HTML 학습 내용
1. 텍스트 레벨 태그
2. img, picture 태그
위 학습 내용 1, 2를 보시고 애걔? 이거 밖에 공부 안 했어? 라고 생각할 수 있지만, 오늘 회고할 내용도 어제와 마찬가지로 많다.🤣
1. 텍스트 레벨 태그
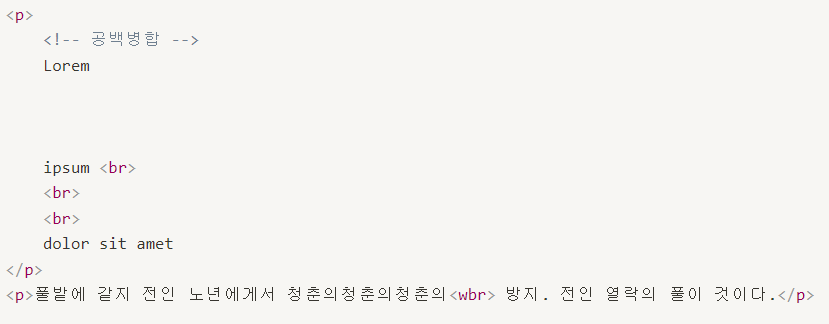
 br 태그는 태그가 있는 곳에서 줄 바꿈이 이루어진다. wbr 태그는 p태그 안에 내용이 잘릴 때 wbr 태그에서 개행된다. 상황에 따라 다르겠지만, 저는 br 태그를 사용할 것 같고 wbr 태그보다는 css word-break: break-all; 속성을 사용해서 조금 더 반응형으로 표현할 것 같다.
br 태그는 태그가 있는 곳에서 줄 바꿈이 이루어진다. wbr 태그는 p태그 안에 내용이 잘릴 때 wbr 태그에서 개행된다. 상황에 따라 다르겠지만, 저는 br 태그를 사용할 것 같고 wbr 태그보다는 css word-break: break-all; 속성을 사용해서 조금 더 반응형으로 표현할 것 같다.
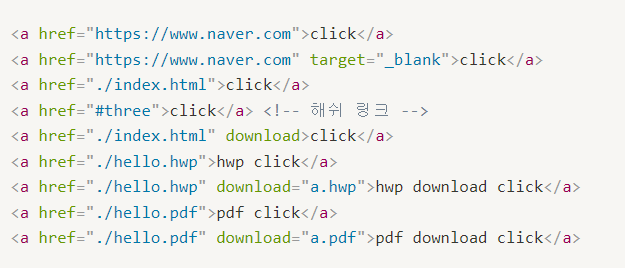
 a 태그는 링크 걸 때 사용하는 태그이다. href 속성에 url를 적어 링크할 수도 있고 id를 적어 코드 내에 해당 id로 갈 수도 있다. 교육 중 처음 접한 속성은 download 속성인데 클릭시 지정한 이름으로 파일을 다운로드 받을 수 있다. 다만, download 속성은 Internet Explorer에서 지원되지 않는다.
a 태그는 링크 걸 때 사용하는 태그이다. href 속성에 url를 적어 링크할 수도 있고 id를 적어 코드 내에 해당 id로 갈 수도 있다. 교육 중 처음 접한 속성은 download 속성인데 클릭시 지정한 이름으로 파일을 다운로드 받을 수 있다. 다만, download 속성은 Internet Explorer에서 지원되지 않는다.
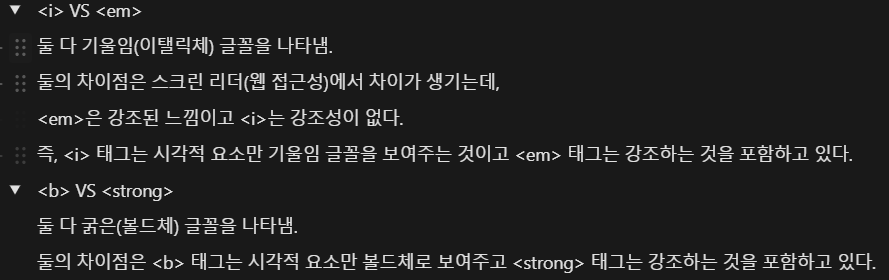
 b 와 strong태그, i 와 em태그는 느낌이 비슷하다. 즉, b 와 i 태그는 디자인 측면으로만 사용하는 느낌이고 em과 strong 태그는 강조성이 있는 태그이다.
b 와 strong태그, i 와 em태그는 느낌이 비슷하다. 즉, b 와 i 태그는 디자인 측면으로만 사용하는 느낌이고 em과 strong 태그는 강조성이 있는 태그이다.
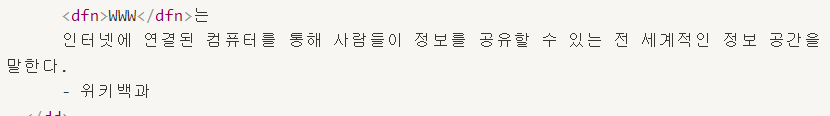
 dfn 태그는 정의하는 태그로 이전 게시물에서 말씀드린 dt,dd 태그와 비슷하다. 그래서 부모 태그로 dt,dd 태그를 가지는 경우가 많다.
dfn 태그는 정의하는 태그로 이전 게시물에서 말씀드린 dt,dd 태그와 비슷하다. 그래서 부모 태그로 dt,dd 태그를 가지는 경우가 많다.
 abbr 태그는 준말이나 약자를 나타내고 싶을 때 사용하며, 설명하는 태그이다.
abbr 태그는 준말이나 약자를 나타내고 싶을 때 사용하며, 설명하는 태그이다.

 sub 는 아랫첨자 태그이며, sup는 윗첨자 태그이다. 위에 sub 태그 출력 결과는 "H2O" 이고 "x2=4"는 아래 sup 태그 결과이다. 저는 독학하면서 표현할 일이 없어 생각해 본 적 없는 태그이다. 사용할 일이 있었다면 인터넷에 있는 특수문자(₂)를 복사해서 가져왔을 것 같다. 태그를 사용하는 것과 특수문자를 사용하는 것에 차이는 위에 두 번째 사진처럼 폰트차이가 있고 웹표준성에도 차이가 있다고 생각한다.
sub 는 아랫첨자 태그이며, sup는 윗첨자 태그이다. 위에 sub 태그 출력 결과는 "H2O" 이고 "x2=4"는 아래 sup 태그 결과이다. 저는 독학하면서 표현할 일이 없어 생각해 본 적 없는 태그이다. 사용할 일이 있었다면 인터넷에 있는 특수문자(₂)를 복사해서 가져왔을 것 같다. 태그를 사용하는 것과 특수문자를 사용하는 것에 차이는 위에 두 번째 사진처럼 폰트차이가 있고 웹표준성에도 차이가 있다고 생각한다.
 span 태그는 inline level text 태그로 제가 자주 써왔고 좋아하는 태그이다. 강사님이 span 태그도 div 태그와 같이 피해야 하는 태그라고 말씀하셨는데, 그 이유에 대해 나름대로 찾아보고 이해한 바로는 inline 요소는 css width, height에 영향을 받지 않기 때문이라고 생각한다.
span 태그는 inline level text 태그로 제가 자주 써왔고 좋아하는 태그이다. 강사님이 span 태그도 div 태그와 같이 피해야 하는 태그라고 말씀하셨는데, 그 이유에 대해 나름대로 찾아보고 이해한 바로는 inline 요소는 css width, height에 영향을 받지 않기 때문이라고 생각한다.
2. img, picture 태그
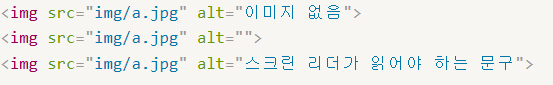
 src는 이미지 경로 속성이며, alt는 이미지에 대한 설명 속성이다. 단순히 alt 속성은 웹 접근성을 생각해서 꼭 적어야 하는 속성이라고 생각해왔다. 그런데 강사님께서 "이미지가 많은 웹페이지는 모든 이미지의 alt를 스크린리더로 다 읽기 때문에 역효과다" 라고 말씀하셔서 어떤 이미지에 alt를 적어야 될지 아래와 같이 정리해봤다.
src는 이미지 경로 속성이며, alt는 이미지에 대한 설명 속성이다. 단순히 alt 속성은 웹 접근성을 생각해서 꼭 적어야 하는 속성이라고 생각해왔다. 그런데 강사님께서 "이미지가 많은 웹페이지는 모든 이미지의 alt를 스크린리더로 다 읽기 때문에 역효과다" 라고 말씀하셔서 어떤 이미지에 alt를 적어야 될지 아래와 같이 정리해봤다.
1) 표현되지 않을 수 있는 이미지
2) 의미가 있는 이미지
3) 검색에 노출되었으면 하는 이미지
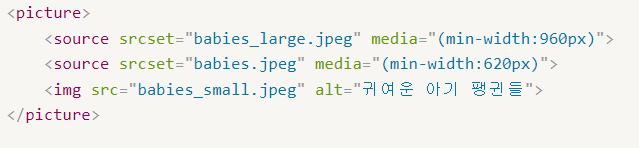
 picture 태그는 source 태그와 img 태그를 통해 각기 다른 디스플레이 혹은 디바이스에 따라 조건에 맞는 이미지를 보여주는 태그이다. img 태그의 srcset 이 화면에 따른 이미지의 크기를 조절한다면 picture 태그는 이미지 포맷 자체를 변경할 수 있다.
picture 태그는 source 태그와 img 태그를 통해 각기 다른 디스플레이 혹은 디바이스에 따라 조건에 맞는 이미지를 보여주는 태그이다. img 태그의 srcset 이 화면에 따른 이미지의 크기를 조절한다면 picture 태그는 이미지 포맷 자체를 변경할 수 있다. 
picture 태그의 type 속성은 이미지 확장자 타입이다. 브라우저에 타입 속성을 여러 개 제시하여 지원하는 확장자 타입을 사용하도록 선택을 브라우저에 위임한다.
위에서부터 차례대로 브라우저가 지원하는 포맷인지 탐색하며 만약 지원하지 않는 포맷이라고 판단되면 다음 <source> 요소로 넘어가고 만약, 모든 <source> 요소의 이미지 사용이 불가능하면 최후에 <img> 요소의 이미지를 랜더링 한다. WebP나 AVIF 와 같은 최신 포맷의 이미지를 사용하고 싶다면 크로스브라우징을 위해 <picture> 요소와 함께 사용 하는 것이 좋다.
이러한 방식의 크로스브라우징 기법을 점진적 향상기법이라고 한다.
3. 마무리
지금까지 여러 태그를 공부하면서 웹 접근성에 대해 더 많은 생각을 하게 되다.


덕분에 복습 잘 했습니다!!! 웹 접근성의 중요성을 많이 깨달았네요!ㅎㅎ