💡 애플의 WWDC 2023 Principles of spatial design 세션을 정리한 내용입니다.
> Principles of spatial design <
01. Familiar
Spatial 플랫폼에서는 새로운 가능성이 많은 만큼 익숙한 요소를 사용하여 균형을 맞춰야 합니다. 이 플랫폼에서는 기존에 익숙한 컴포넌트를 사용하여 사람들이 원하는 행동을 안정적으로 완수할 수 있도록 도와야 합니다.

Windows
Glass 소재를 사용하세요
Glass 소재는 주변 환경과 대비를 이루고, 사람들이 주변 환경을 더 잘 인식할 수 있도록 하며, 다양한 조명 조건에 적응할 수 있도록 합니다.

🔎 창을 이동하고(Move), 닫고(Close), 크기를 조정할 수 있는(Resize) 컨트롤을 제공합니다. 바를 잡고 주변 어디에든 창을 이동시킬 수 있으며, 그 상태로 시선을 이동하면 창도 같이 이동시킬 수 있습니다.
Sizing
콘텐츠에 따라 알맞는 창의 크기를 제공하세요
예를 들어 Safari 와 같은 웹 브라우저의 경우 더 많은 웹 페이지를 볼 수 있도록 세로로 긴 톨 창을 가지며, Keynote는 프레젠테이션에 알맞게 가로로 긴 와이드 창을 가집니다.

🔎
Tab Bar와Tool bar을 창 밖에 위치시켜 콘텐츠만을 위한 공간을 제공합니다. Safari에서는Navigation bar를 웹 페이지와 분리하여 콘텐츠에 몰입할 수 있도록 합니다.
Points
PT 단위를 사용하여 디자인하세요
Spatial 플랫폼에서는 창이 멀어질수록 크기가 커지고 가까워질수록 크기가 작아집니다. PT 단위 디자인을 통해 인터페이스의 가독성과 사용성을 유지할 수 있습니다.

02. Human-centered
Field of view
중앙에 가장 중요한 콘텐츠를 배치하세요
사람들은 고개를 가만히 두지 않습니다. 따라서 몰입형 경험을 위해 콘텐츠를 확장할 수 있겠지만, 기본적으로 주요 콘텐츠는 시야 내에 유지하도록 해야 합니다.

Ergonomics
💡 콘텐츠의 배치는 사람들이 물리적으로 반응하는 방식에 큰 영향을 미친다.
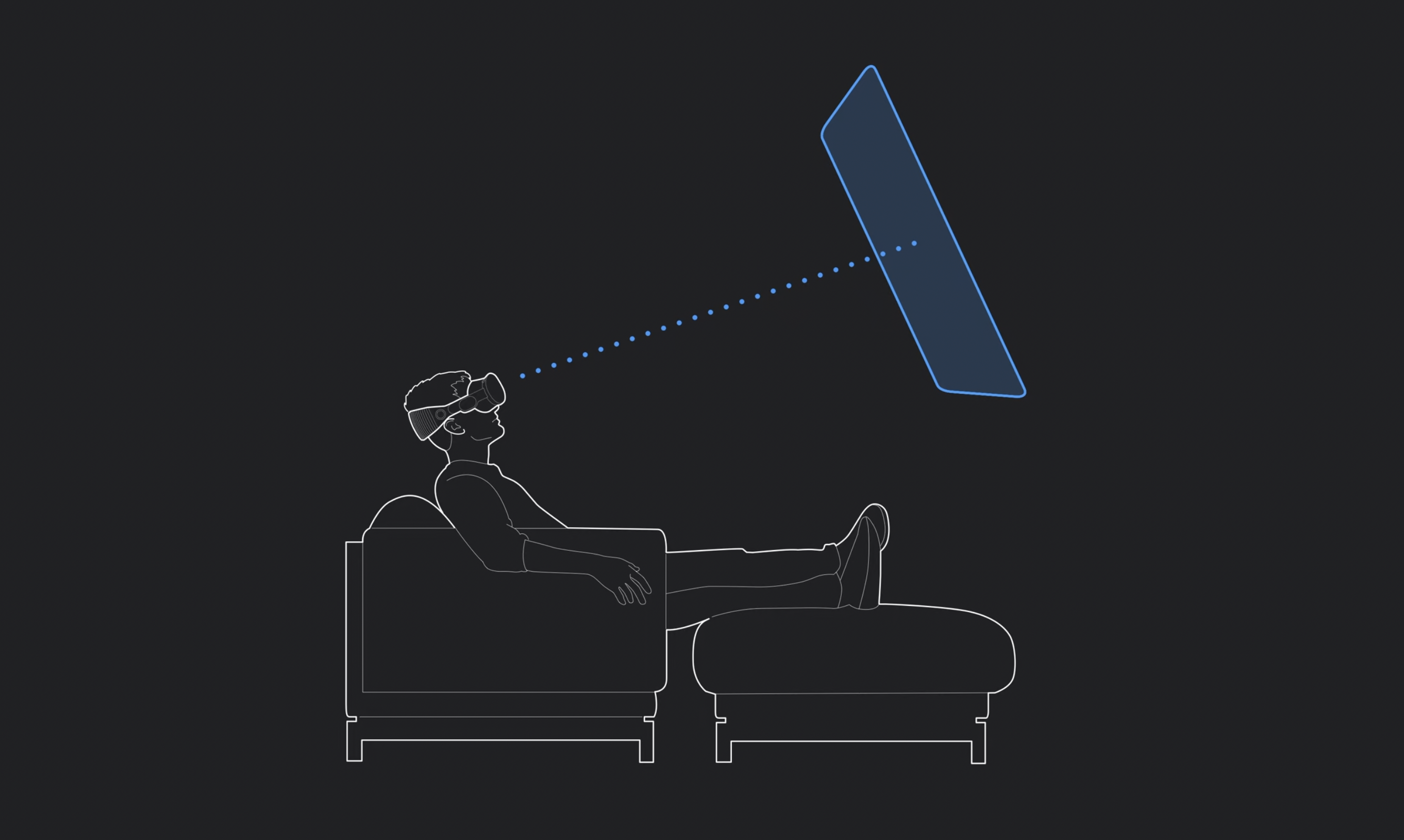
사용자의 머리를 기준으로 바라보고 있는 방향에 콘텐츠를 배치하세요
소파에 누워 있거나 하는 등 다양한 자세에 대응할 수 있으면, 콘텐츠와 상호 작용하는 데 도움이 됩니다.

사람들이 멀리서 상호작용할 수 있도록 유도하세요.
대부분의 경우 콘텐츠를 팔이 닿는 거리보다 약간 떨어진 곳에 배치하는 것이 좋습니다.

콘텐츠를 사람 뒤에 배치하거나 너무 높거나 낮게 배치하지 마세요
모든 사람이 앱을 사용하기 위해 움직일 수 있는 방식으로 앉아있지는 않을 것입니다
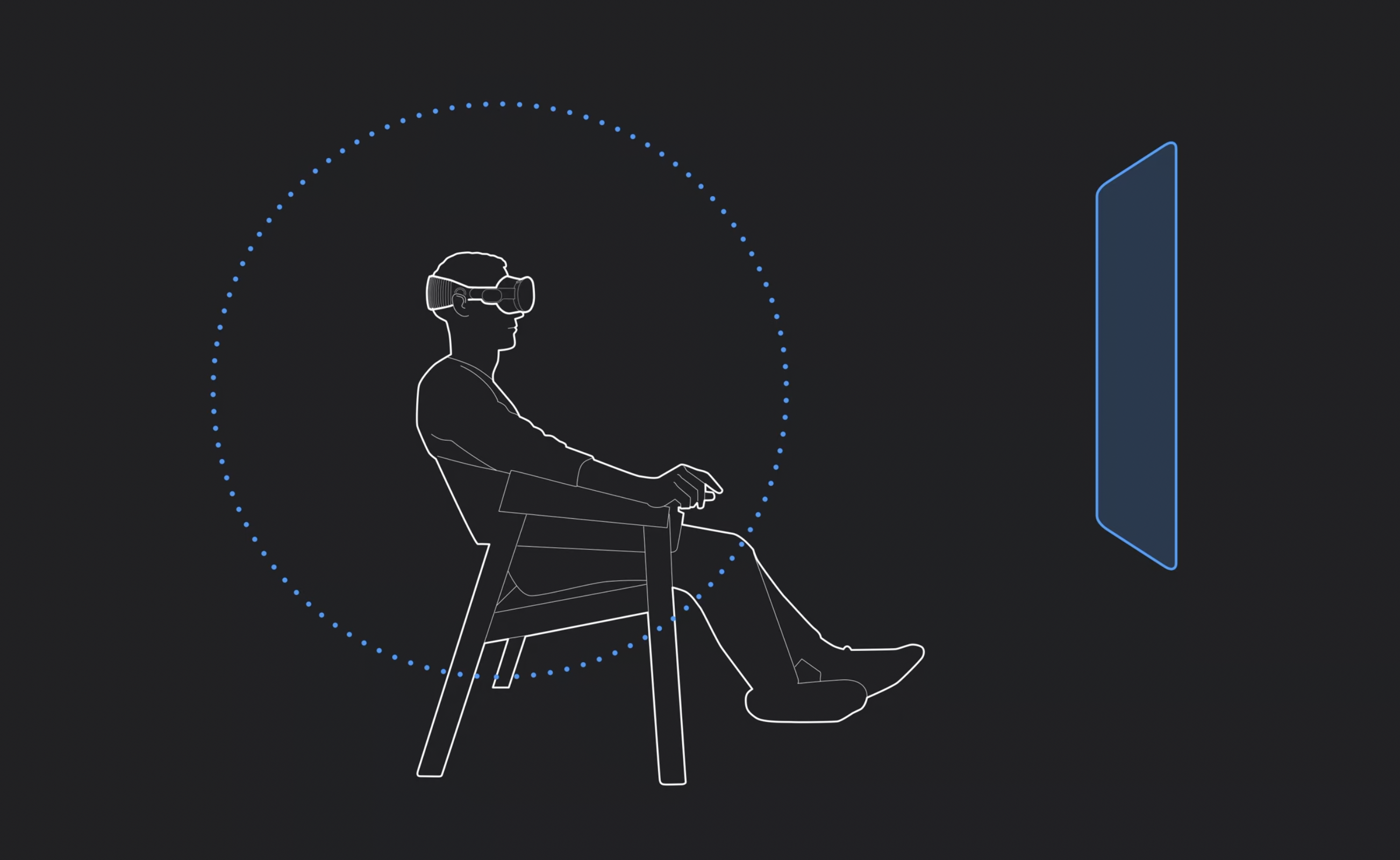
콘텐츠를 사람들의 시야에 고정시키지 마세요
시야에 콘텐츠를 고정시키면 갇힌 느낌을 받고, 방향성을 잃을 수 있습니다. 그러니 콘텐츠를 공간에 배치하여 자연스럽게 주변을 둘러볼 수 있게 해야 합니다.
Movement
많은 움직임을 요구하지 마세요
디바이스를 착용한 상태에서 이동할 수 있지만, 최소한의 움직임만 필요한 고정된 경험을 만드는 것이 좋습니다. 경험의 핵심적인 부분이 아니라면 전혀 움직일 필요 없이 앱을 사용할 수 있어야 합니다.
03. Dimensional
Space
물리적 공간을 고려하세요
캔버스는 무한하지만 물리적 공간은 제한되어 있을 확률이 높습니다. 누가 어디서 앱을 사용하지 모르기 때문에 어떤 공간에서도 잘 작동할 수 있도록 물리적 공간을 고려하며 앱을 디자인해야 합니다.
언제든지 물체를 인식할 수 있어야 해요
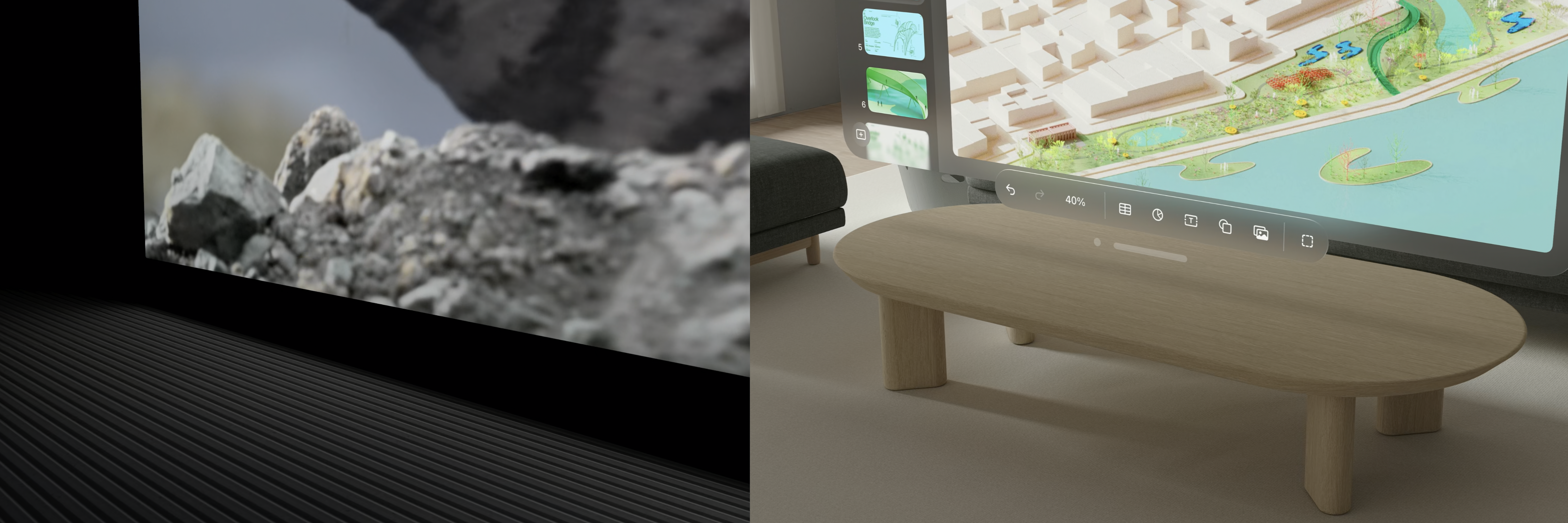
영상이 실제 공간과 겹치더라도 Dimming은 콘텐츠에 집중할 수 있도록 돕습니다. 이로 인해 사람들은 문제없이 주변 환경을 인식할 수 있습니다.
🔎 Dimming
디밍은 조명의 밝기를 조절하는 것을 뜻합니다. 사람들을 공간에서 벗어나게 하지 않고도 콘텐츠와 주변 환경 간에 대비를 만들 수 있는 간단한 방법입니다.
Depth
💡 깊이는 우리가 공간에서 물체와 관계를 맺는 방식에 큰 영향을 미칩니다.
깊이를 잘 활용하여 계층 구조를 만드세요
주요한 컨트롤은 나와 가깝게 배치하여 시각적 우선순위를 높힐 수 있습니다.
빛과 그림자를 활용하세요
빛을 발산하는 물체는 주변 물체에 색을 비추고, 물체는 그림자를 드리웁니다. 빛과 그림자의 성질을 활용하면 물체가 공간에 더욱 통합되어 보이는 효과를 줍니다.

지나치게 사용하지 않도록 주의하세요
Depth가 지나치면 산만하거나 비현실적으로 보이기 쉽습니다. 요소 사이의 미묘한 차이만으로도 사람들의 주의를 끌기에 충분합니다.

🔎 모달이 표시될 때 창이 약간 뒤로 밀려나는 효과를 통해 주의를 끌 수 있습니다.
모든 요소에 적용할 필요는 없어요
예를 들어 텍스트는 3D일 때, 산만하고 가독성이 떨어집니다. 인터페이스 내의 요소로 사용할 때는 평평하게 유지해야 합니다.

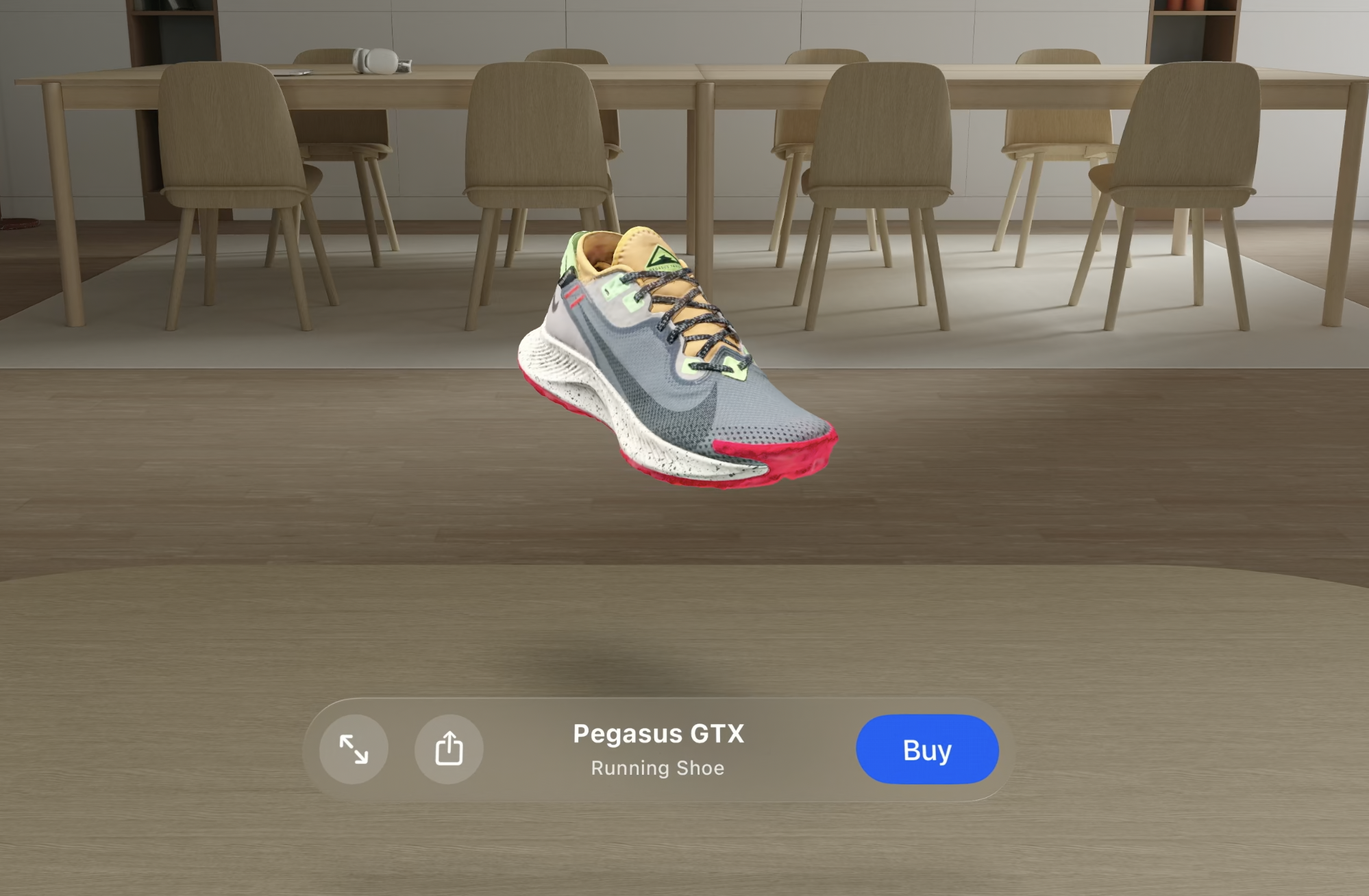
Scale
Scale에 따라 동영상의 느낌이 완전히 달라집니다. 작은 물체는 개인적이고 가볍운 느낌을 주는 반면, 큰 물체는 영화관 스크린처럼 몰입감을 높혀 줍니다. 일부는 실제 크기로 보는 것이 가장 좋을 수 있습니다.예를 들어, 쇼핑 앱에서는 제품을 실생활에 보이는 그대로 표시하고 싶을 수 있죠. 콘텐츠의 성격에 맞는 Scale를 고민하여 적용해봅시다.

04. Immersive
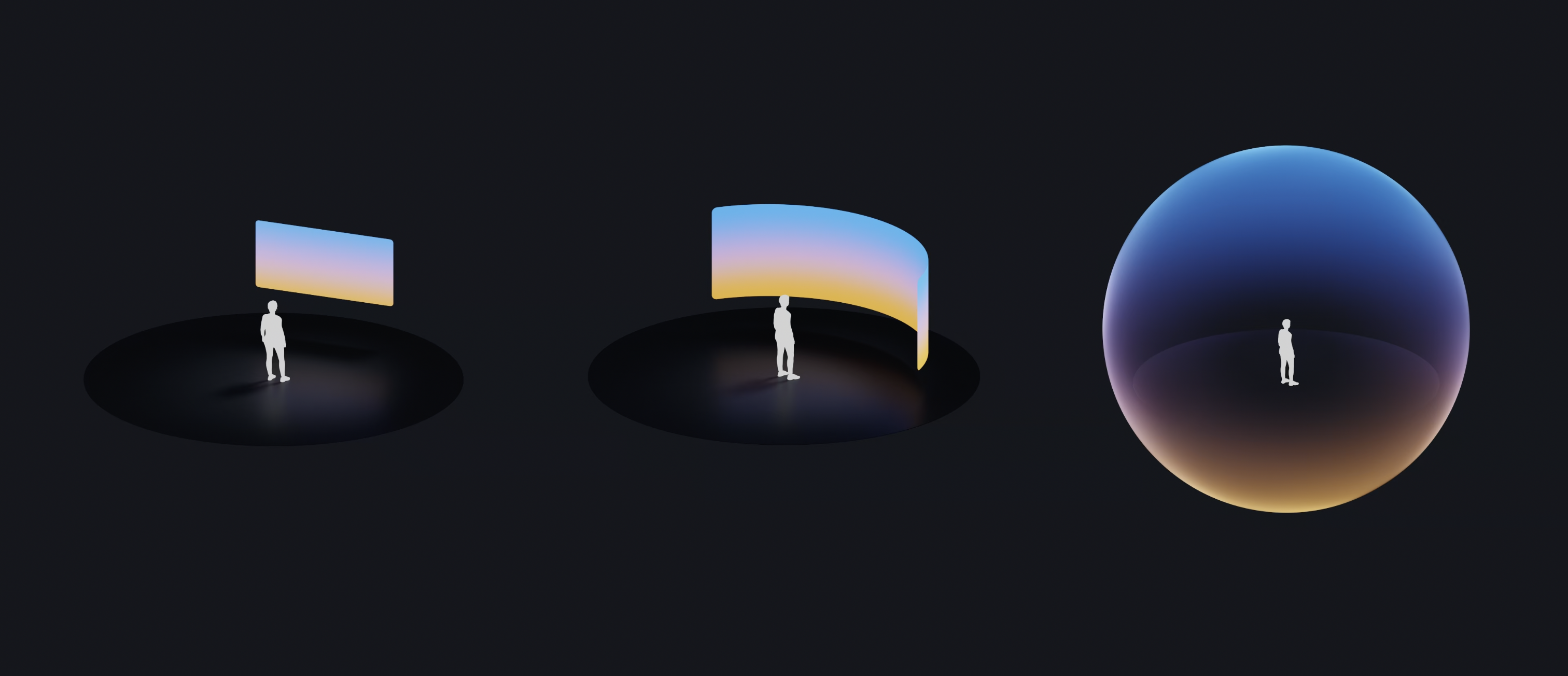
Immersion spectrum
사람들이 경험하는 위치에 따라 다양한 몰입 상태로 유동적으로 전환할 수 있습니다. 이 스펙트럼은 엄청난 유연성을 제공하여, 사용자의 시야를 넓혀주거나 새로운 장소로 안내하는 등 모든 것이 가능합니다.
사용자의 물리적 환경과 관련된 경험이라면 디자인을 유연하게 유지해야 한다는 점을 잊지 말아야 합니다. 모든 사람의 공간은 동일하지 않으며 시간이 지남에 따라 공간은 변화하는 경향이 있으므로 어디서나 잘 작동할 수 있는 경험을 제공해야 합니다.

Essential tips
💡 몰입형 경험을 디자인할 때 새로운 고려 사항이 있습니다. 사람들에게 너무 많은 일이 한꺼번에 일어나면 압도당하거나 무엇을 해야 할지 잘 모를 수 있습니다. 그렇기 때문에 다음과 같은 경험의 일부로 사람들의 집중을 유도하는 것이 중요합니다.
현실과 신중하게 조화를 이루기
전체 장면을 공간에 혼합할 때는 가장자리를 이용하여 앱을 부드럽게 통합해야 합니다. 이러면 갑작스러운 전환을 방지하여 사람들이 콘텐츠에 집중할 수 있습니다.

미묘한 애니메이션
미묘한 모션만으로 정적인 경험을 생생하고 역동적으로 바꿀 수 있어요.
사운드로 분위기를 조성하여 더욱 생동감 있게 표현할 수 있어요
사운드로 분위기를 조성하여 더욱 생동감 있게 표현할 수 있습니다. 공간 오디오를 사용하면 공간의 오브젝트에 사운드를 고정할 수 있고, 사람들을 완전히 둘러싸는 사운드 스케이프를 만들 수도 있습니다.

작은 효과로 큰 임팩트를 만드세요
영화관에서는 바닥과 천장에 반사되는 빛만으로 사실적인 공간감을 제공할 수 있습니다.

Comfort
행동을 제한하세요
물리적으로 위치를 이동해야 하는 경우, 크고 빠른 움직임을 피해야 합니다. 이는 방향 감각을 잃게 할 수 있습니다. 대신 움직이는 동안에는 콘텐츠를 페이드 아웃하고, 안정된 뒤 다시 페이드 인하여 안정감을 느끼도록 할 수 있습니다. 또한 페이드 아웃은 물리적 환경을 인식하는데 도움을 주어 사고를 방지할 수 있습니다.
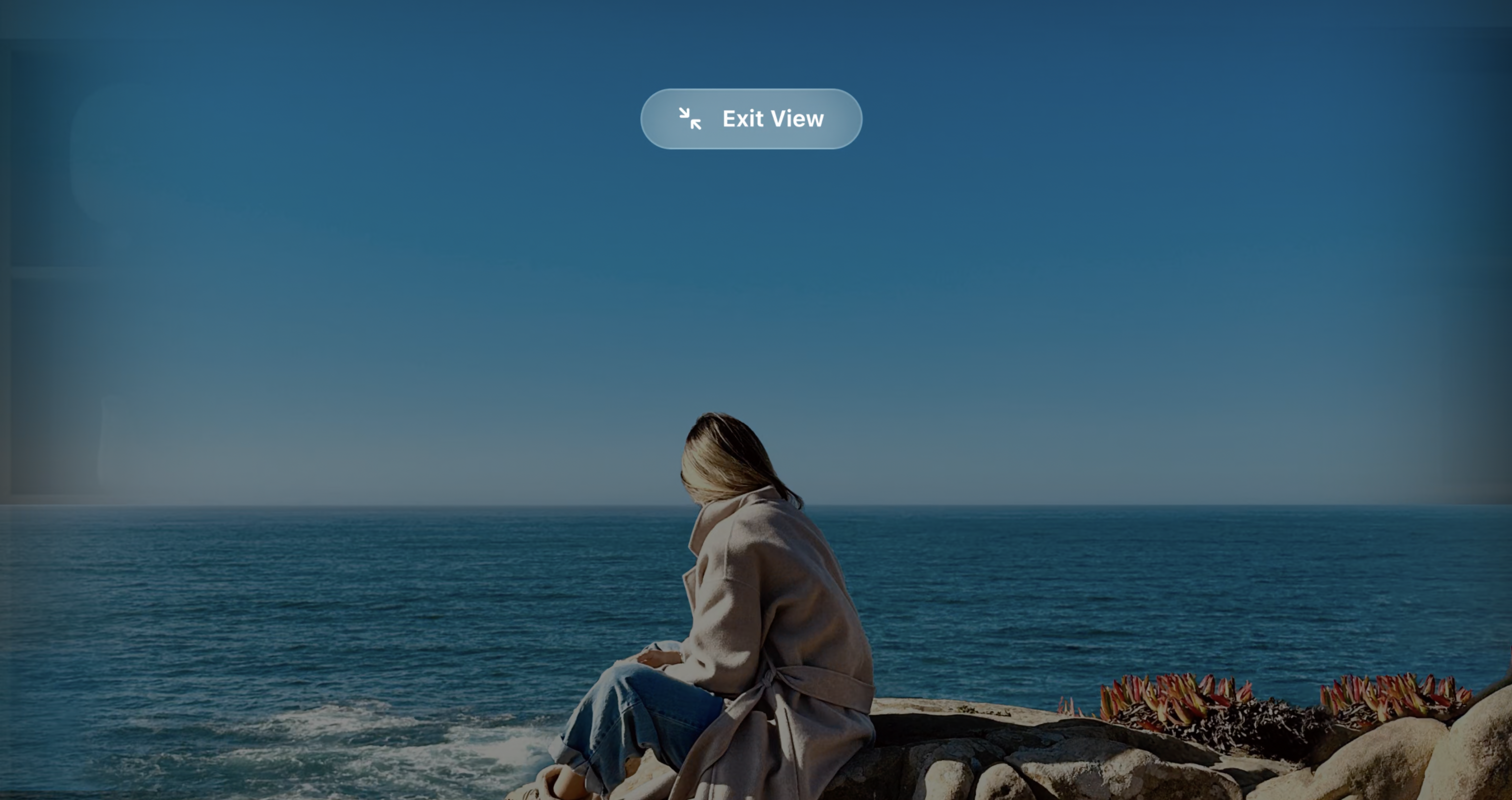
쉽게 들어오고 나갈 수 있어야 해요
몰입형 환경으로 들어오고 나가는 방법을 명확하게 제공해야 합니다. 짧고 유용한 레이블과 확장 및 축소 화살표와 같은 알아볼 수 있는 기호로 사람들을 안내합니다.

05. Authentic
💡 훌륭한 앱 경험을 만들 때는 기기의 고유한 기능을 활용하는 것이 중요합니다.
이 플랫폼에서의 고유한 기능은 공간을 활용하여 풍부하고 몰입감있는 경험을 제공하는 것 입니다. 이 플랫폼에서의 앱은 잠깐 사용하다가 금방 사라지는 것이어서는 안 됩니다. 공간을 최대한 활용하여 사람들에게 환영받을 수 있을 만큼 가치있고, 매력적이며, 차별화된 앱을 제공하세요.