반응형 디자인 소개
반응형 디자인이란 무엇입니까?
모든 디바이스에서 작동하는 무언가를 만들기 위해 브라우저의 크기의 변화에 반응하는 웹 사이트를 만들 때 사용되는 용어입니다.
자연스러운 반응성
뷰포트 메타 태그
<meta>태그를 사용하면 모바일 기기에서 실제 렌더링되는 영역과 뷰포트의 크기를 조절할 수 있다.<meta name="viewport" content="width=device-width, initial-scale=1">
고정 너비를 피해야 하는 이유는 무엇입니까?
고정 너비를 정하면 그 너비 이하로 줄어들 수 없기 때문에
width를max-width나min-width로 바꾸는 것이 좋다.
고정 높이를 피해야 하는 이유는 무엇입니까?
화면이 작아질 때 해당
div안의 콘텐츠가 넘칠 수 있다.
height를min-height로 변경하면 해결된다.
margin과padding을 사용하면 내부 콘텐츠의 내용에 관계없이 요소를 유연하게 유지할 수 있다.
어떤 상황에서 고정된 높이나 너비를 사용하는게 적절할까요?
일반적으로 너비가 작을수록 고정하는 것이 좋다.
ex)32px사이즈의 아이콘, 사이드바, 헤더, 푸터
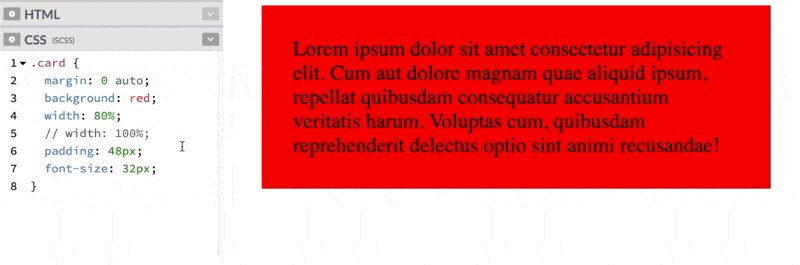
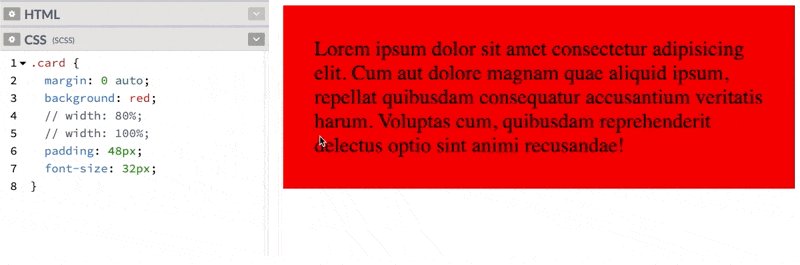
왜 CSS에서 percentages를 피해야 합니까?
percentage를 사용하지 않아도 대부분의 요소는 이미 뷰포트에 반응한다.
요소의 너비를 정의하기 위해 percentage 대신 정적 여백(margin)을 사용하자!
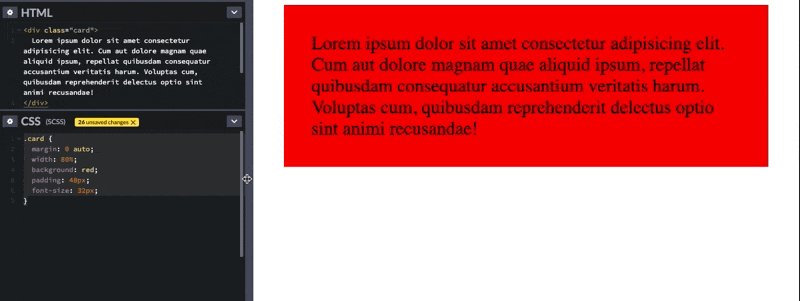
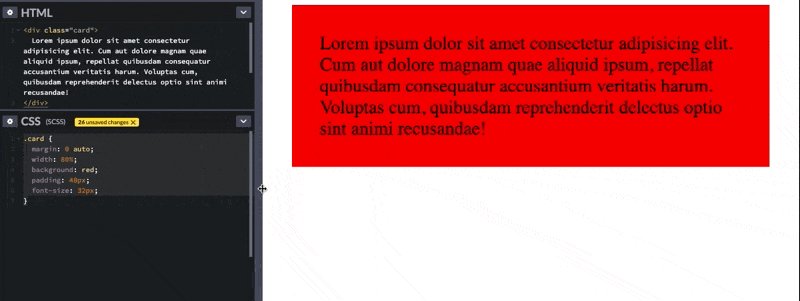
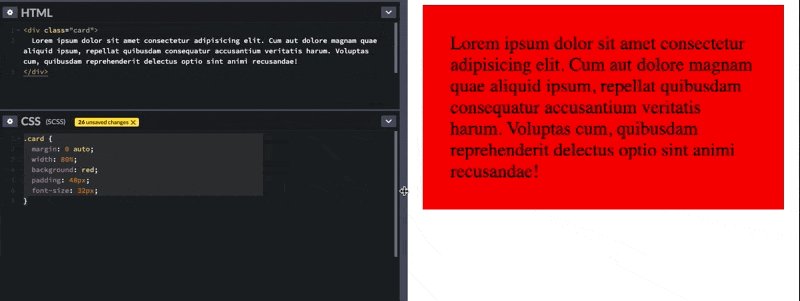
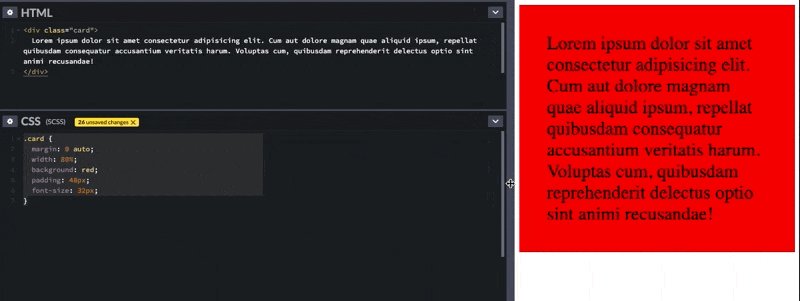
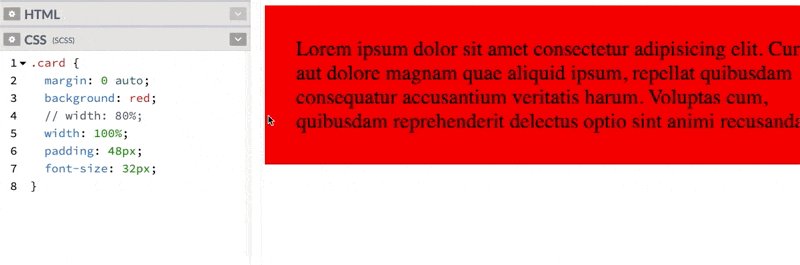
percentage 사용

화면 크기가 변경됨에 따라 카드 양쪽의 여백이 변경된다.
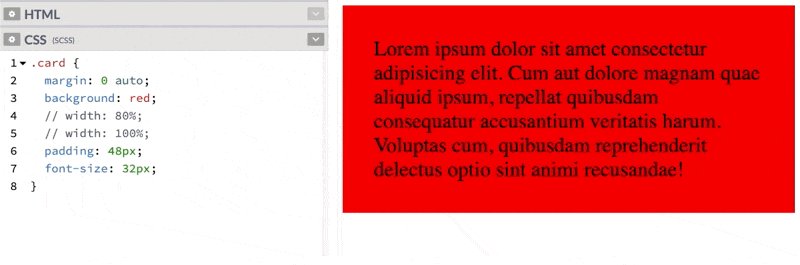
너비 규칙 제거

반응형 이미지
object-fit과 background-size의 주요 차이점은 무엇인가요?
object-fit은img나video태그에 사용되고,background-size는 배경 이미지가 있는 요소에 작동하는 속성이고,img태그에서는 동작하지 않습니다.
img를 왜곡하지 않고 어떻게 너비와 높이를 정의할 수 있나요?
object-fit,background-size사용
다양한 화면 해상도에서 다양한 이미지를 제공하려는 이유는 무엇인가요?
- 모바일 화면의 경우 큰 이미지를 삽입할 필요가 없다.(대역폭이 낭비된다)
언제 img와 srcset vs picture을 사용하고 싶나요?
성능 향상이 필요할땐
img, 디자인 컨트롤이 필요할 땐picture을 사용한다.

