GridLayout
GridLayout은 행과 열로 구성된 테이블 화면을 만드는 레이아웃 클래스
배치 규칙
LinearLayout 처럼 orientation 속성을 사용하지만,
LinearLayout과는 다르게 줄바꿈을 자동으로 설정해줌
orientation
방향 설정
rowCount
세로로 나열할 뷰 개수
columnCount
가로로 나열할 뷰 개수
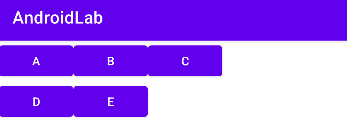
열 개수 지정
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button android:text="A" />
<Button android:text="B" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
</GridLayout>
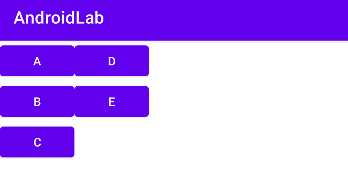
행 개수 지정
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:rowCount="3">
<Button android:text="A" />
<Button android:text="B" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
</GridLayout>
GridLayout 속성
특정 뷰의 위치 조정하기
GridLayout으로 뷰를 배치하면 추가한 순서대로 배치됨
layout_row, layout_column 속성을 이용하면 특정 뷰의 위치 조정 가능
- layout_row
뷰가 위치하는 세로 방향 인덱스- layout_column
뷰가 위치하는 가로 방향 인덱스<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:rowCount="3">
<Button android:text="A" />
<Button android:text="B" />
<Button
android:text="C"
android:layout_row="1"
android:layout_column="1"/>
<Button android:text="D" />
<Button android:text="E" />
</GridLayout>
특정 뷰의 크기 확장하기
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button android:text="A" />
<Button android:text="HELLOWORLD HELLOWORLD" />
<Button android:text="C"/>
<Button android:text="D" />
<Button android:text="E"
android:layout_gravity="fill_horizontal"/>
<Button android:text="F" />
</GridLayout>
E버튼을 두번째 버튼 크기만큼 확대하기 위해
layout_gravity 속성을 사용- layout_gravity="fill_horizontal"
여백에 다음 뷰 넣기
layout_row와 layout_column 속성으로 같은 칸에 여러 뷰를 넣을 수 있음
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button android:text="A" />
<Button android:text="HELLOWORLD HELLOWORLD" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
<Button android:text="F"
android:layout_row="1"
android:layout_column="1"
android:layout_gravity="right"/>
</GridLayout>
여러 뷰를 같은 칸에 표시하면 뷰가 겹치기 때문에
layout_gravity 속성을 사용해 정렬을 해줌- layout_gravity="right"
열이나 행 병합하기
뷰가 테이블에서 여러 칸을 차지하게 설정 가능
- layout_columnSpan: 가로로 열 병합 - layout_rowSpan: 세로로 행 병합
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button android:text="A"
android:layout_columnSpan="2"
android:layout_rowSpan="2"
android:layout_gravity="fill"/>
<Button android:text="B" />
<Button android:text="C" />
<Button android:text="D" />
<Button android:text="E" />
<Button android:text="F" />
</GridLayout>
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)