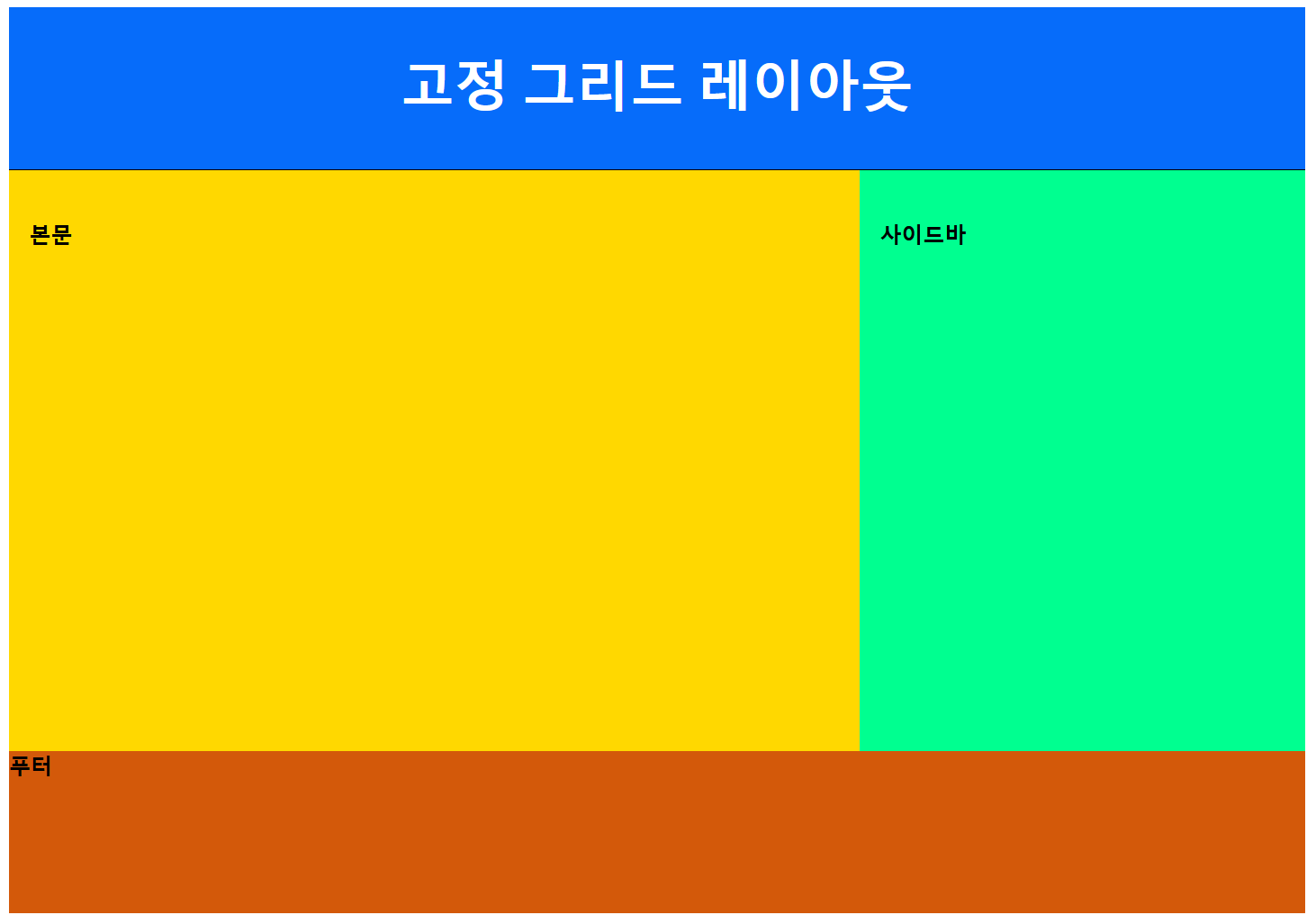
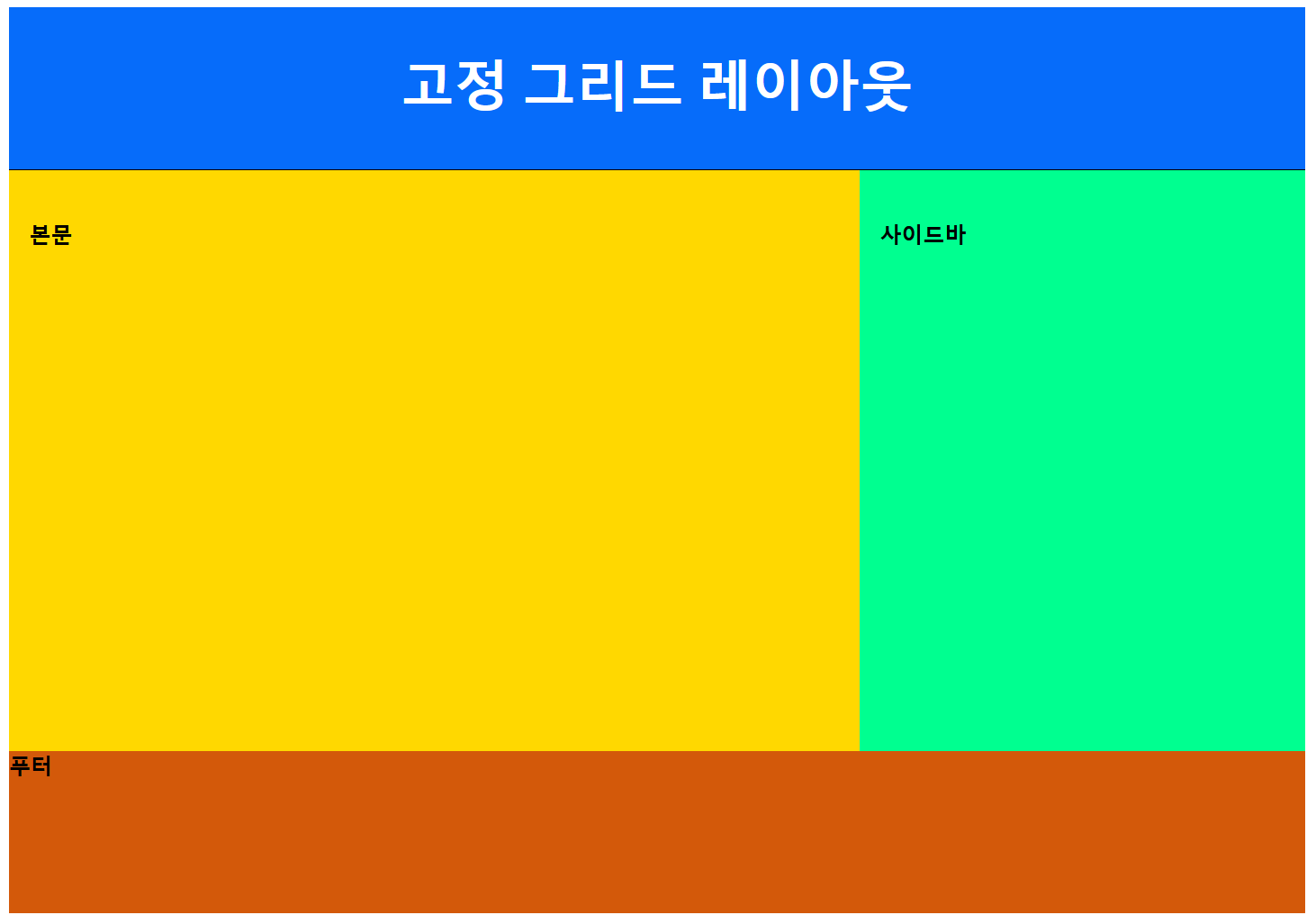
아래를 구현하시오.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#wrapper {
margin: 0 auto;
width: 960px;
}
header {
width: 960px;
height: 120px;
background-color: #066cfa;
border-bottom: 1px solid black;
}
.header-text {
text-align: center;
color: white;
font-size: 40px;
line-height: 120px;
}
.content {
float: left;
background-color: #ffd800;
padding: 15px;
width: 600px;
height: 400px;
}
.right-side {
float: right;
background-color: #00ff90;
padding: 15px;
width: 300px;
height: 400px;
}
footer {
clear: both;
background-color: #d3590a;
width: 960px;
height: 120px;
}
</style>
</head>
<body>
<div id="wrapper">
<header>
<h1 class="header-text">고정 그리드 레이아웃</h1>
</header>
<section class="content">
<h4>본문</h4>
</section>
<aside class="right-side">
<h4>사이드바</h4>
</aside>
<footer>
<h4>푸터</h4>
</footer>
</div>
</body>
</html>
Document
본문
사이드바
푸터