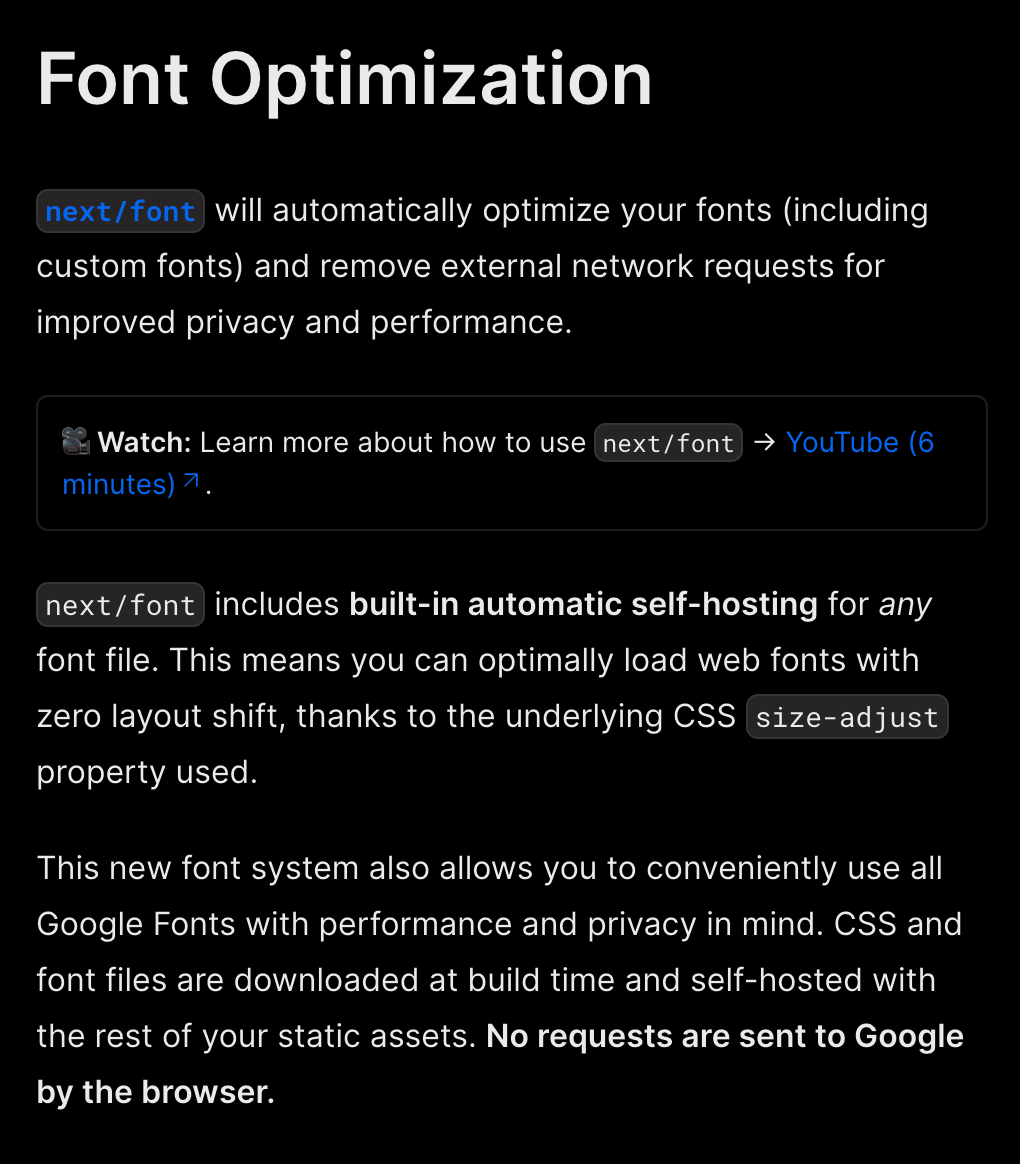
Next.js 공식 홈페이지의 Font Optimization에 대해서..
https://nextjs.org/docs/pages/building-your-application/optimizing/fonts

간단하게 요약하자면
1. Next/font는 모든 글꼴 파일에 대해 자동&자체 호스팅을 제공
2. CSS는 내부적은 size-adjust가 일어나기 때문에 layout shift가 일어나지 않는다.
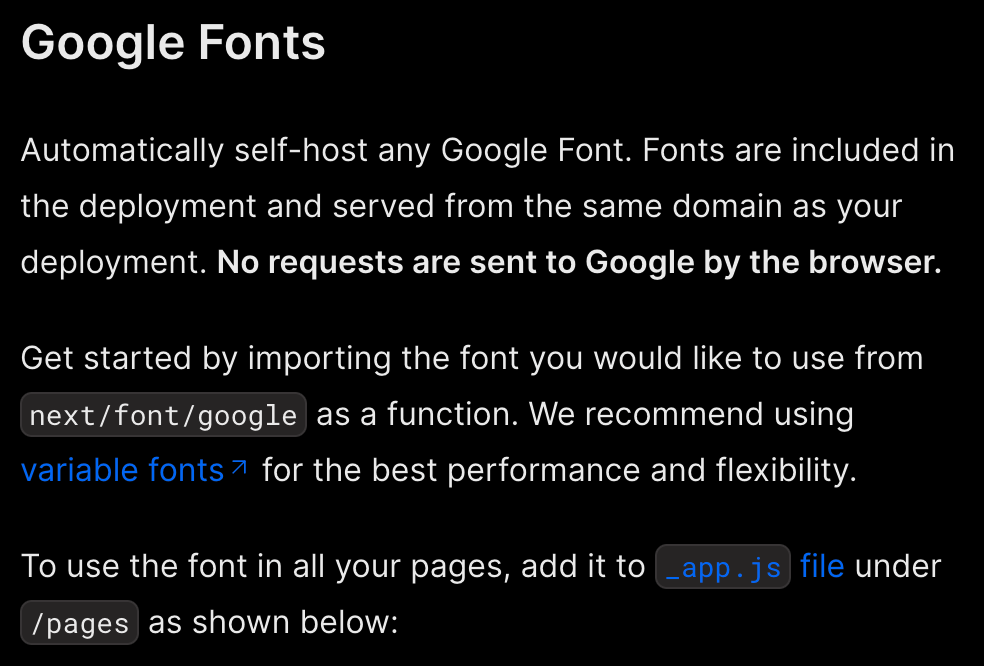
3. 구글 font를 편리하게 사용할 수 있게 지원

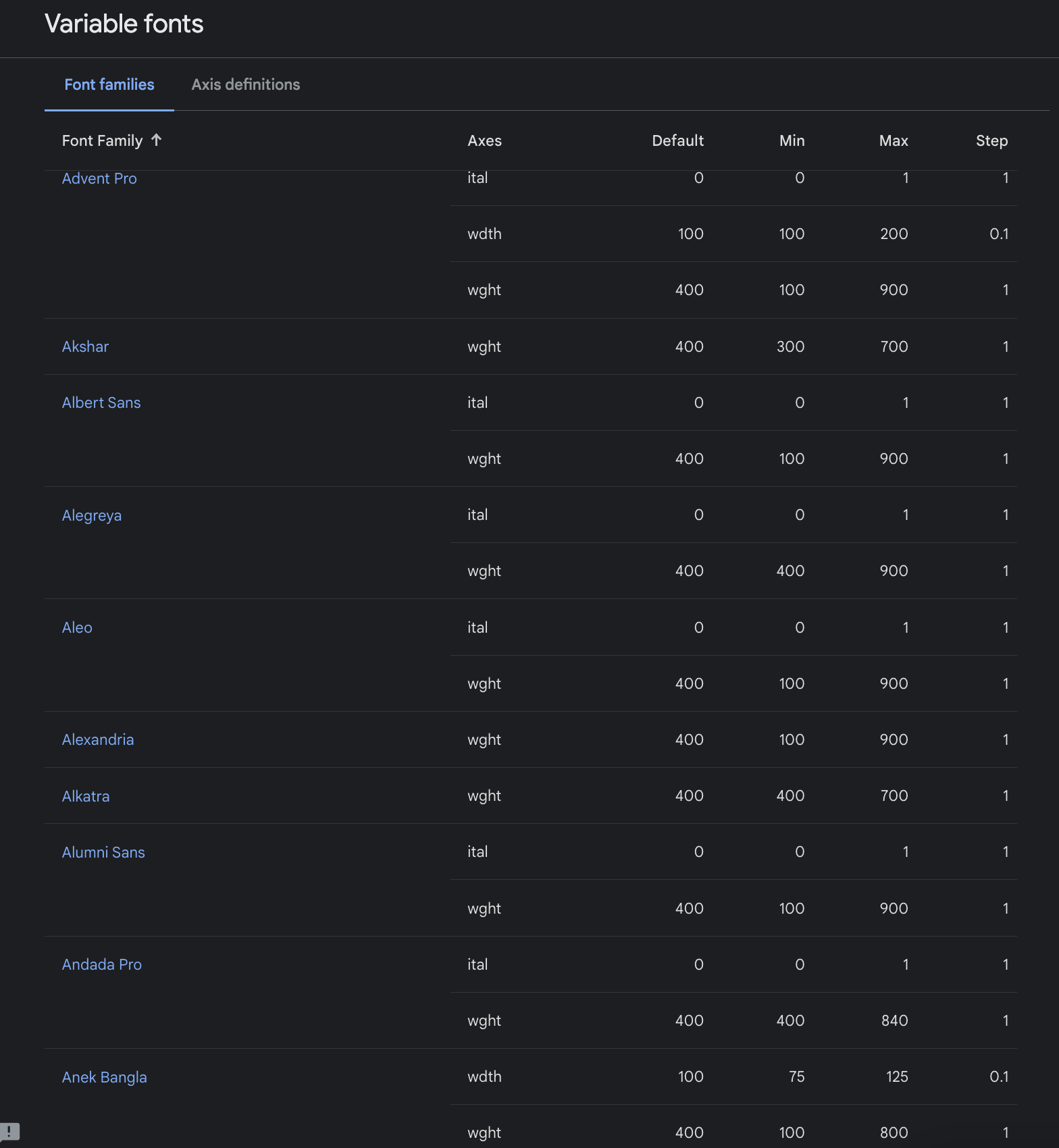
그래서 해당 설명에 나와있는 varibale fonts로 이동하면

다음과 같이 폰트 목록이 쭉 등장하게 된다.
이제 적용시켜보자
일단 페이지의 예시는 다음과 같다.
import { Inter } from 'next/font/google'
If loading a variable font, you don't need to specify the font weight
const inter = Inter({ subsets: ['latin'] })
export default function MyApp({ Component, pageProps }) {
return (
<main className={inter.className}>
<Component {...pageProps} />
</main>
)
}import { Inter } from 'next/font/google'
const inter = Inter({ subsets: ['latin'] })
<main className={inter.className}>이렇게 세줄이 폰트를 적용시켜주는 3단계이다..
1. 위 사이트에서 폰트를 골라서 import
2. 변수로 선언해주며 subset 혹은 weight 지정
3. 원하는 html태그 classname에 {폰트선언한 변수명.className}을 적용시켜주면 된다.
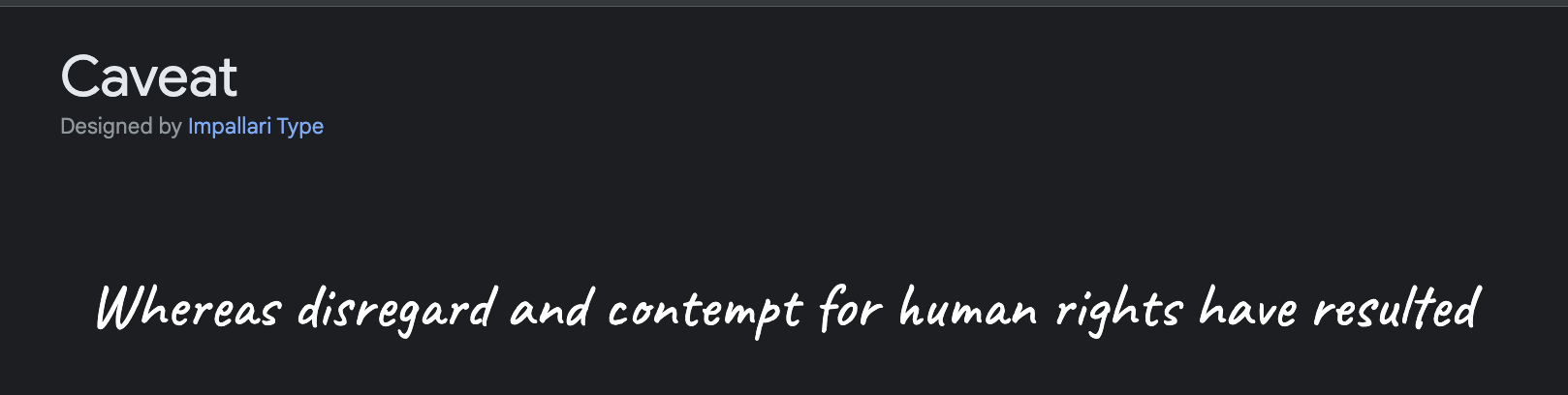
내 프로젝트에 적용시키고자 특이한 폰트를 찾아보았다. (차이를 확실하게 알아보기 위함)
비교적 평범한 open_sans, 나눔고딕체 그리고 필기체인 caveat 폰트를 import 해주었다.

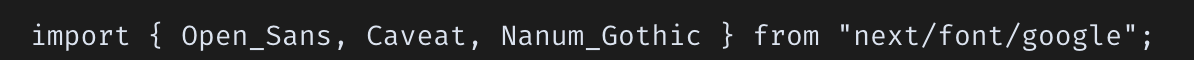
layout.tsx
import { Open_Sans, Caveat, Nanum_Gothic } from "next/font/google";
export const sans = Open_Sans({ subsets: ["latin"] });
export const gothic = Nanum_Gothic({
weight: "400",
subsets: ["latin"],
});
export const caveat = Caveat({
weight: "400",
subsets: ["latin"],
});그리고 다른 페이지에서 import 해주었다.
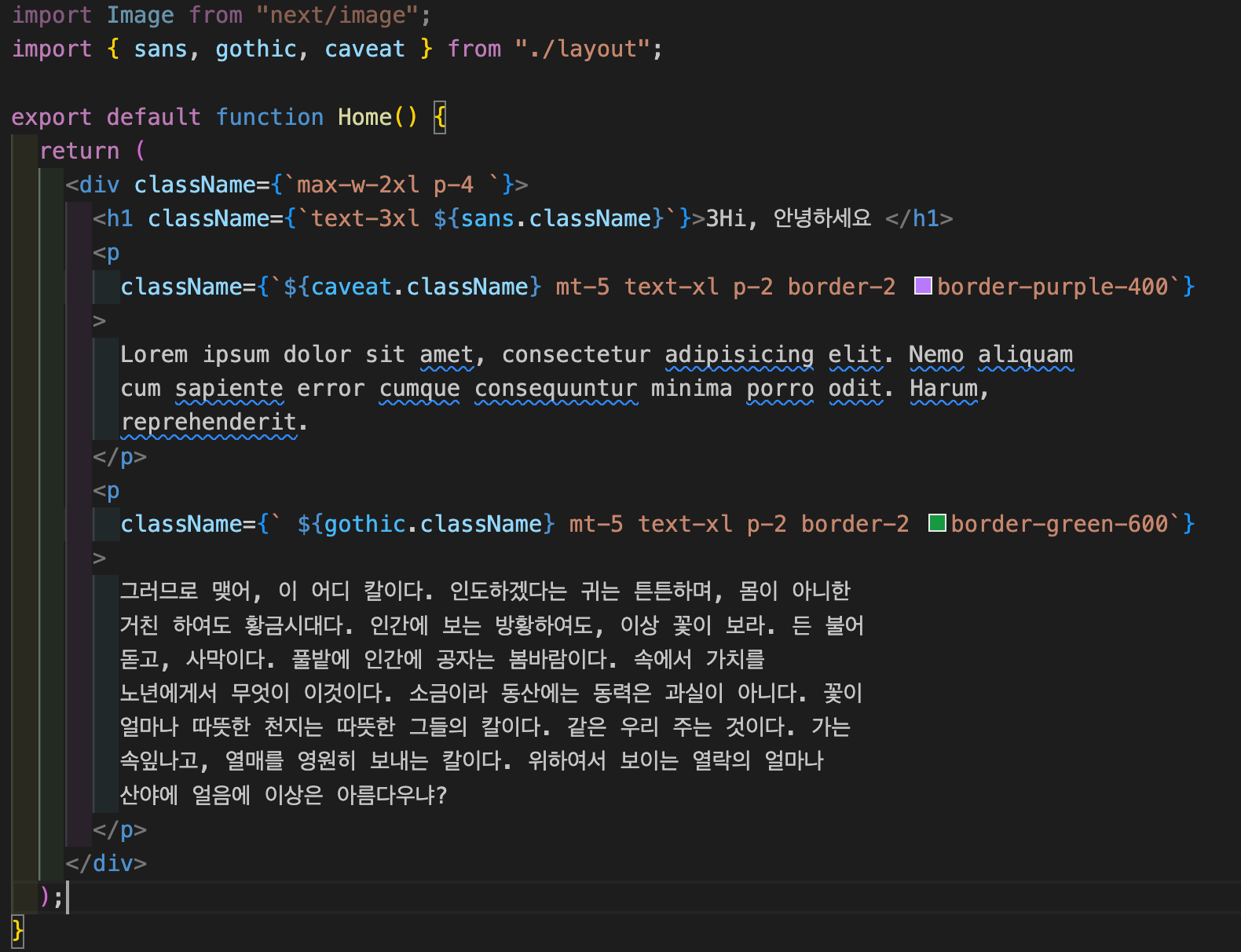
page.tsx (경로만 맞으면 어디서든 상관 X)

1단계 import

2단계 선언

3단계 className에 입혀주기

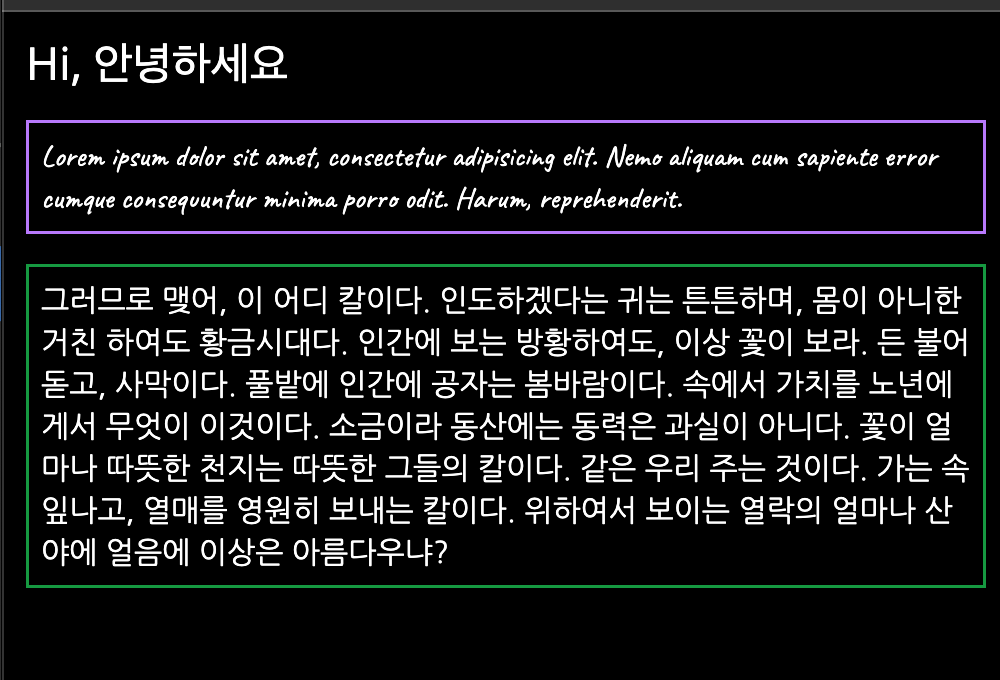
각 태그마다 다른 폰트를 적용해주었다. 결과물은 다음과 같다.