React
1.React.createElement 와 ReactDOM.render

예시 코드를 보며 React.createElement 와 ReactDOM.render 에 대해 알아보려 한다.Javascriptdocument.createElement(tagName, options)=> 지정한 tagName의 HTML 요소를 만들어서 반환ReactRe
2.CRA을 이용한 React 앱 설치

React 공식 홈페이지에서 Create React App(https://ko.reactjs.org/docs/create-a-new-react-app.html\~~Node.js, npm이 설치가 되어있지 않다면 Node.js에 가서 설치해야한다.\~~npm은
3.CRA 없이 React 앱 설치 - #1_React

## React ### Step.01 터미널 명령어를 이용하여 원하는 디렉토리로 가서 `mkdir '새로운폴더'`을 입력하여 새로운 디렉토리를 생성한다. ```json PS C:\WEB\front-end\React> mkdir '새로운폴더' 디렉터리: C:\W
4.CRA 없이 React 앱 설치 - #2_Babel

## Babel ### Step.01 Babel 사용 시 필요한 패키지 설치 터미널에서 작업 디렉토리에 `npm i -D @babel/core @babel/cli @babel/preset-react` 입력한다. - @babel/core : babel을 사용하기 위해
5.CRA 없이 React 앱 설치 - #3_Webpack

## Webpack ### Step.01 Webpack 사용 시 필요한 패키지 설치 터미널에서 작업 디렉토리에 `npm i -D webpack webpack-cli html-webpack-plugin babel-loader` 입력한다. - webpack : webp
6.CRA 없이 React 앱 설치 - #4_HWR

## HWR(hot-module-replacement) ### Step.01 HWR 사용 시 필요한 패키지 설치 터미널에서 작업 디렉토리에 `npm install -D webpack-dev-server` 입력한다. - webpack-dev-server : webpac
7.React JSX와 조건부 렌더링

React에서 사용되는 Javascript에 XML을 추가한 확장한 문법코드실행하기 전 브라우저가 읽을 수 있도록 Babel을 이용해 javascript 코드 변환해야 한다.JSX의 중괄호 안에는 유효한 모든 JavaScript 표현식을 넣을 수 있다.예를 들어 2 +
8.React Components와 Props

컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나눠, 각 조각을 개별적으로 관리할 수 있다. 컴포넌트는 항상 대문자 (React는 소문자로 시작하는 컴포넌트를 DOM 태그로 취급)React에서 정의하는 컴포넌트 종류는 크게 함수 컴포넌트와 클래스 컴포넌트
9.React Fragment

강의를 듣다보니 강사님이 <></> 라는 코드를 쓰는 거다.나는 이런 거 처음 봄,,<></> 이것이 <div></div>의 약자인 걸까 개발자 모드를 켜 확인해봤는데아무것도 없다<></> 이거 안에 넣은 다른 태그만 있을 뿐
10.React useState() - #Part_1

## State란? - 함수 컴포넌트에서 _내부적으로 상태 관리를 해야 하는 경우_ 필요하다. - 이를 위해서는 React에서 제공하는 Hook 함수 중 **useState함수를 사용**한다. ### useState() - 컴포넌트의 state(상태)를 관리 할 수
11.React Props와 State

Props란?(https://velog.io/@art11010/React-Components%EC%99%80-Props- 부모 컴포넌트가 자식 컴포넌트에게 전달 하는 값값을 자신(자식 컴포넌트)이 변경할 수 없음 = 읽기 전용State란?(https:
12.React useState() - #Part_2

여러 번 연속해서 setState()를 호출 한다면 단일 업데이트로 한꺼번에 처리한다.아래 코드에서 multiplyAdd() 를 실행시켜 버튼을 클릭한다 가정했을 때 multiply() 이후 add() 가 실행되어 output : 1 → 3 → 7 → 15로 값이 반
13.React Lifecycle와 useEffect()

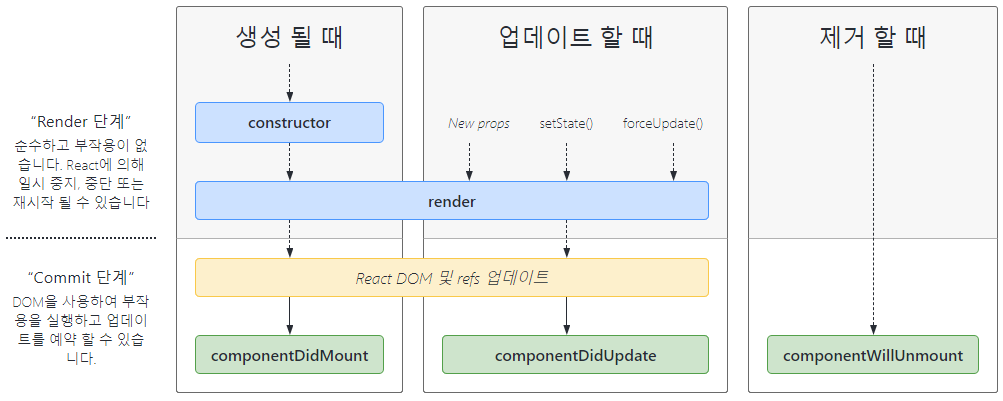
Image Link : https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/모든 컴포넌트는 여러 종류의 '생명주기 메서드'를 가지며, 이 메서드를 오버라이딩하여 특정 시점에 코드가 실행되도록 설정할 수
14.React 리스트와 Key

Components 반복을 할 때 map 함수를 사용한 경우key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 도와주며 이를 이용해 컴포넌트 리렌더링 여부를 결정한다.불필요한 리렌더링을 방지하기 위해서는 각 자식 컴포넌트마다 독립적인 key값을
15.React 이벤트 처리

React 엘리먼트에서 이벤트를 처리하는 방식은DOM 엘리먼트에서 이벤트를 처리하는 방식과 매우 유사하다. 몇 가지 문법 차이는 다음과 같다.React의 이벤트는 소문자 대신 캐멀 케이스(camelCase)를 사용합니다.JSX를 사용하여 문자열이 아닌 함수로 이벤트 핸
16.React Form과 제어 컴포넌트

Form HTML 폼 엘리먼트는 폼 엘리먼트 자체가 내부 상태를 가지기 때문에, React의 다른 DOM 엘리먼트와 다르게 동작한다. JavaScript 함수로 폼의 제출을 처리하고 사용자가 폼에 입력한 데이터에 접근하도록 하려면 '제어 컴포넌트 (controlled
17.React Ref와 비제어 컴포넌트

ref란 React에서 DOM 노드나 React 엘리먼트에 직접 접근할 수 있도록 하는 것이다.Ref 사용 사례비제어 컴포넌트포커스, 텍스트 선택영역, 혹은 미디어의 재생을 관리할 때애니메이션을 직접적으로 실행시킬 때서드 파티 DOM 라이브러리를 React와 같이 사용
18.React 컴포넌트 스타일링

JSX inline style inline style을 스타일링의 주요 수단으로 사용하는 것은 권장되지 않는다. JSX에선 style 어트리뷰트는 camelCase 프로퍼티를 가진 JavaScript 객체로 받아들임 DOM 노드의 프로퍼티에 접근하는 것과 일관되게
19.SPA와 React Router

전통적인 방식의 웹 애플리케이션 단점 서버가 화면을 그리기 위해 필요한 html을 만들어서 내려주는 역할까지 하여 서버의 부담이 커짐 때문에 속도가 느려짐 정보양이 많아져 빠르게 계산하여 내려주기 위한 추가적인 캐싱 작업 페이지 이동 시, 새로운 html을 서버에서 내
20.React API 호출 - Fetch & Axios

Fetch API를 이용한 API 호출 Step.01 mount 된 직후에 한 번만 API 호출( useEffect() ) useEffect() import 후 useEffect() 코드 작성 비동기 통신을 위한 async 함수 작성 fetch API를 사용하여 R
21.React Custom Hook

Custom Hook은 API 호출과 직접 연관이 있는 건 아니지만, API 호출을 효과적으로 하는 방법들을 이해하기 위해서는 선행으로 Custom Hook이 어떤건지 이해하고 있어야 한다. 여러 개의 컴포넌트에서 공통적으로 해야하는 작업이 있을 경우 사용한다. ex
22.React 전역 상태 관리 - #Context

React에서 App > A > B > C > D 순서로 컴포넌트 자식이 형성되어있다 생각했을 때, <span style="background-color:\*props가 계속 전달되는 구조를 props dealing이라 한다.<span style="backg
23.React useReducer()

React에서 제공하는 Hook 함수 중 하나전역 상태 관리보다는 상태 관리에 더 가까움하지만 전역 상태 관리인 Context API나 Redux와 함께 많이 쓰임useState()의 대체 함수dispatch()는 객체를 받음useState()는 state를 변경하는
24.React 전역 상태 관리 - #Rebux

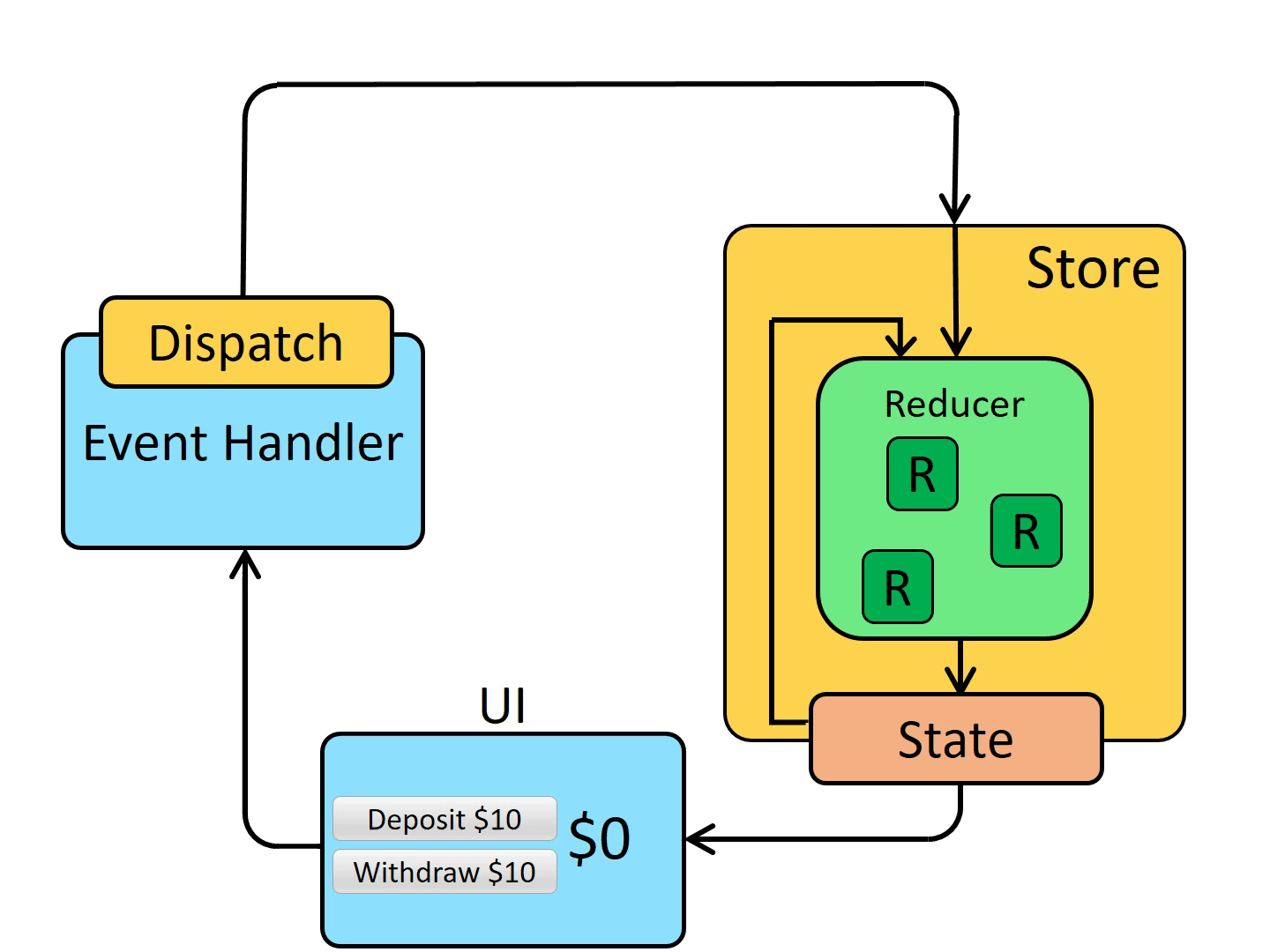
Rebux 전역 상태 관리를 도와주는 라이브러리이다. Rebux or Context API : Context API + useState or useReducer는 value 값이 변할 때 마다 value 값 중 일부를 쓰는 하위 컴포넌트도 리렌더링되기 때문에 그렇지
25.React-Query - #3 core concepts

React-Query React-Query는 fetching, caching, synchronizing, and updating server state 등을 쉽게 만들어 주는 React 라이브러리이다. 3가지 core concepts Queries Mutations
26.React-Query - #cache

React-Query의 경우 서버 상태를 관리하기 위해 전역으로 데이터를 저장하지 않는다. 이 경우 사용할 수 있는 게 staleTime, cacheTime 이다. 어플리케이션 내에서 전역상태를 저장하고 있는건 아니지만 React-Query가 서버 상태를 cache를
27.React 렌더링 최적화

함수 컴포넌트는 그냥 함수이다. jsx를 반환할 뿐.함수 컴포넌트가 렌더링 된다는 것은 누군가(부모 컴포넌트)가 그 함수를 호출하여 실행되는 것이다.함수가 실행될 때 마다 내부에 선언되어 있던 표현식(변수 등)들도 매번 다시 계산된다.컴포넌트는 자신의 state가 변경
28.React Code Splitting

대부분 React 앱들은 Webpack, Rollup 또는 Browserify 같은 툴을 사용하여 여러 파일을 하나로 병합한 번들 된 파일(bundle.js) 을 웹 페이지에 포함하여 한 번에 전체 앱을 로드한다.때문에 프로젝트 규모가 커지면 bundle.js도 커져
29.RTK(Redux Toolkikt) + redux-persist 코드 적용

<span style="color:store에 저장된 state를 storage에 저장하기 위해 redux-persist를 사용했다.다들 RTK에 redux-persist을 적용하는 걸 너무 어렵게 설명해놨는데 진짜 별거 아님위에서 작성한 store.ts에 아래
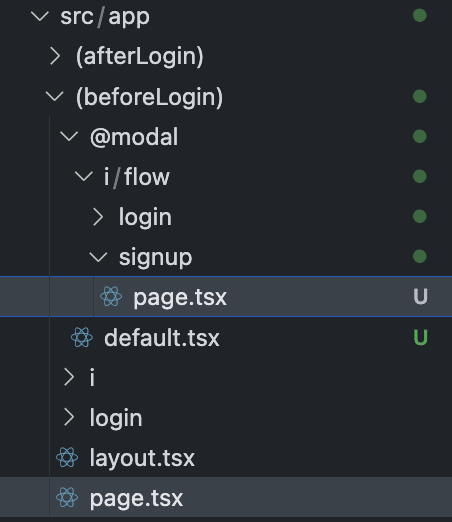
30.Next.js 모달 routes

모달인데... url 변하는 거 있잔아,,, 그거 해볼라고,,, next.js에서는 이미 준비가 되어있지., Parallel Routes page.tsx가 있고 그 위에 또 다른 page.tsx를 띄우고 싶은 상황인거지 그럴 때 쓰는거임~ 단~! page.tsx를 두