school</a></li>
<li><a href="https://github.com/" target="_blank">back-end school</a></li>
<li><a href="#">block-chain school</a></li>
<!-- #을 넣는 이유는, 기능적으로 링크연결을 구현하고 싶지만, 어떤링크로도 연결을 원하지 않을때,
사용한다. -->
</ol>
</div>