웹을 구현할 때 data를 가져오는 경우가 많은데,간혹 받아오기전에 HTML로 표시를 해주려다보니 레이아웃이 어그러지거나 오류가 뜨는경우가 있다.
이때, loading을 구현해주면 한결 편할 것이다.
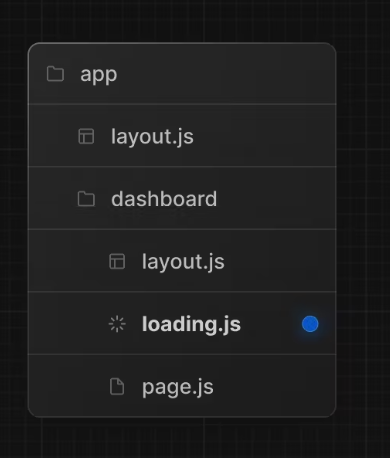
NEXT.JS에서는 이러한 로딩 방식을 미리 구현을 해놓은 상태라서 그냥 디렉토리 상에서 loading.tsx를 만들어주면 쉽게 구현이 된다.
 출처:https://nextjs.org/docs/app/building-your-application/routing/loading-ui-and-streaming
출처:https://nextjs.org/docs/app/building-your-application/routing/loading-ui-and-streaming
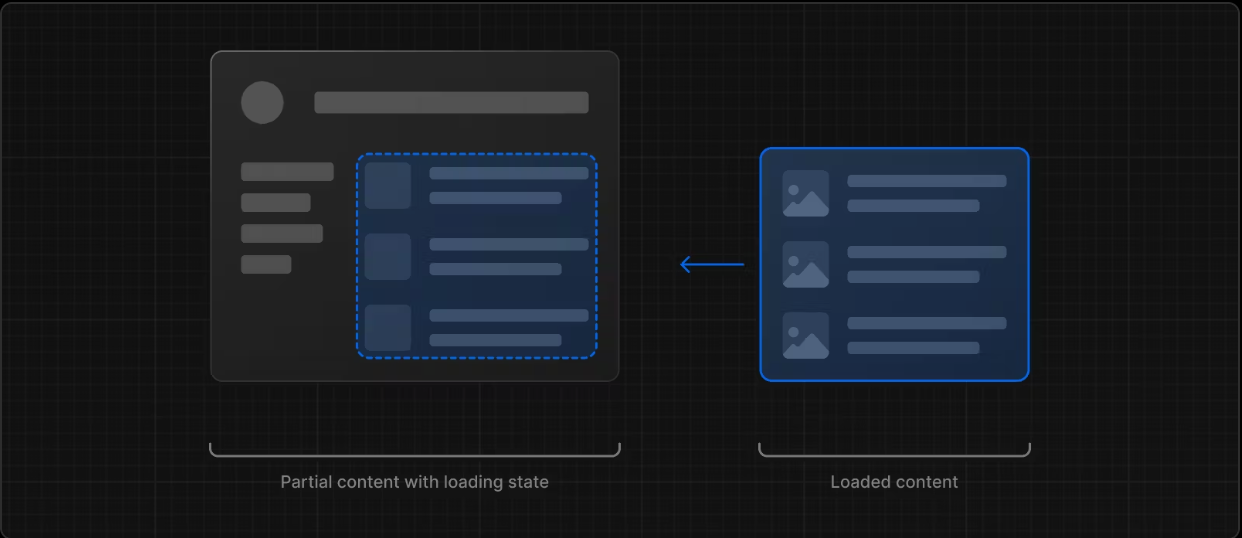
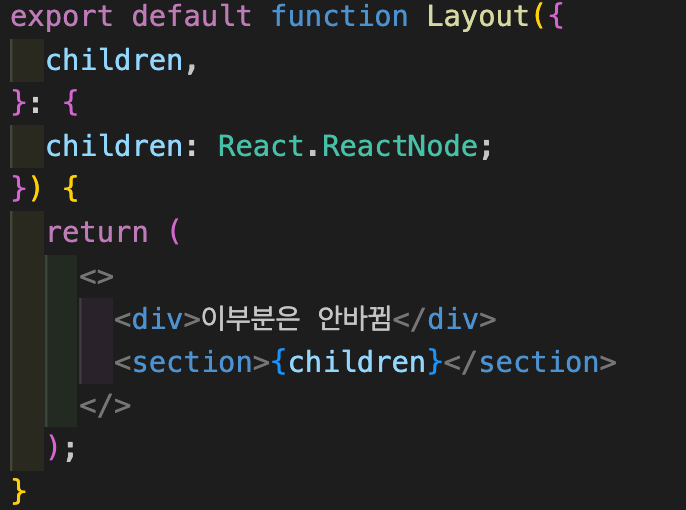
사진을 보시면 Layout으로 구성된 것 이외의 children 안에 포함된 부분만 안받아들여져 왔을때 loading을 구현해 줄 수 있다는 것이다.

단순하게 해당 디렉토리와 같이 loading 파일을 만들어주면 자연스럽게 적용이 된다.
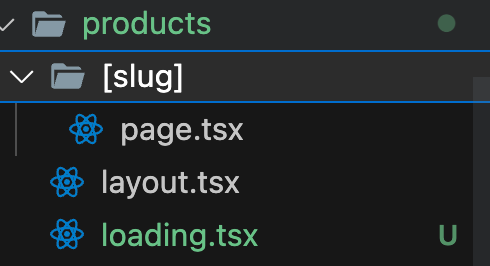
 -> products 폴더안에 loading.tsx를 넣어준 모습 이며 내용은 다음과 같다.
-> products 폴더안에 loading.tsx를 넣어준 모습 이며 내용은 다음과 같다.
export default function ProductsLoading() {
return <div>Loading...</div>;
}그냥 단순하게 loading..만 구현해준 것

해당 로직처럼 children이 포함된 section부분만 loading의 지배를 받는다.