모달인데... url 변하는 거 있잔아,,, 그거 해볼라고,,,
next.js에서는 이미 준비가 되어있지.,
주소창에 접근 시 뜨지 않는 폴더 종류
- (폴더명) : 그룹폴더, 공통 layout을 사용할 때 쓰임 (ex.
(beforeLogin)) - @폴더명 : 폴더명 앞에 골뱅이가 있으면 Parallel Routes (ex.
@modal)
한 화면에 두개의 page.tsx를 보여줌 - 언더바 + 폴더명 : 폴더 앞에 언더바가 있으면 Private Folder (ex.
_component)
폴더 정리용
Parallel Routes
page.tsx가 있고 그 위에 또 다른 page.tsx를 띄우고 싶은 상황인거지
그럴 때 쓰는거임~
단~! page.tsx를 두개 다 보여주고 싶을때 쓰는 것이니만큼 그 두개의 page.tsx는 같은 폴더 안에 있어야 한다
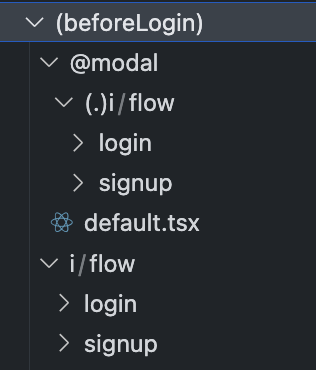
폴더 구조
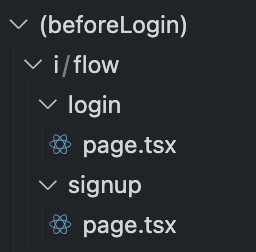
 이렇게 되어있던걸
이렇게 되어있던걸
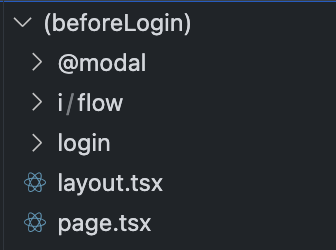
 @(골뱅이)로 시작하는 폴더를 추가하고
같은 폴더의 root에 page.tsx와 layout.tsx이 없었으니 해당 파일도 추가해주었다
@(골뱅이)로 시작하는 폴더를 추가하고
같은 폴더의 root에 page.tsx와 layout.tsx이 없었으니 해당 파일도 추가해주었다
layout.tsx
export default function BeforeLoginLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
{children}
</body>
</html>
);
}이렇게 되어있던 걸
export default function BeforeLoginLayout({
children,
@폴더명
}: Readonly<{
children: React.ReactNode;
@폴더명: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
{children}
{@폴더명}
</body>
</html>
);
}이럿케,, @폴더명(ex. modal)을 세 부분에 추가를 해줘야 한다
트러블슈팅
앞서 (beforeLogin) 폴더에 page.tsx와 layout.tsx를 추가해주었는데 안 보이는 것이다..?
이유는 /app/page.tsx가 존재하면 걔가 / 라우트를 차지해버려서 (beforeLogin)/page.tsx가 무시될 수 있다고 한다
호다닥 /app/page.tsx 지워줌
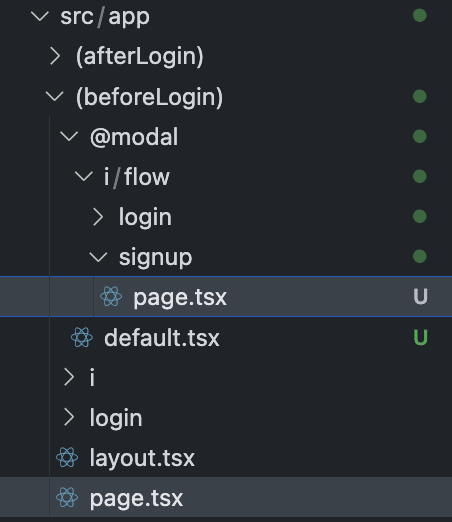
default.tsx
url이 (beforeLogin)가 아니라 (beforeLogin)/i/flow/signup이라면
(beforeLogin)/page.tsx 경로의 page.tsx는 필요 없지만 페이지 랜더링을 위해 어쩔 수 없이 존재하는 상황이 발생하게 된다.
그럴 때 쓰는 것이 default.tsx이다.
Parallel Routes에 대한 기본 값 컴포넌트라고 생각하면 된다.
아래와 같이 작성해준다.
export default function Default() {
return null;
}Intercepting Routes

서로 주소가 다르지만 같이 뜰 수 있게
즉, root의 page.tsx 와 (beforeLogin)/i/flow/signup/page.tsx를 같이 보여주려면 Intercepting Routes를 이용하면 된다.
현재 레이아웃 안에서 라우트를 로드하면서 현재 페이지의 컨텍스트를 유지할 수 있게 해주며, 이러한 라우팅 패러다임은 특정 경로를 가로채서 다른 경로를 표시하고 싶을 때 유용하다.
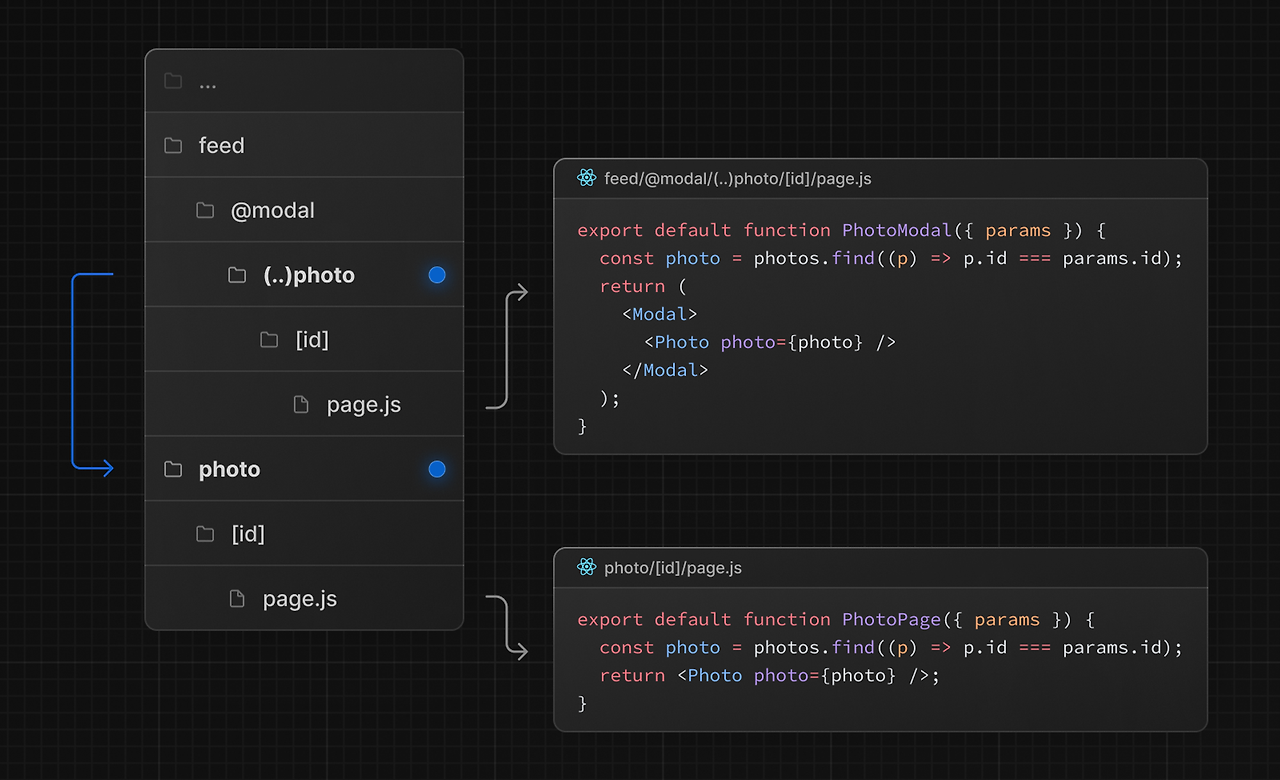
Convention
Intercepting Routes는 (..) 구문을 사용하여 정의할 수 있다.
이는 상대 경로 표기법인 ../과 유사하지만 세그먼트에 대해 적용된다.
(.)는 동일한 수준의 세그먼트와 일치(..)는 한 수준 위의 세그먼트와 일치(..)(..)는 두 수준 위의 세그먼트와 일치(...)는 루트 앱 디렉토리부터의 세그먼트와 일치
Modals
Intercepting Routes는 Parallel Routes와 함께 사용하여 모달을 만드는 데 사용할 수 있다.
이러한 패턴을 사용하여 모달을 만드는 것은 모달을 사용할 때 발생하는 몇 가지 일반적인 문제를 해결할 수 있다.
- URL을 통해 모달 내용을 공유할 수 있게 함
- 페이지를 새로 고침할 때 모달을 닫지 않고 컨텍스트를 보존함
- 이전 경로로 이동하는 대신 뒤로 가기로 모달을 닫을 수 있음
- 앞으로 가기로 모달을 다시 열수 있음

근데 이건 새로 고침했을땐 기존 경로로 이동이 되고 다른 페이지에서 클릭해서 경로 이동시에만 Intercepting Routes는 Parallel Routes를 함께 사용한 모달 경로가 뜬다.
Private Folder
앞서 새로 고침했을 땐 기존 경로로 이동이 되고, 다른 페이지에서 클릭해서 경로 이동 시에만 Intercepting Routes는 Parallel Routes를 함께 사용한 모달 경로가 뜬다고 말했었다.
Nextjs는 폴더 구조 기반 라우트를 제공함으로 폴더가 아래 구조처럼 폴더 구조가 너무 더러워진다.

이럴 때 Private Folder 구조를 사용해서 공통된 page.tsx의 코드를 하나의 컴포넌트에 정리해줄 수 있다.