
님들은 RN에서 디버깅 어떻게 하시나요?
저는 미련하게도 그냥 메트로(기본 터미널)에서 console.log찍어서 했답니다.
근데 그렇게 하면 특히 패칭된 데이터 볼때는 눈깔 빠질랑 말랑해요.
크롬과 연결해서 사용하는게 기존 웹개발 하시던 분들은 더 편하실거예요.
저같은 경우에는 RN에서의 성능체크라던가 네트워크도 확인하고싶어서 Flipper를 사용했었는데
서비스에 채널톡을 붙이게 되면서 Flipper를 사용하지 못하게 되었답니다.(iOS는 Flipper와 ChannelIO가 충돌나기 떄문에 Flipper를 pod에서 비활성화 시켜줘야함)
그래서 이거저거 찾아보다가 Devtools와 연결해서 사용할 수 있다는걸 접하고 사용을 하고 있었습니다.
그러다가 문제가 터진게 저같은 경우에는 PC가 그렇게 좋지 않아서 Android와 iOS시뮬레이터를 동시에 켜서 작업하는게 불가능합니다.
그래서 주로 iOS로 작업하고 Android에서 디버깅을 하죠.
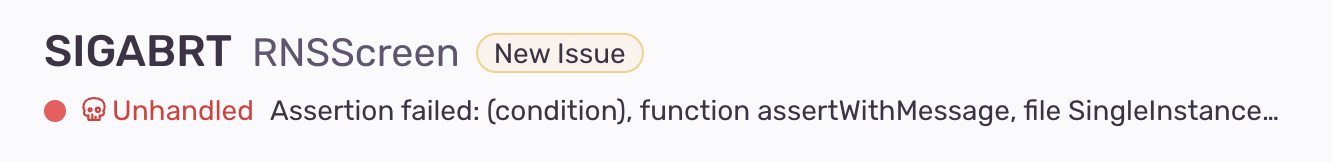
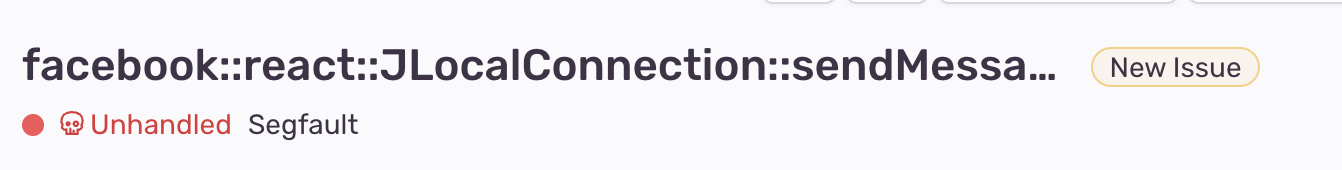
iOS에서 개발하면서 콘솔로그 찍으면서 편하게 잘 개발하고 오늘 Android에서 디버깅을 하려는데 갑자기 앱이 강제종료 되면서 Sentry에 로그가 찍히는 겁니다.

이게 도대체 뭔 오류인지를 모르겠어서 찾아봤는데 검색결과도 없습니다.
(세부내용은 뭔가 올리면 안될거 같아서 안올립니다.)
암튼 이거저거 열심히 시도해봤는데 안되서
시뮬레이터만 켜놓고 모든걸 껏습니다. 이때 Devtools도 껏죠
그랬더니 되는겁니다.(대충 이게 왜 되는거지? 짤)
그래서 노가다로 평소에 키고 개발하는 걸 하나씩 켜보면서 안되는걸 찾았는데 그게 바로 Devtools였습니다.
데브툴즈 여기 들어가서 설정하는게 있는데
여기서 Hermes 로 Inspect하면 안드로이드가 지혼자 꺼지거나 새로고침이 안되는 기가막힌 경험을 하실 수 있습니다. (iOS도 새로고침은 안되더라구요 ㅋㅋ;)
암튼 개같은거 저같은 경험 하는 사람들도 있을 수 있으니까 글 쌉니다.
화이팅 감기조심요
