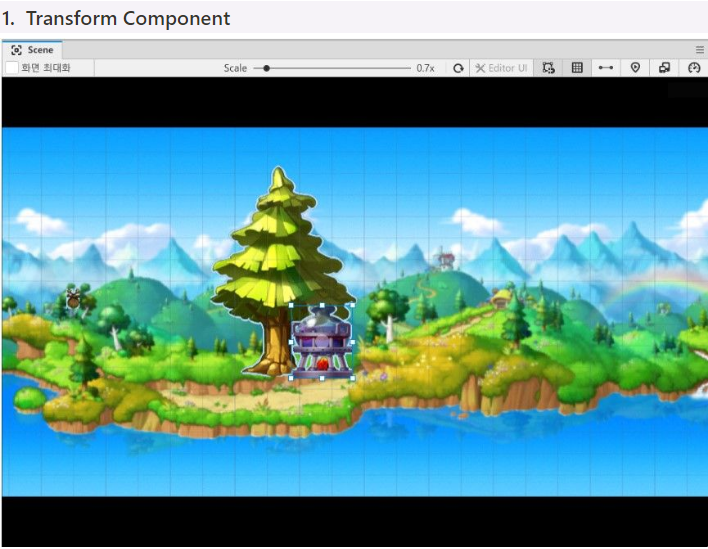
Transform Component는 오브젝트가 월드 어디에 표시되는지, 오브젝트의 위치 정보를 갖고 있다.
해당 컴포넌트를 이해하기 위해서는 x, y, z 축의 좌표에 대한 개념이 필요하다.
또, Trsnsform Component 를 학습하기 위해서는 아래의 용어를 익혀두면 도움이 된다.
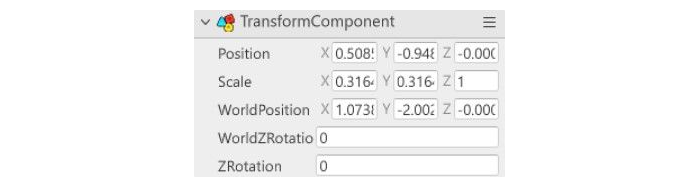
Position : 좌표, 위치에 대한 속성값 조정
Scale : 물체의 크기, 크기에 대한 속성값을 x, y, z 축 기반으로 조정 ( default : 1 )
Rotation : 회전 값 ( 2D 게임에서는 Z축으로 회전, 각도는 degree )
오브젝트의 위치 정보는 마우스로도 조절 가능하다.
다만, Property에서 더욱 정확한 값 조절이 가능하기에 정밀한 조작이 필요하다면 Property 값을 조절해서 사용하는 것이 좋다.
유의할 점
특정 오브젝트를 자식으로 넣고 부모의 값을 바꾸면 자식도 함께 영향을 받고, 자식의 좌표는 부모 좌표 기준 상대 좌표로 표기한다.
따라서 월드 기준 ( WorldPosition ) 좌표는 [ 자신의 좌표 + 부모의 좌표 ] 이다.
Position : 상대 좌표
WorldPosition : 절대 좌표
ZRotation : 상대 Rotation
WorldZRotation : 절대 Ratation
Translate 함수
TranslateFunction 은 엔티티 위치를 이동시킬 때 사용한다.
엔티티가 배치된 위치를 원점으로 삼아 상대적으로 입력한 값만큼 이동한다.
다음은 게임을 실행했을 때 엔티티가 이동하는 예시 코드이다.
void OnBeginPlay() { self.Entity.TransformComponent:Translate(4,5) -- 배치된 엔티티 위치를 기준으로 x 좌표를 4, y좌표를 5 만큼 이동한다. log("Move On") -- 이동이 되면 콘솔 창에 Move On 을 출력한다. }
Rotate 함수
RotateFunction 은 엔티티를 반 시계방향으로 회전시킬 때 사용한다.
엔티티가 배치된 위치에서 입력한 값만큼 왼쪽 (반 시계 방향) 으로 회전한다.
다음은 게임을 실행했을 때 엔티티가 회전하는 예시 코드이다.
void OnBeginPlay() { self.Entity.TransformComponent:Rotate(6) -- 배치된 엔티티 위치를 기준으로 6만큼 반 시계 방향으로 회전한다. log("Move On") -- 실행이 완료되면 콘솔 창에 Move On을 출력한다. }
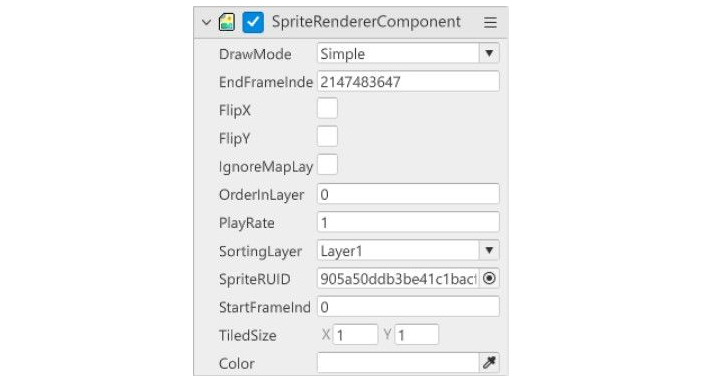
SpriteRenderer Component는 어떤 이미지를 표시할 것인가를 의미한다.
transform과 다르게 사용하지 않는 경우도 있다.
SpriteRUID : 오브젝트의 고유한 번호. 이미지를 ID 형태로 관리하는 것.
FlipX / FlipY : X축과 Y축을 기준으로 뒤집는다. (좌우반전/상하반전)
Color : 오브젝트에 색깔을 입힐 수 있다. (원본 이미지의 색에 혼합되어 출력된다)
DrawMode
-Simple : 기본적인 형태
-Tile : 동일한 형태를 계속 이어나가는 오브젝트 (ex: 바닥 or 벽)
TiledSize : 배치할 타일 (오브젝트 하나) 의 개수
PlayRate : (Animate 속성을 갖고 있는 오브젝트의 경우) 속도 조절
StartFrameIndex : (Animate 속성을 갖고 있는 오브젝트의 경우) 시작 이미지 인덱스
EndFrameIndex : (Animate 속성을 갖고 있는 오브젝트의 경우) 종료 이미지 인덱스
Animation
Animation이란, 이미지 여러 개로 구성되어 있는 오브젝트를 의미한다.
여러 개의 이미지가 일정 속도에 맞춰 바뀌는 모습이 마치 움직이는 듯한 효과를 낸다.
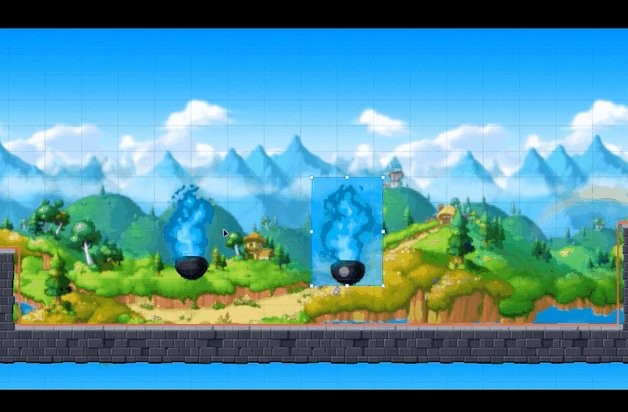
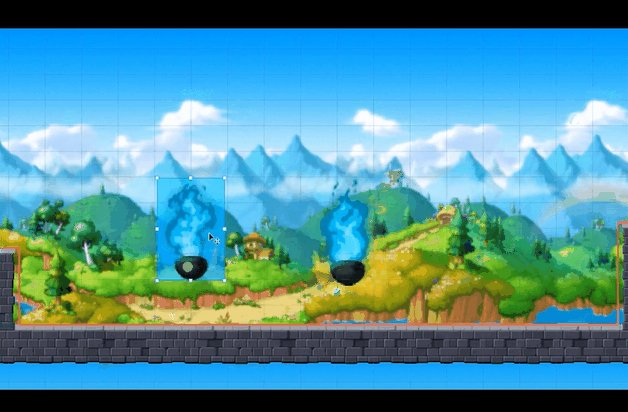
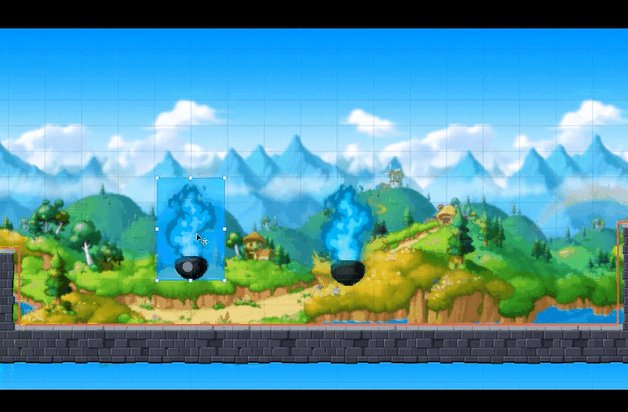
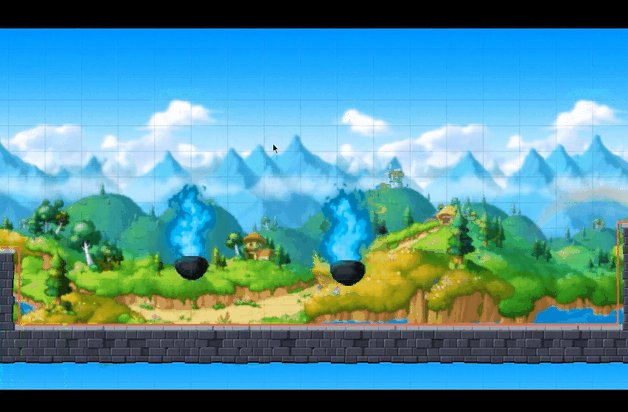
- Animation 속성을 가진 오브젝트는 다음과 같이 움직이는 효과를 보여준다.

마우스 커버를 잡으면 편집에 용이하도록 움직이는 효과가 없어진다.
다시 커서를 풀었을 때 정상적으로 효과가 들어감을 확인할 수 있다.
- 위의 움직이는 불꽃은 아래의 그림과 같이 여러 불꽃 이미지가 합쳐져서 만들어진 Animation 속성을 가진 오브젝트 이다.

- DrawMode
-Tiled 의 예시