FrameLayout
뷰를 겹쳐서 출력하는 레이아웃 클래스
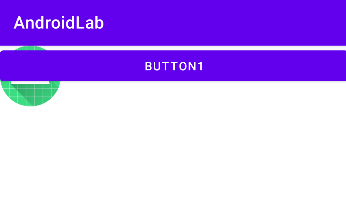
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</FrameLayout>
FrameLayout은 가로세로 방향으로 배치하지 않고, 상대 위치를 조절하는 속성도 없음
똑같은 위치에 여러 뷰를 겹쳐서 놓고,
하나의 뷰만 출력하는 방식으로 사용- visibility 속성 사용
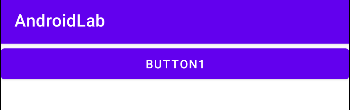
// activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON1"/>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:visibility="invisible"
android:clickable="true"/>
</FrameLayout>// MainActivity.kt
package com.example.androidlab
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import com.example.androidlab.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button.setOnClickListener {
binding.button.visibility = View.INVISIBLE
binding.imageView.visibility = View.VISIBLE
}
binding.imageView.setOnClickListener {
binding.button.visibility = View.VISIBLE
binding.imageView.visibility = View.INVISIBLE
}
}
}

참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)