본격적인 강의 시작 전
- 앞으로 학습 방법 및 일정
- FE 로드맵
- VSC extension 설치 및 단축키
- 기초 상식
1) 도메인, URL, IP, PORT, Cable
2) 보안 관련 내용
오늘은 "4. 기초 상식"에 대해 얘기해보려고 한다.
도메인, URL, IP, PORT 는 이전 회사에서 일하면서 들어 본 경험은 많이 있다.
간단하게 설명하면 아래와 같은 느낌이다.
URL : 이름
IP : 주소
PORT : 문
www.naver.com(URL)를 클라이언트가 입력하면 DNS에서 해당 URL의 IP를 전달해준다. PORT 설명이 빠져있는데, 같은 URL를 가지고 있지만 PORT에 따라서 다른 페이지를 요청한다고 보면 될 같다.(http:80, https:443)
HTML 강의
- HTML 기초
- HTML Living Standard 란?
- HTML 문법과 태그 사용 실습
우선, HTML Living Standard가 무엇인지 먼저 설명해 드리면 최신 HTML 사용 표준을 정의한 것이다.(태그에 대한 표준과 HTML 작성에 대한 표준).
즉, 개발자들끼리의 약속이다. "우리 HTML 작성할 때는 이렇게 이렇게 하자~" 이런 느낌이다.
Grouping Content는 말 그대로 묶어주는 태그이다. 자주 사용하는 태그도 있고 처음 보는 태그도 있다.
 div 레이아웃을 나눌 때 사용하는 태그이다. 설명이 필요 없을 만큼 익숙한 태그이고 자주 보는 태그이다. 그래서 더 경계해야 할 태그이기도 하다. 강사님께서는 "다른 태그로 사용이 안 될 때 마지막에 사용하는 태그다" 라고 말씀하셨을 정도로 피해야 하는 태그이다. 시멘틱한 태그를 작성함에 있어서 주적이라고 생각한다.
div 레이아웃을 나눌 때 사용하는 태그이다. 설명이 필요 없을 만큼 익숙한 태그이고 자주 보는 태그이다. 그래서 더 경계해야 할 태그이기도 하다. 강사님께서는 "다른 태그로 사용이 안 될 때 마지막에 사용하는 태그다" 라고 말씀하셨을 정도로 피해야 하는 태그이다. 시멘틱한 태그를 작성함에 있어서 주적이라고 생각한다.
 p 태그이다. 간단하게 "block 요소의 텍스트 태그다" 라고 생각한다. 다만, 줄 바꿈 용도로 사용하거나 자식 요소로 p 태그를 사용해서는 안 된다.
p 태그이다. 간단하게 "block 요소의 텍스트 태그다" 라고 생각한다. 다만, 줄 바꿈 용도로 사용하거나 자식 요소로 p 태그를 사용해서는 안 된다.
 ol은 순서가 있는 목록을 만드는 태그이며, ul은 반대로 순서가 없는 목록을 뜻한다. li는 ol, ul 태그 안에서 각 항목을 나열하는 태그이다.
ol은 순서가 있는 목록을 만드는 태그이며, ul은 반대로 순서가 없는 목록을 뜻한다. li는 ol, ul 태그 안에서 각 항목을 나열하는 태그이다.
 main은 메인 컨텐츠를 감싸는 태그이다. 보통 header, footer, nav를 제외한 부분이 포함되지 않을까 생각한다.
main은 메인 컨텐츠를 감싸는 태그이다. 보통 header, footer, nav를 제외한 부분이 포함되지 않을까 생각한다.
 ol, ul, li가 목록을 정의할 때 쓰였듯이 dl, dt, dd 도 목록을 정의할 때 쓰인다. 차이점이 있다면 dl, dt, dd는 사전처럼 어떠한 것을 정의할 때 쓰이는 목록이다. dl은 정의 목록이며 dt는 정의할 용어를 뜻 한다. dd는 용어를 설명할 때 쓰인다. 웹사이트상에서는 footer에 있는 회사명, 대표자명, 회사 주소 등에 사용하는 것 같다.
ol, ul, li가 목록을 정의할 때 쓰였듯이 dl, dt, dd 도 목록을 정의할 때 쓰인다. 차이점이 있다면 dl, dt, dd는 사전처럼 어떠한 것을 정의할 때 쓰이는 목록이다. dl은 정의 목록이며 dt는 정의할 용어를 뜻 한다. dd는 용어를 설명할 때 쓰인다. 웹사이트상에서는 footer에 있는 회사명, 대표자명, 회사 주소 등에 사용하는 것 같다.
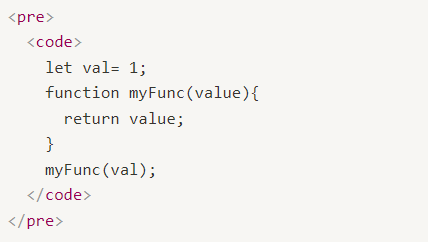
 pre 태그는 HTML 문서에 코드로 작성된 부분을 그대로 화면에 표현한다. 주로 Code를 나타낼 때 사용하는데, 본 기억은 있는데 사용은 이번이 처음이다.
pre 태그는 HTML 문서에 코드로 작성된 부분을 그대로 화면에 표현한다. 주로 Code를 나타낼 때 사용하는데, 본 기억은 있는데 사용은 이번이 처음이다.
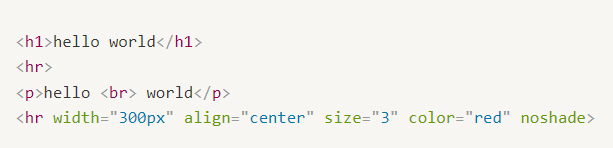
 hr은 가로줄 태그이다. 이전 FE 스쿨 2기 O.T 관련 게시글에도 가로줄을 div로 스타일링해서 만들었다고 했는데 이런 태그가 있다는 걸 처음 알았다. 어차피 div, hr 태그 모두 다시 스타일링 해야 되기 때문에 css border-bottom이 더 좋은 것 같다.
hr은 가로줄 태그이다. 이전 FE 스쿨 2기 O.T 관련 게시글에도 가로줄을 div로 스타일링해서 만들었다고 했는데 이런 태그가 있다는 걸 처음 알았다. 어차피 div, hr 태그 모두 다시 스타일링 해야 되기 때문에 css border-bottom이 더 좋은 것 같다.
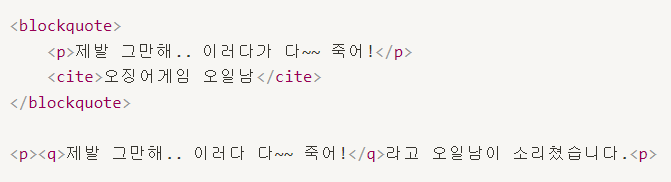
 마지막으로 blockquote와 q 태그이다.
마지막으로 blockquote와 q 태그이다. 이 두 태그를 저는 처음 보는데 앞으로도 많이 볼 일은 없을 것 같다. blockquote은 인용 블록이고 q는 인용구이다.
위에 cite 태그는 출처를 나타 낼 때 사용 가능하다.
느낀점
오늘처럼 앞으로도 실습과 자기 주도 방식으로 학습이 이루어진다면 웬만한 토이 프로젝트는 만들 수 있을 것 같다는 느낌을 받았다.


매일 기록하시는 모습 멋지세요! 앞으로도 같이 파이팅해요!! 🔥🔥