
1. semantic tag?
기본적으로 div태그와 비슷하지만 태그 이름을 통해 어떤 용도로 쓰일 지 의미를 유추하기 쉽게 만든 태그
- e.g.) header, footer, section 등
2. 상대적 단위와 절대단위에 대하여 설명하시오.
- 상대적 단위: 절대적인 기준을 통해 만들어진 것이 아닌 대상의 크기에 따라 기준이 달라지며 그것에 비교해 만들어진 단위
- e.g.) px(픽셀, 해상도와 디스플레이의 크기에 비례해 만들어진 단위), vh(view height), %, rem, em 등
- 절대적 단위: 절대적인 기준을 통해 만들어진 단위
- e.g.) 길이 단위인 mm, m 등
3. display 속성 5가지에 대하여 예를 들어 설명 하시오.
- block inline inline-block none flex grid 특징 줄바꿈, 자기만의 영역이 있음. 컨텐츠 한정 영역, top, bottom margin, width, height등이 적용이 안 됨. 줄바꿈 없이 자기만의 영역이 있음. 표시 안 함 유연하게 종, 횡으로 배치 틀을 정해서 해당 틀에 맞게 배치
4. 마진과 패딩의 차이는?
margin은 border 바깥 외부 영역, padding은 border 안쪽 내부 영역
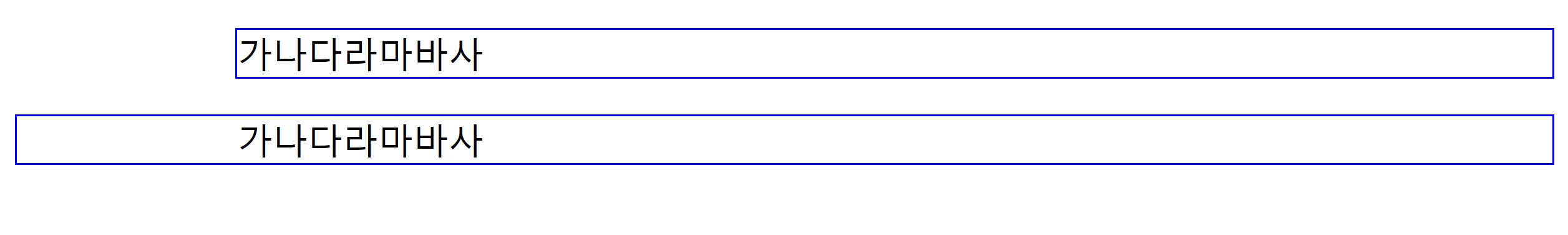
위는 margin left를 100px준 것, 아래는 padding left를 100px준 것
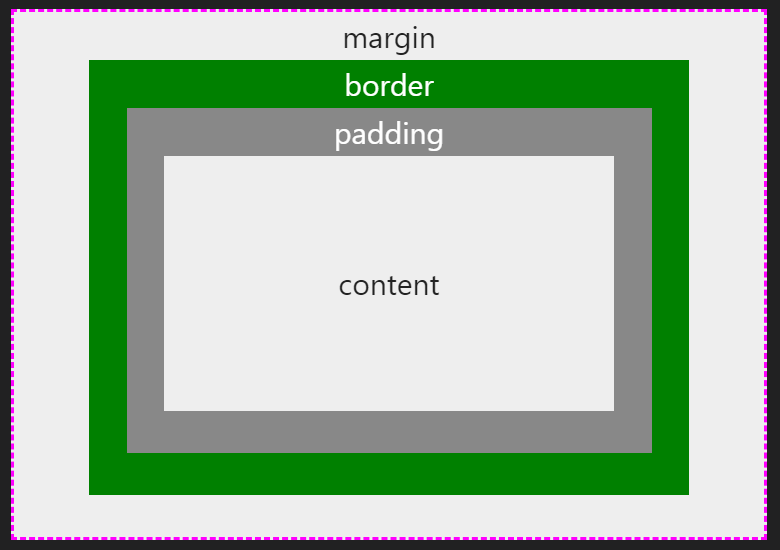
5. 박스모델에 대하여 설명하시오.
border를 기준으로 바깥영역은 외부(margin), 안쪽 영역은 내부(border, padding, content)
default값인 box-sizing의 크기는 content-box
box-sizing의 속성 중 border-box를 적용하면 border와 margin의 경계가 크기
box-sizing을 content-box로 하면 padding과 content의 경계가 크기
content-box, border-box, initial, inherit