
이번에는 Next.js에서사용하는 이미지태그 ,Image태그에 대해서 알아보자!
- 자동 이미지 최적화: 서버에서 이미지를 자동으로 최적화하는 것입니다. 이를 통해 불필요한 데이터 전송량을 줄이 페이지 로드 시간을 개선합니다.
- 반응형 이미지 로딩 방식: 사용자의 장치와 화면 크기에 맞춘 이미지를 제공. 이를 통해 모바일 기기와 데스크톱의 최적화된 이미지를 적절하게 로드할 수 있습니다.
- 로딩 지연: 사용자가 현재 볼 수 있는 이미지만 우선적으로 로드하고, 나머지 이미지는 스크롤할 때만 로드돼서 페이지 로드 시간을 단축시킵니다.
NEXT.JS 프로젝트에 비모이미지를 넣어보자
Pinterest에서 BMO를 검색해서 이미지 주소를 복사해줬다.

https://i.pinimg.com/474x/3f/fb/b1/3ffbb1ff45985098834eabcf8d55548e.jpg
주소는 다음과 같다 .
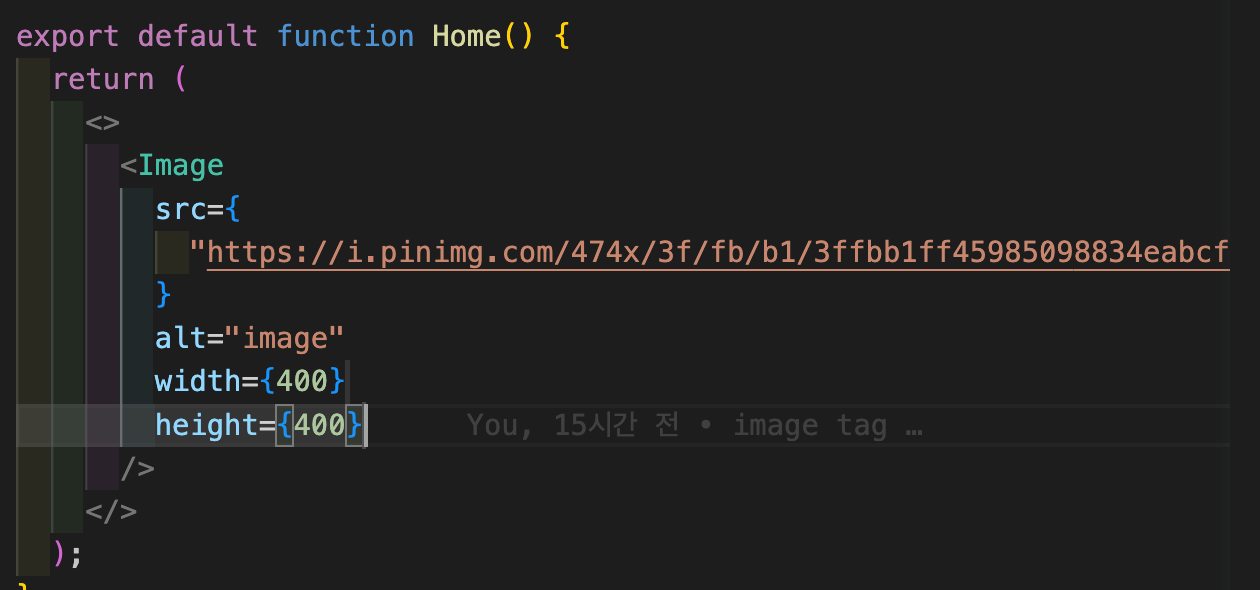
 이렇게 써주면,,,!
이렇게 써주면,,,!

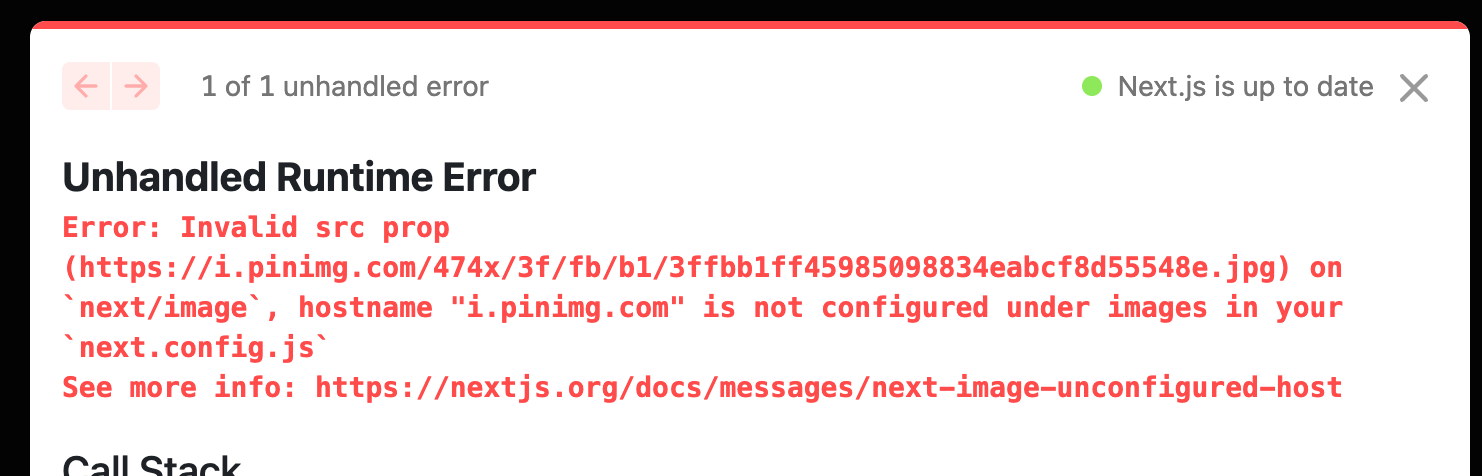
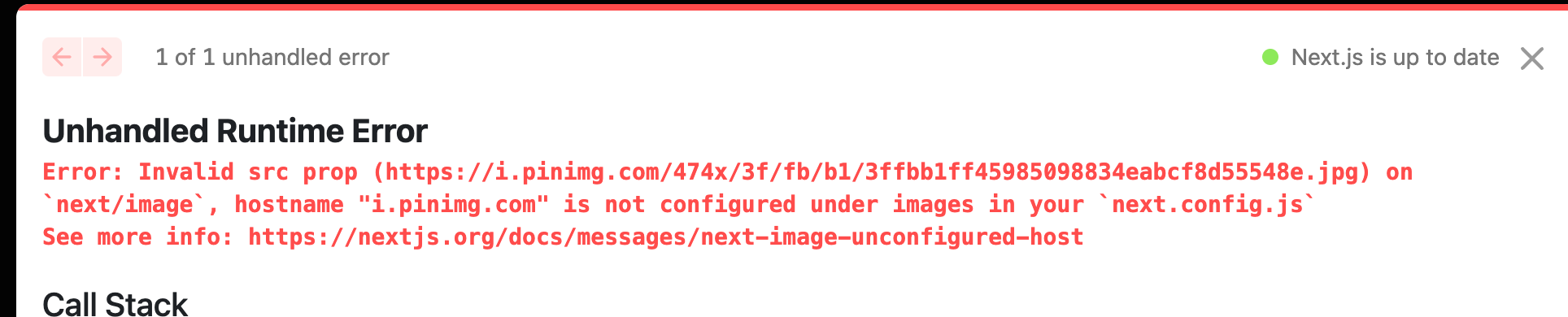
이렇게 오류가 야무지게 발생한다.
Error: Invalid src prop (https://i.pinimg.com/474x/3f/fb/b1/3ffbb1ff45985098834eabcf8d55548e.jpg) onnext/image, hostname "i.pinimg.com" is not configured under images in yournext.config.js
See more info: https://nextjs.org/docs/messages/next-image-unconfigured-host
그냥 i.pinimg.com 을 호스트 네임으로 next.config.js에 넣어주라한다.
Nextconfig.js파일 수정
/** @type {import('next').NextConfig} */
const nextConfig = {
images: {
remotePatterns: [
{
protocol: "https",
hostname: "i.pinimg.com" //이렇게 추가해준다.
}
]
}
}
module.exports = nextConfig
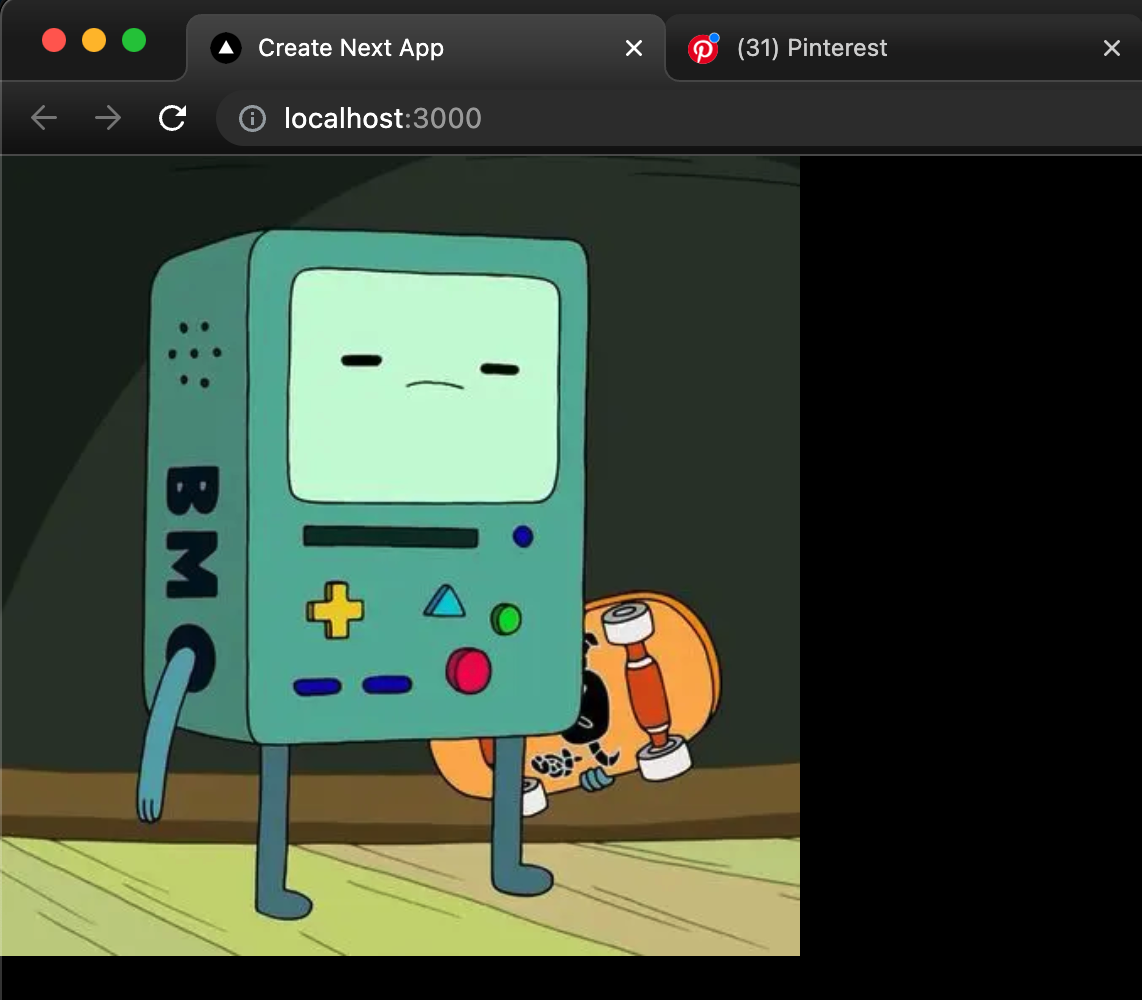
BMO가 잘 출력된 것을 볼 수 있다.

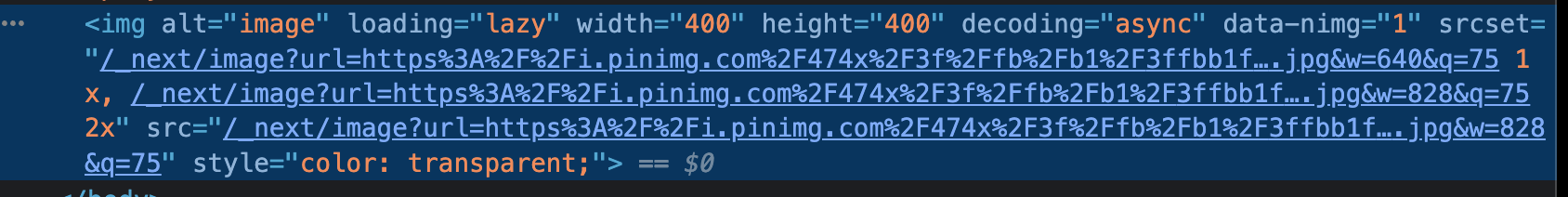
보시면 아까 언급했던 디바이스 크기별 이미지를 나눠주어서 용량을 최적화 시킨 것을 알 수 있다. (1x,2x등.. )
정리
- src로 주소를 불러오려한다면 ,
Nextjs에 해당 주소 호스트 네임을 명시해줘야한다. - 저장된 이미지가 아닌이상 width, height alt 꼭 명시해줘야한다. 아니면 오류가 떠요 ㅠ