Nextjs 맛보기
1.Next.js 13 정적/동적 라우팅

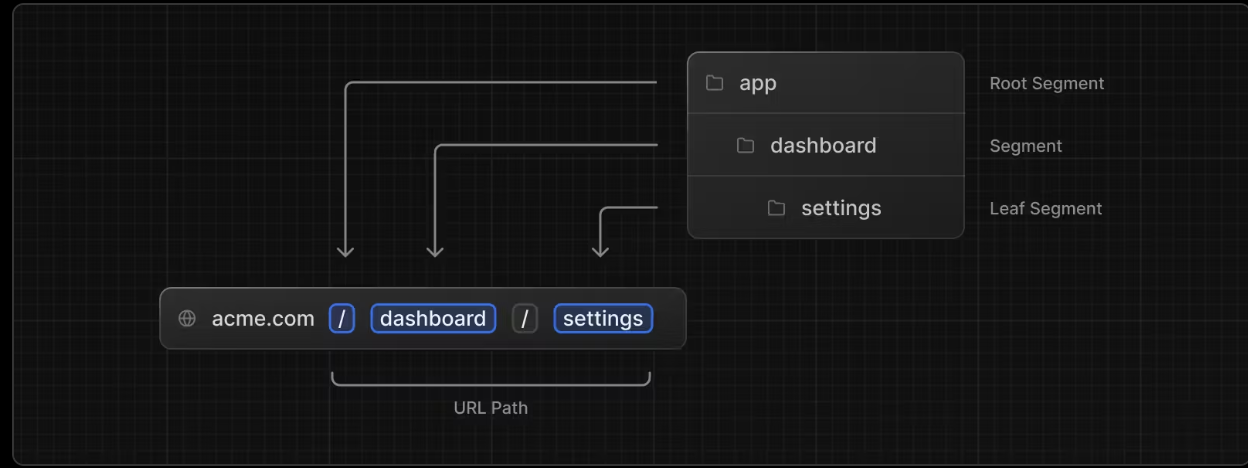
Next.js를 학습하면서 편하다라고 느낀것은 바로 라우팅이다. Next.js는 기본적으로 페이지 기반의 라우팅 시스템을 제공한다. 파일 시스템에 기반한 라우팅은 빠르고 쉽게 웹 애플리케이션의 구조를 만들 수 있게 해주며 구조는 다음과 같이 직관적이다. 기존13버전 이
2023년 6월 1일
2.Next.js Loading UI 구현

웹을 구현할 때 data를 가져오는 경우가 많은데,간혹 받아오기전에 HTML로 표시를 해주려다보니 레이아웃이 어그러지거나 오류가 뜨는경우가 있다. 이때, loading을 구현해주면 한결 편할 것이다. NEXT.JS에서는 이러한 로딩 방식을 미리 구현을 해놓은 상태라
2023년 6월 3일
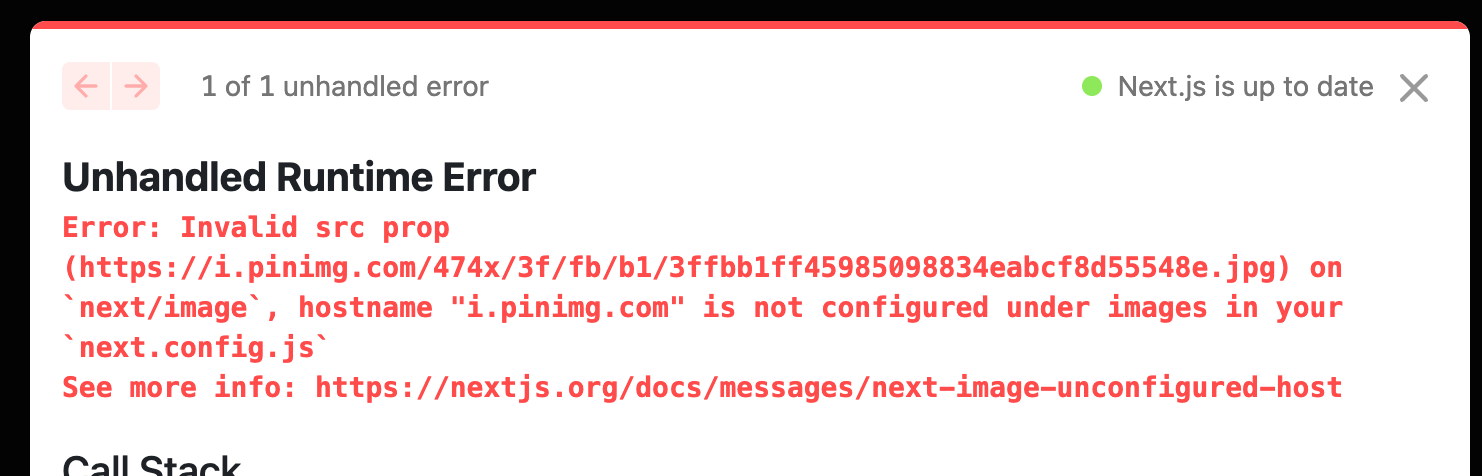
3.Nextjs 이미지 넣기

이미지 주소 복사 , 호스트네임 설정하기
2023년 6월 5일
4.Next.js 폰트적용하기

https://nextjs.org/docs/pages/building-your-application/optimizing/fonts간단하게 요약하자면 1\. Next/font는 모든 글꼴 파일에 대해 자동&자체 호스팅을 제공2\. CSS는 내부적은 size-ad
2023년 6월 24일