
TIL: MapKit (1) 2025.07.03
생각보다 정말 많이 사용하게되는 GPS와 지도 기능을 사용해보고 싶어졌다.Swift가 생각보다 양질의 자료가 많지 않아서 모호했는데 잘 정리해보려고 한다.나처럼 프론트엔드를 경험하고 Swift를 하는 사람들은 지도를 띄운다하면 재사용을 고려해서 분명 분리하려고 할 것이

TIL: Swift UI 간격문제 해결 2025.06.30~
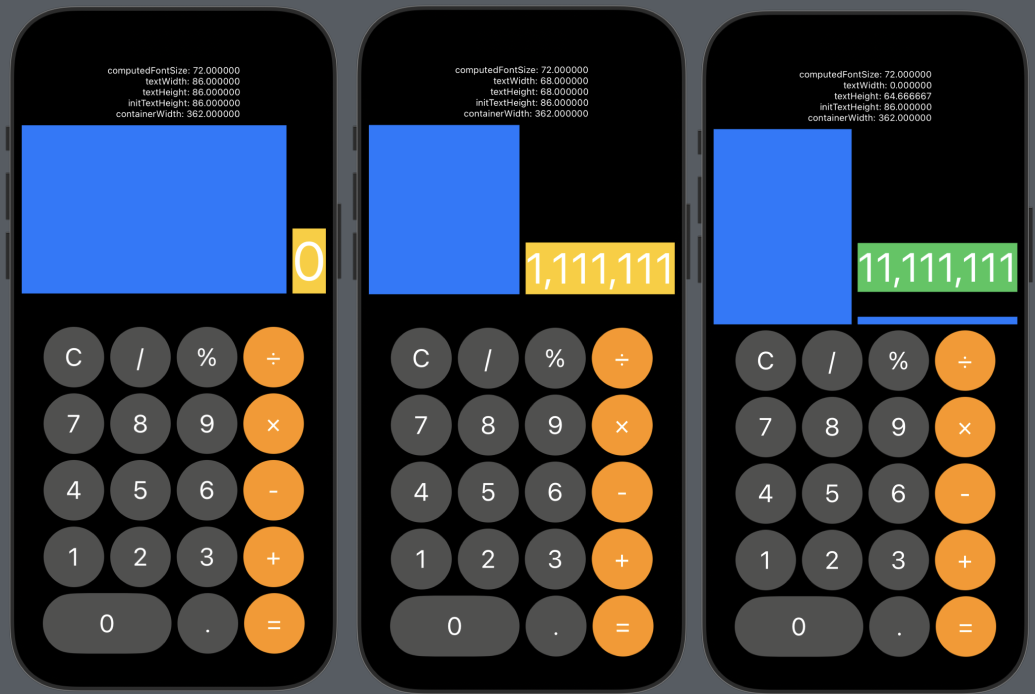
몰입하다보면 하루하루 글을 작성하기로 한 걸 깜빡한다. 의식적으로 자주 올리려고 노력해야겠다. 개요 간단하게 계산기를 만들고 있는데 물론 계산기 자체가 만드는데 어려운 것은 아니다. 다만 디테일한 부분을 챙기다 보니 여러가지 문제해결을 경험하게 되는 것 같다. 간격
TIL: Swift UI 문제해결과정(1) 2025.06.23 ~ 2025.06.24
스위프트UI를 공부하면서 아이폰 계산기 앱을 클론해보고 있다. 그러다가 문제가 생기는 부분이 Text와 관련되어서 그부분을 작성 해보려고 한다. Text를 이용한 계산기 값 출력 부분 코드 단순 값 출력이 뭐가 코드가 이렇게 길어? 할 수 있지만 초보라서 어쩔수 없다. 어쩌다 문제가 발생했을까 디테일을 챙기려다보니 문제가 발생한 것인데 어떤 디테일이...

TIL: Swift UI (1) 2025.06.20
스위프트 기초를 끝내고 Swift UI를 이용해 간단한 앱을 만들어보려고한다.프로젝트 만드는 방법보다는 Swift UI의 구문이나 키워드를 주로 작성할 예정Stack은 SwiftUI에서 레이아웃을 잡을때 사용하는 컨테이너 뷰이다.JS에서 레이아웃을 위해 display:

TIL: Swift 기초 (3) 2025.06.18
생김새나 느낌은 TS interface 혹은 class와 비슷하다하지만 Swift에는 따로 class가 존재하고 값을 저장하고 조작하는데 사용하는 사용자 정의 데이터 타입이라고 하니 interface에 조금 더 가깝다.구조체에는 2가지 속성이 존재1\. 저장속성 =>

TIL: Swift 기초 (2) 2025.06.17
JS 화살표 함수랑 살짝 짬뽕되어 있는 느낌이라 쉬웠다.주변 컨텍스트에서 값을 캡쳐할 수 있고 JS 순수함수랑 닮았다(생긴게)

TIL: Swift 기초 (1) 2025.06.16
변수를 선언할 때는 var, 상수를 선언할 때는 let을 쓴다.둘 다 JS에서 사용하는 키워드라 좋다.하지만 JS에서는 상수는 const를 사용하기 때문에 주의!Int(정수), Double(실수), String(문자열), Bool(true,false)크게 다르지 않지만
진로고민/ 프론트엔드를 마치며
3년 간 프로덕트엔지니어 경험을 마치고 군복무를 시작했다.21살부터 7년넘게 IT업계에서 일하면서 디자이너, 기획자, 개발자를 모두 경험해봤다.프론트엔드를 시작하게 된 계기가 디자이너로 일하면서 정적인 디자인보다는 동적인 걸 해보고싶어서 독학 후 직무전환을 하게 되었는

헬로 스트레인저 연말파티 준비
나는 내향적인 사람이다.매년 연말에는 친한 친구들 혹은 같이 보내고싶은 친구들과 함께 보내는 편인데 나이도 곧 20대 후반이고 뭔가 다른 경험을 해보고 싶어서 연말 파티를 계획하게 됐다.컨셉은 헬로 스트레인저라고 정했다.사실 대학생 이후 회사를 제외하고는 새로운 사람
onPress로 상태변경하면 앱이 튕김(feat. RN Reanimated2)
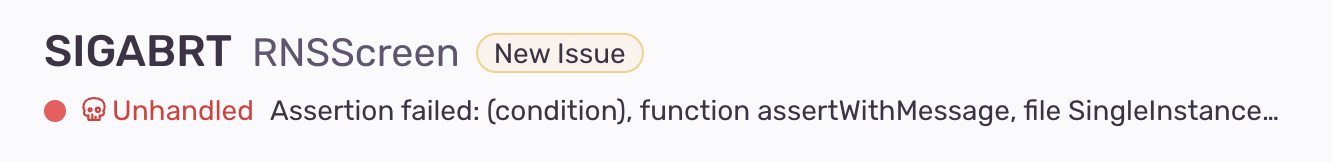
갑자기 새벽 1시 42분에 왜 글을 쓰냐면개같은 리액트 네이티브 때문이다.이번에 서비스 리뉴얼하면서 좀 이쁘게 잘 만들어 보려고 Reanimated 사용해서 체크박스도 직접 만들고 열심히 하는데이 개같은 리액트 네이티브 iOS에서는 문제가 없는데 Android에서 on