- 전체보기(68)
- React(14)
- TIL(6)
- next(6)
- JavaScript(4)
- typescript(3)
- 회고(3)
- node.js(3)
- next.js(3)
- CSS(2)
- Node.js스터디(2)
- kotlin(2)
- sql(1)
- server(1)
- stack(1)
- 리액트(1)
- optimization(1)
- 컴포넌트(1)
- vue(1)
- Toyproject(1)
- 설계방법(1)
- Recoil(1)
- ts(1)
- storybook(1)
- python(1)
- react redux(1)
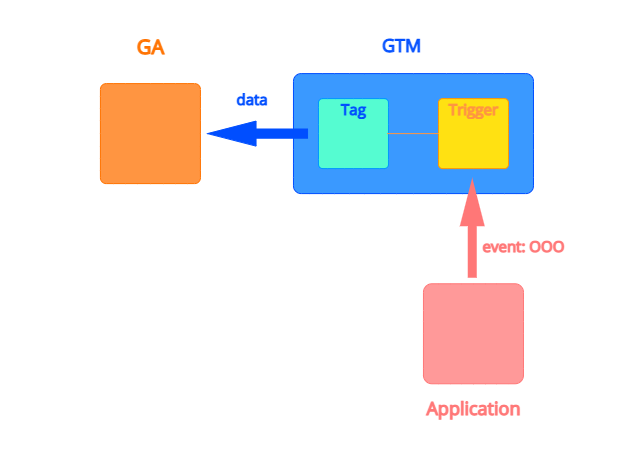
- GTM(1)
- tailwind(1)
- DesignParttern(1)
- JWT(1)
- tanstackQuery(1)
- spotit(1)
- axios(1)
- html(1)
- 코딩테스트연습(1)
- leetcode(1)
- supabase(1)
- style(1)
- HoC(1)
- cookie(1)
- react.js(1)
- Microsoft_Clarity(1)
- GA(1)
- zustand(1)
- redux(1)
- 상태관리(1)
- kakao(1)
- android(1)
- Auth(1)
- etc(1)
- React.memo(1)
- RESTfulAPI(1)
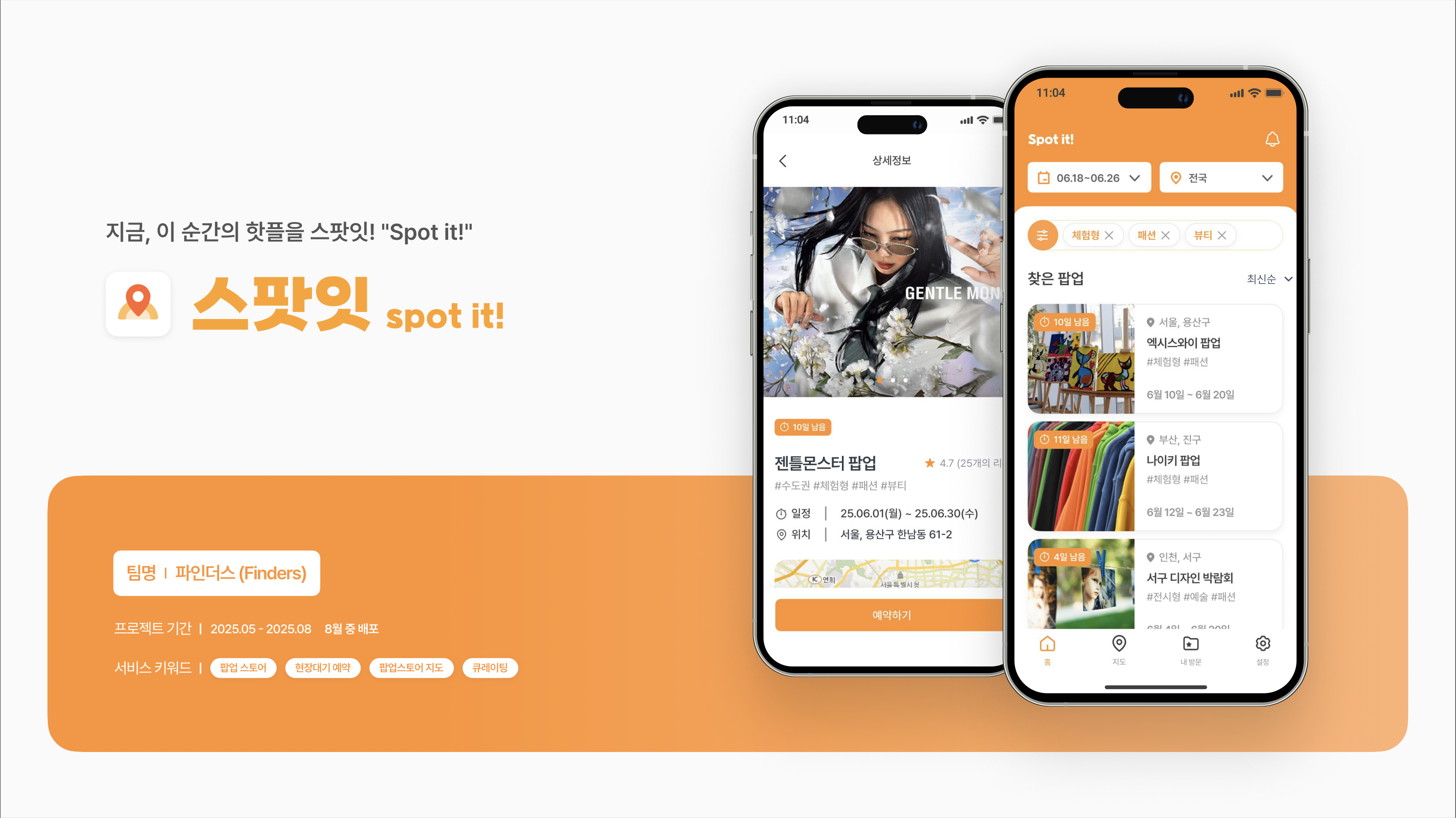
- 스팟잇(1)
[회고] Spotit 2차 회고
스팟잇 MVP 배포가 끝나고 리뷰위크에서 취합된 피드백을 바탕으로 약 2달여간 운영 및 개선을 진행했습니다. 오늘 회고글에서는 어떤 점을 개선하였는지 살펴보며 협업을 되돌아보도록 하겠습니다.일주일간 약 50+여명의 사용자들로부터 전체 시나리오에 대한 피드백을 들을 수
Optimistic Update로 사용자 체감 반응성 높이기
낙관적 업데이트는 웹 어플리케이션에서 사용자 경험을 향상시키기 위해 사용되는 개념입니다.프론트엔드에서 일반적으로 상태가 업데이트 되는 방식은 다음과 같습니다.사용자가 어떤 동작을 수행합니다. (예: 스크랩, 좋아요, 삭제 등)서버에 변경사항을 요청하고 응답을 기다립니다

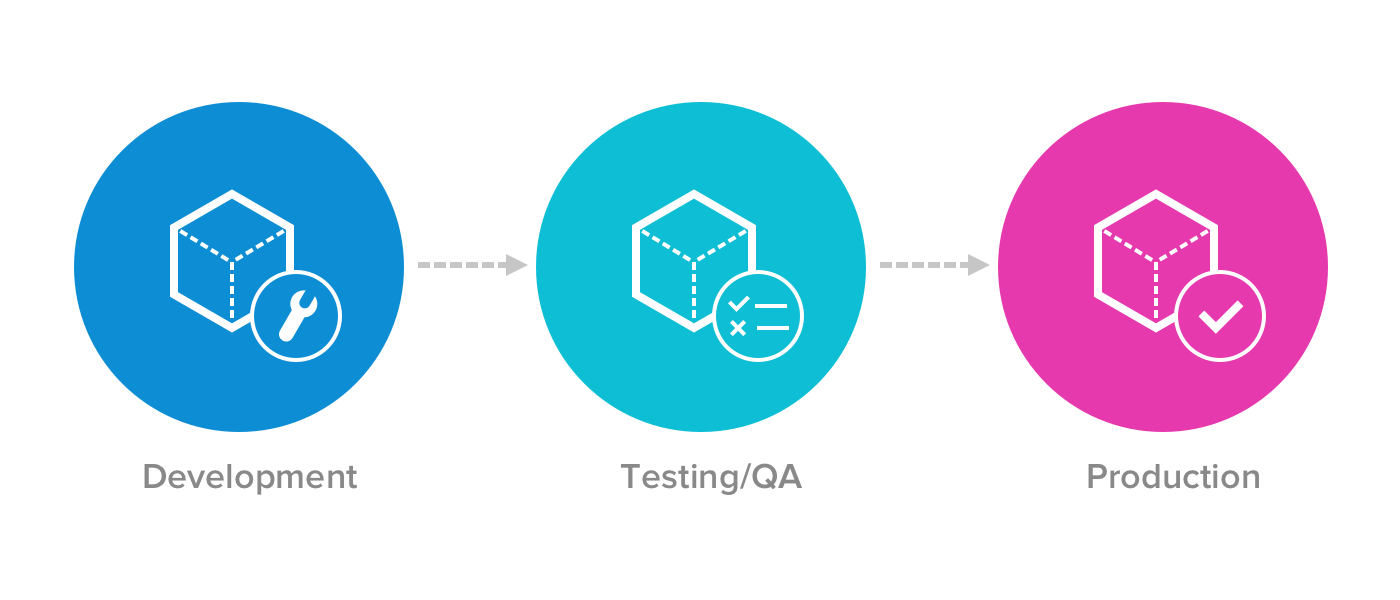
[트러블슈팅] 운영/테스트 환경 분리, 테스트 환경 구축하기
스팟잇에서는 기존 운영/로컬환경에서 개발 환경을 추가하여 운영/테스트(개발)/로컬 환경으로 구성하는 중이였고,프론트엔드의 배포는 vercel을 사용하고 있었습니다.

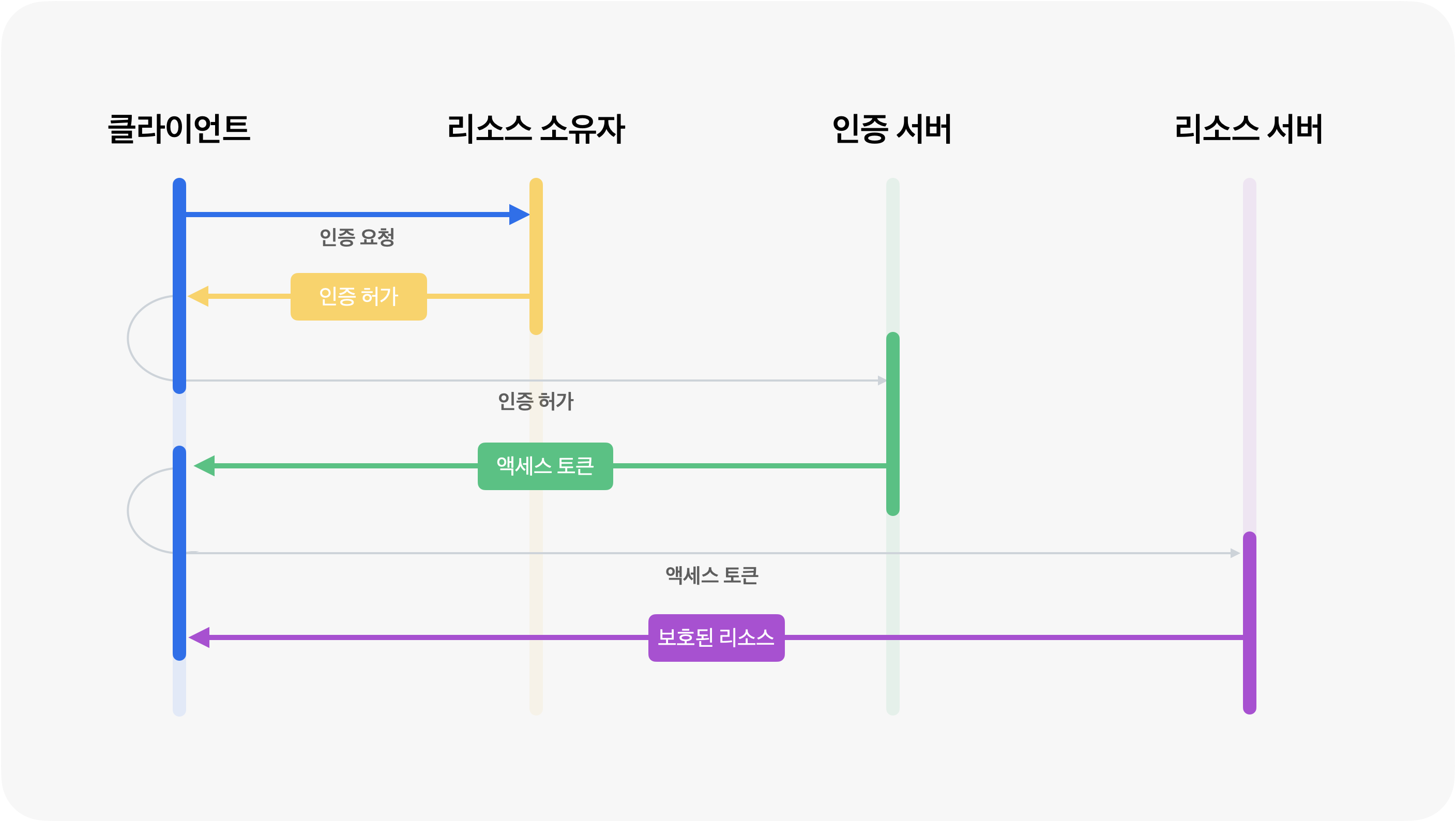
카카오 로그인 구현하기
스팟잇서비스는 팝업스토어의 정보제공과 예약을 도와주는 서비스입니다. 유저기능을 구상하면서 사용자가 팝업현장에서 웨이팅하는 상황을 고려하여 복잡한 로컬 회원가입보다 간편한 카카오로그인방식을 선택하였습니다.

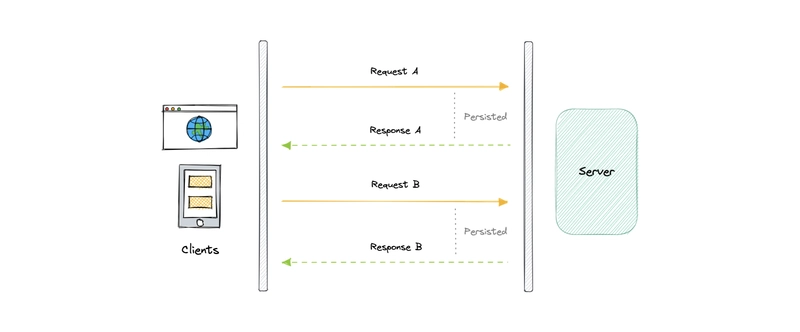
실시간 통신 기술 비교하기 / SSE 알림 기능 구현하기
팝업 예약 서비스 프로젝트 스팟잇(Spot it)을 개발하면서, 상황에 맞춰 사용자에게 알림을 보내는 기능을 구현해야 하는 과제가 주어졌습니다.알림 기능이 MVP의 주요 기능에 포함되고 빠른 구현이 필요했기에, 팀 내부에서는 비교적 단순한 방식인 폴링을 사용하기로 결정

LeetCode : Longest Valid Parentheses / 문제풀이와 최적화과정
Longest Valid Parentheses 문제 바로가기 🚀 올바른 괄호 찾기 문제의 응용버전으로 주어진 괄호로 이루어진 문자열중, 올바르게 연결된 괄호의 최대길이를 반환하는 문제입니다.괄호는 소괄호로만 이루어져 있습니다.(1) 스택을 사용해서 올바른 괄호인지를
[Zustand] Next.js프로젝트에서 Zustand 사용하기
Zustand 기본 사용법 : store 생성하고 상태 조작하기 create으로 스토어 생성하기 create함수는 스토어(store)를 생성하여 반환한다. 스토어는 상태와 그 상태를 조작하는 액션으로 이루어져 있다. store의 타입정의를 state와 actio

Compound Component 패턴으로 checkbox 만들기
일반적으로 체크 박스 컴포넌트를 만들어 주세요! 라는 요청이 오면 아래와 같이 만들 것 같다. 그런데 만약 아래와 같이 요청이 변경된다면 어떨까? 😬 체크박스 라벨 하위로 서브라벨을 달아주세요! 😜 서브라벨이 옆에 있는 컴포넌트도 만들어 주세요! 체크박스

TypeScript의 구조적 타이핑
데브먼트 타입스크립트 스터디가 끝나고 최종 발표를 위해 정리한 글 입니다.우리가 배운 Javascript는 동적 타입 언어입니다. Javascript에서는 컴파일시 타입을 정하지 않고 런타임까지 타입에 대한 결정을 끌고 갈수 있어 유연성이 높습니다.타입스크립트는 정적

[Vue.js] TIL : v-model, setup script, 생명주기 훅
v-model디렉티브는 양방향 데이터 바인딩을 지원하는 속성이다.양방향 데이터 바인딩이란 화면의 데이터와 뷰 인스턴스가 항상 일치하는 것이다.v-model디렉티브는 간편한 양방향 바인딩기능을 지원하지만, 내부적으로는 아래 코드와 같은 구조로 동작한다.
모놀리식, 멀티레포, 모노레포의 차이
typescript 스터디에서 모노레포에 관한 이야기가 나와서 어떻게 모노레포가 등장하게 되었는지(배경)과 이를 해결하기 위한 다른 방법(멀티레포) 그리고 앞선 두 개발전략의 어떤 점을 모노레포가 해결했는지에 대한 글을 작성하게 되었다.모노레포가 등장하기 전에는 모놀리

[Vue.js] watch 와 watchEffect
🌟 source가 변경되면 콜백함수를 실행한다.computed와 watch의 비교 및 사용사례computed()는 결과값을 반환하지만, watch()는반응형 데이터를 변경했을 때 특정 동작을 실행computed → vue 인스턴스의 상태(ref, reactive 변수
[Next.js] Next.js의 특징과 React18의 동시성, React Server component
next.js의 특징 Next.js는 리액트 기반의 프레임워크다. 실제 프로젝트에서 프레임워크가 가지는 장점이라면 커뮤니케이션시간이 감소된다는 점이다. 리액트는 라이브러리이기 때문에 자유도가 비교적 높다. 그 말은 개발자 마다 옳다고 생각하는 바가 다를 수 있고,

🍊 JejuMonth 프로젝트 회고
약 5주간 진행했던 프로젝트의 배포와 발표가 마무리 되었다. 아직 고칠점이 많이 보이는 프로젝트 이지만 잠시 쉼표를 찍고 다시 나아가자는 의미에서 회고로 기록해보자.프로젝트 결과물 jeju month 보러가기 jejumonth-github이번 프로젝트의 요구사항은 기본

useEffect가 필요하지 않을 수도 있습니다.
REACT 공식문서 이런 상황에서는 Effect가 필요합니다. 외부 시스템과 “동기화”해야할 때 주로 React 코드를 벗어난 특정 외부 시스템과 동기화 하기 위해 사용된다. 여기서 외부 시스템은 브라우저 API, 서드파티위젯, 네트워크 등이 있다. > 예) us