ConstraintLayout
ConstraintLayout은 안드로이드 플랫폼이 아닌 androidx에서 제공하는 라이브러리
//build.gradle에 선언 implementation 'androidx.constraintlayout:constraintlayout:2.1.4 ※ 안드로이드 프로젝트를 만들 때 자동으로 추가되므로 직접 할 필요 X
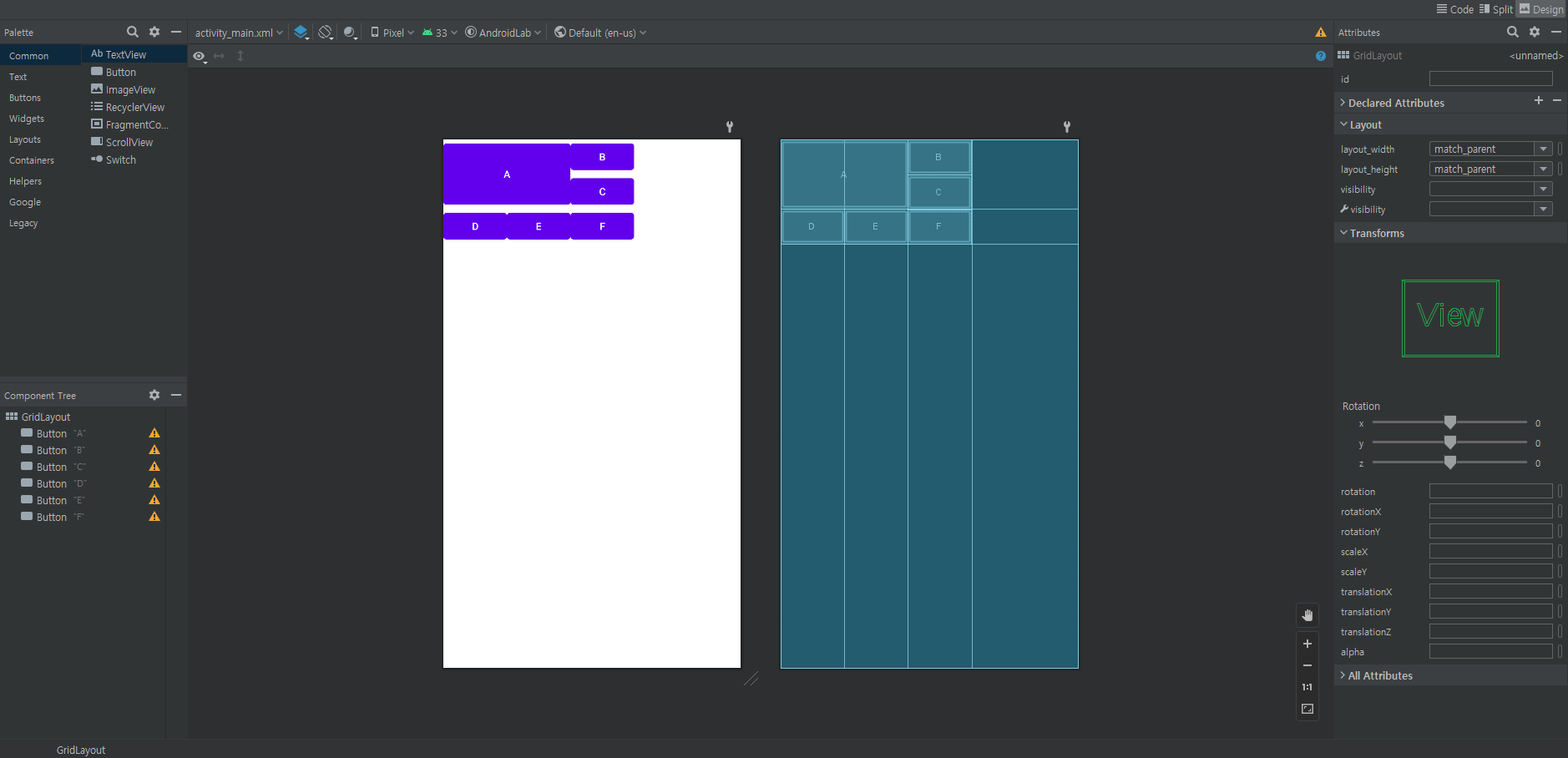
레이아웃 편집기에서 레이아웃 구성하기
ConstraintLayout은 뷰를 상대 위치로 배치하는 RelativeLayout과 비슷하지만
더 많은 속성을 제공속성이 많기 때문에 XML 파일에 직접 작성하기에는 부담이 많이 됨
-> 레이아웃 편집기를 사용

우측 상단에 디자인 모드로 열어서 사용 가능
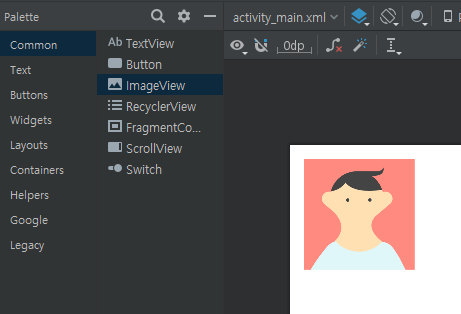
이미지 추가

ImageView를 마우스로 끌어서 작업 창에 놓으면 이미지가 생김
(리소스를 선택하는 대화창이 나오는데, 준비된 이미지를 사용하면 됨)

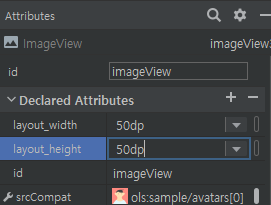
id 값을 ImageView로 지정하고, layout_width와 layout_height를 50dp로 지정

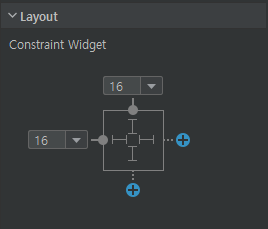
ConstraintLayout은 제약 조건을 하나 더 지정해줘야 하는데,
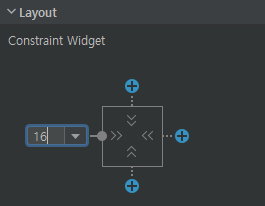
뷰의 여백을 지정해줘야 함
제목 추가

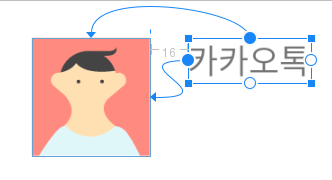
TextView를 마우스로 끌어서 id값을 titleView, text값을 카카오톡으로 입력

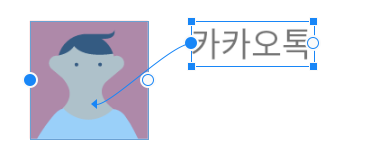
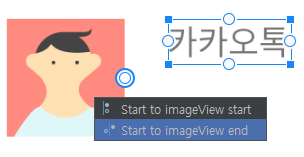
TextView를 ImageView에 마우스를 끌어 줌

이미지 오른쪽에 정렬하기 위해 "Start to imageView end" 클릭

왼쪽 여백 설정

텍스트 뷰가 이미지 뷰와 위쪽이 정렬되게 하기위해 연결해주고
위쪽 여백은 0으로 설정
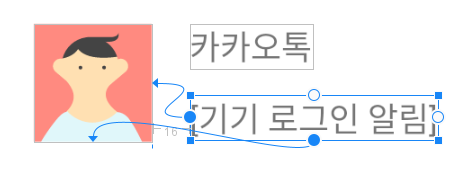
메시지 추가
제목 추가와 비슷한 방법으로 TextView 추가

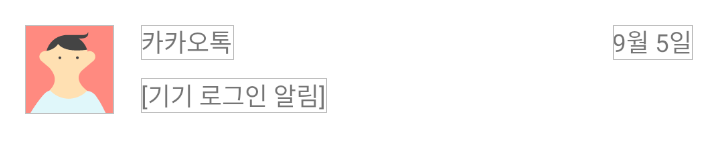
날짜 추가
날짜를 출력하기 위해 textView 추가

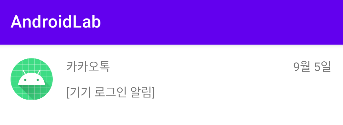
XML 코드로 확인
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/titleView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:text="카카오톡"
app:layout_constraintStart_toEndOf="@+id/imageView"
app:layout_constraintTop_toTopOf="@+id/imageView" />
<TextView
android:id="@+id/messageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:text="[기기 로그인 알림]"
app:layout_constraintBottom_toBottomOf="@+id/imageView"
app:layout_constraintStart_toEndOf="@+id/imageView" />
<TextView
android:id="@+id/dateView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="9월 5일"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
참고
Do it! 깡쌤의 안드로이드 프로그래밍 with 코틀린 (개정판)