- 전체보기(59)
- 코딩테스트(22)
- CS(9)
- JavaScript(8)
- CSS(6)
- html(5)
- React(5)
- 오딘 프로젝트(5)
- 운영체제(3)
- 반응형(2)
- 알고리즘(2)
- BFS(2)
- 면접(2)
- 누적 합(1)
- yarn(1)
- 다익스트라(1)
- 라우팅(1)
- Prototype(1)
- ajax(1)
- 패키지관리자(1)
- 오픈소스(1)
- 분할정복(1)
- 우선순위큐(1)
- react-query(1)
- 플로이드 워셜(1)
- JIT(1)
- vite(1)
- axios(1)
- styled components(1)
- tailwindCSS(1)
- form(1)
- Fetch(1)
- react native(1)
- 실행 컨텍스트(1)
- jest(1)
- reactnative(1)
- next.js(1)
- 리눅스(1)
- grid(1)
- DFS(1)
- closure(1)
- OS(1)
- git(1)
- 메모리(1)
- cors(1)
- 회고(1)
- npm(1)
- Graph(1)
- GA4(1)
- 스프린트(1)
- mac(1)
TailwindCSS의 동적 스타일링을 위한 라이브러리 비교(clsx, cva, twMerge)
clsx는 조건부 스타일을 처리하는 아주 작은(239B) 유틸리티이다.classnames 보다 작고 빠르다.배열, 객체, 중첩 배열 전부 지원한다.clsx 를 사용하지 않았을 때 조건부 처리를 할 경우빈 문자열이나 false, undefined, null등이 생기는데,
React Query 에러 처리 개선기
React Query 에러 처리 개선기 배경 이번에 어드민 페이지의 결제 파트를 맡게 되면서, 결제, 환불, 환불 접수, 환불 접수 취소 등 사용자와의 상호작용이 많은 기능을 개발하게 되었다. 초기에는 기획대로 단순히 "XX가 실패했습니다"라는 에러 메시지만 보여주

Jest에 대하여(함수, matcher, 테스트 커버리지)
테스트 코드는 버그를 사전에 잡아줄 수 있고, 코드 품질을 유지하며, 리팩토링시 안정성을 확보하는 데 중요한 역할을 한다.또한 잘 작성된 테스트 코드는 그 자체로 명세가 되기도 한다. 다른 개발자들이 테스트 코드를 보고 코드의 동작을 쉽게 이해할 수 있기 때문이다.그리

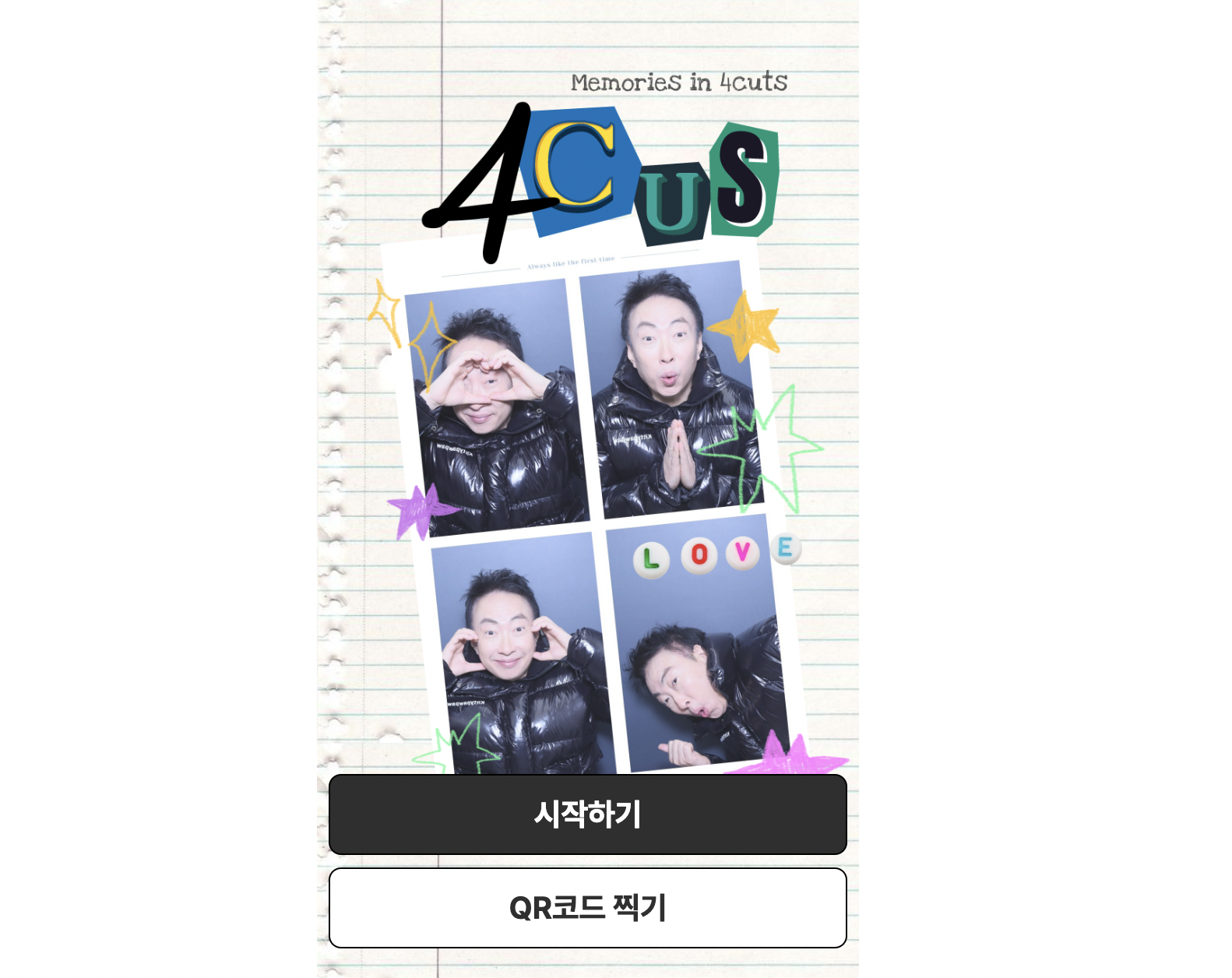
테오의 스프린트 16기 회고(4cus)
동기 테오의 프론트엔드 오픈채팅 방에서 스프린트 모집 글을 보았다. 원래 스터디나 프로젝트를 좋아하기도 하고 날짜와 시간 모두 가능해서(백수) 신청하였다. 프로젝트를 예전부터 하고싶었는데 팀원 모집하기도 어렵고 지속하기도 힘들어서 미루고

리눅스 기초
리눅스는 컴퓨터 운영체제 커널의 일종인 Linux 커널, 또는 Linux 커널을 사용하는 운영체제를 가리킨다.커널?운영 체제의 주요 구성 요소로 하드웨어와 프로세스를 이어주며 컴퓨터 자원을 관리한다.컴퓨터 역사상 가장 많은 참여자가 관여하고 있으며, 대표적인 오픈 소스

[프로그래머스] 전력망을 둘로 나누기 (Javascript)
https://school.programmers.co.kr/learn/courses/30/lessons/86971n개의 송전탑이 전선을 통해 하나의 트리 형태로 연결되어 있습니다. 당신은 이 전선들 중 하나를 끊어서 현재의 전력망 네트워크를 2개로 분할하려고

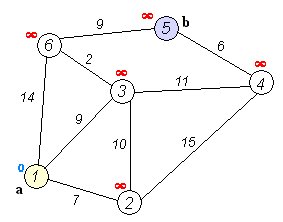
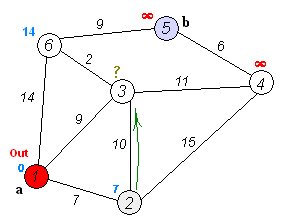
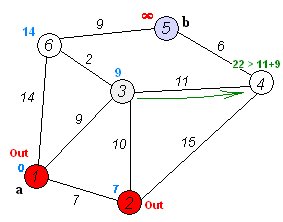
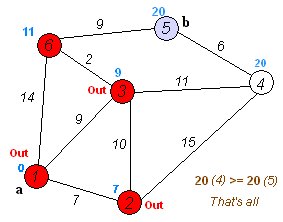
[백준/1916/node.js] 최소비용 구하기
데이크스트라 알고리즘은 그래프에서 꼭짓점 간의 최단 경로를 찾는 알고리즘을 말한다.Dijkstra 알고리즘은 하나의 정점에서 출발했을 때 다른 모든 정점으로의 최단 경로를 구하는 알고리즘이고,Floyd Warshall 알고리즘은 모든 정점에서 다른 모든 정점으로의 최단

[백준/1629/node.js] 곱셈
https://www.acmicpc.net/problem/1629처음에 냅다 A를 B번 곱하는 식으로 풀었는데 시간초과가 나와서(실버 1인데 그렇게 간단할 리가 없지😭) 무슨 알고리즘을 사용하는 건가 싶었다. 하긴 숫자 범위가 1 ~ 2,147,483,647

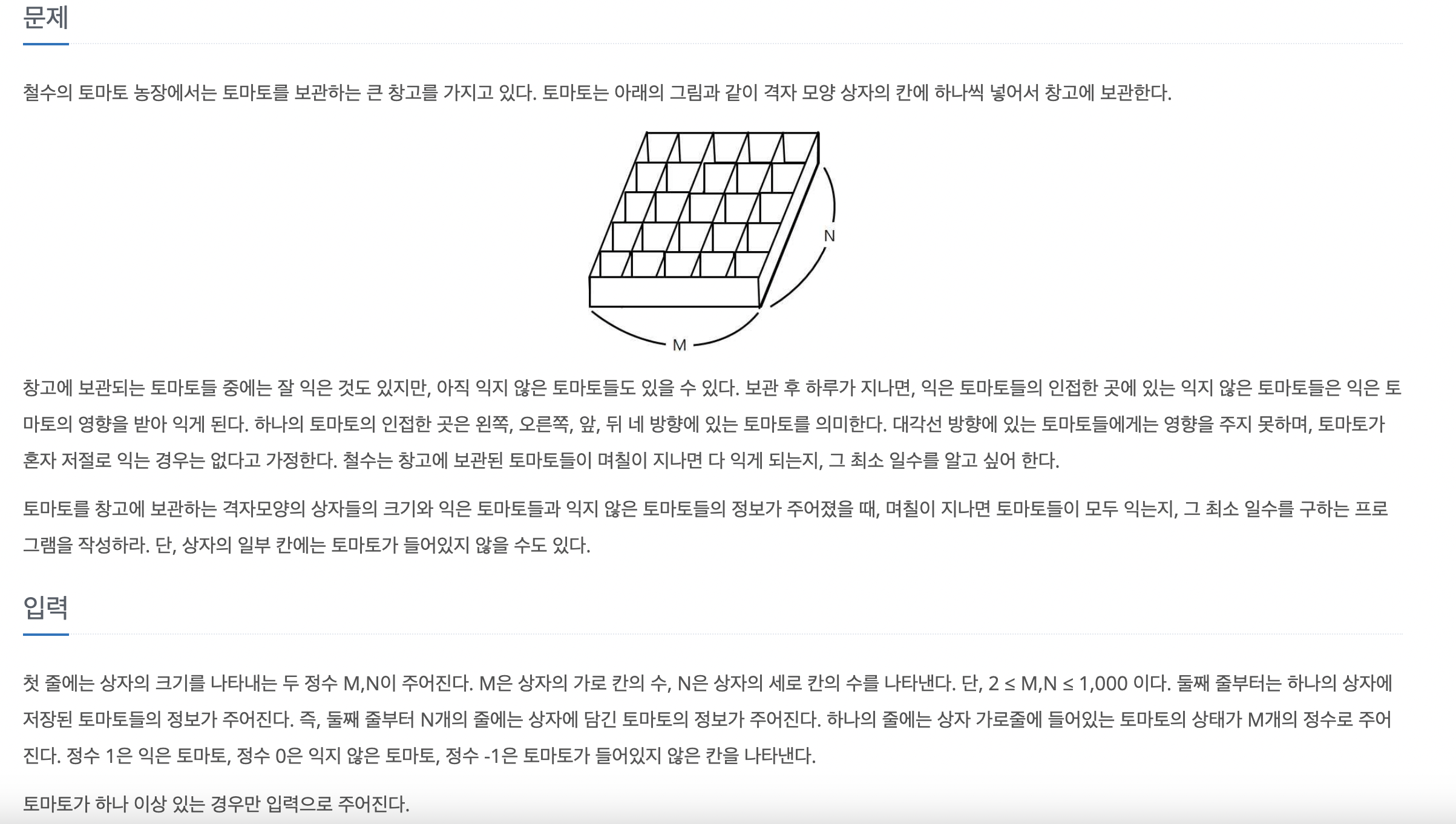
[백준/7576/node.js] 토마토
위 예제에서 익은 토마토의 위치가 3,5이고, 여기서 하루가 지나면 인접한 위치인 2,5,3,4에 있는 토마토가 익는다.따라서0 0 0 0 0 00 0 0 0 0 00 0 0 0 0 00 0 0 0 0 13,50 0 0 0 0 00 0 0 0 0 00 0 0 0 0 1

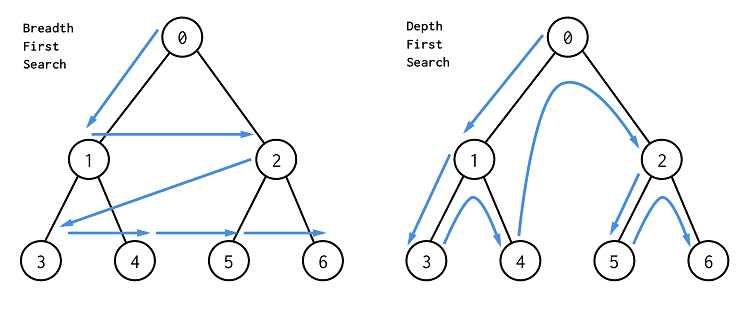
[백준/1260/node.js]DFS와 BFS
DFS와 BFS의 정석같은 문제이다.DFS랑 BFS 문제는 몇 번 풀어봤는데 풀 때마다 헷갈림..익숙해질 만큼 풀자!쉽게 얘기하면 DFS는 아래로 계속 내려가고 BFS는 옆으로 계속 옮겨간다고 생각하면 된다.그래서 DFS는 재귀나 stack을 사용하고BFS는 queue

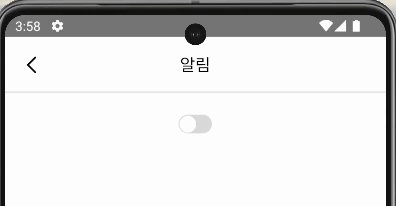
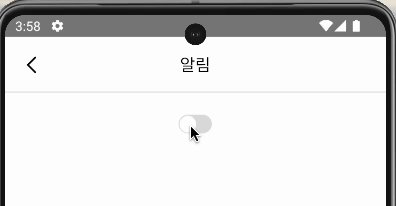
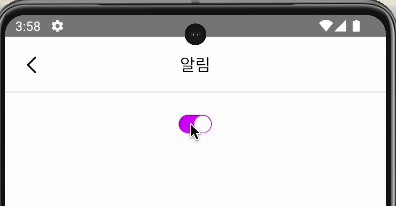
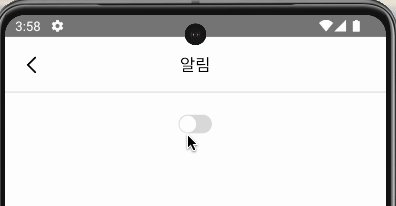
React Native에서 토글 버튼 만들기
토글을 Switch 컴포넌트로 만들었더니 iOS랑 Android의 기본 Switch 디자인이 다른거였다!iOS는 내가 기대한 디자인대로 잘 나왔는데 Android는 저렇게 못생기게(?) 나왔다.iOS에서만 테스트하거나 Android에서만 테스트 했으면 몰랐을 것들이 많

Gitlab 초기 환경 설정 🦊
gitlab이나 github나 똑같겠지~ 하고 똑같이 쓰다가 깃랩한테 호되게 혼났다.깃허브처럼 git init하고 git clone http:// 프로젝트 url를 했는데 아래와 같은 경고문이 계속 나왔다.그리고 어찌저찌 가져왔다 해도 브랜치 꼬이고 origi

React Native Mac에서 시작하기 🍎
React Native 시작하기 1. Homebrew 설치 Homebrew는 Mac에서 필요한 패키지를 설치하고 관리하는 Mac용 패키지 관리자입니다. 1. Homebrew 설치 터미널에 아래 명령어를 입력하여 Homebrew를 설치합니다. 2. Homebrew

[TIL] new Array().fill()로 값 할당할 때 주의점
백준 1149번 RGB거리 문제를 푸는데점화식은 맞았는데 자꾸 값이 이상하게 나오는 것이다.🤯그래서 for문에 console을 찍어봤는데 나는 분명 첫번째 배열 요소에 값을 넣었는데 2번째 배열 요소에도 똑같은 값이 들어간 것이였다!전부 Infinity로 초기화했지만

[TIL] 반응형 이미지
반응형 이미지 반응형 이미지란 화면 크기, 해상도 및 기타 기능이 여러 디바이스에서 잘 작동하는 이미지를 말합니다. 이미지 출처 https://tenor.com/view/responsive-web-design-gif-13156874 반응형 이미지가 필요한 이유 좁은

[오딘 프로젝트] 반응형 디자인
모든 디바이스에서 작동하는 무언가를 만들기 위해 브라우저의 크기의 변화에 반응하는 웹 사이트를 만들 때 사용되는 용어입니다. <meta>태그를 사용하면 모바일 기기에서 실제 렌더링되는 영역과 뷰포트의 크기를 조절할 수 있다.고정 너비를 정하면 그 너비 이하로 줄어

[오딘 프로젝트] Grid
그리드란? 그리드는 레이아웃 도구로써 2차원 배열에서 항목을 쉽게 배치할 수 있다. 하지만 1차원 레이아웃에서도 사용할 수 있다. Flexbox와 Grid의 차이 \* 위 : Flexbox, 아래 : Grid Flexbox는 선택적으로 래핑할 수 있다. Fle

[오딘 프로젝트] Forms + 프로젝트
Form Basics > form 요소의 목적과 항상 포함해야 하는 두 가지 속성을 설명하십시오. form 요소는 사용자가 양식에서 상호 작용할 모든 입력을 래핑합니다. form 요소는 두 가지 필수 속성을 허용합니다. action : 처리할 데이터를 어디로 보


