JWT란?(Access Token,Refresh Token)
앞전 글에서 세션,토큰,OAuth에 대해 설명을 했는데 JWT도 정리 안하고 가면 JWT가 서운해 할 것 같아서 정리를 한번 해보려고 합니다 ! JWT는 JSON Web Token의 약자로 인증에 필요한 정보들을 암호화시킨 토큰을 말합니다. JWT 기반 인증은 쿠키/세
로그인 상태를 유지하는 방식에 대해 설명(쿠키,세션,OAuth)
🤔 웹 개발의 기본 : 사용자 인증과 상태 관리 웹 개발에서 사용자 인증과 상태 관리는 중요한 부분입니다. 사용자가 로그인을 하면, 그 상태를 유지하여 사용자가 다시 방문했을 때 재로그인 없이 서비스를 이용할 수 있게 해야 합니다. 사용자 경험을 향상시키고, 서비스
이터러블과 이터레이터
이터러블이란 반복 가능한 객체를 의미합니다.즉 요소를 하나씩 차례대로 접근할 수 있는 객체를 말합니다.for...of 문으로 순회할 수 있습니다.전개 연산자(...)를 사용할 수 있습니다.Symbol.iterator 메서드를 가지고 있어야 합니다. (이 메서드는 이터레

Callback 함수와 Promise
콜백(Callback)함수는 매개변수로 함수 객체를 전달해서 호출 함수 내에서 매개변수 함수를 실행하는 것을 말합니다. 콜백함수는 콜백함수를 전달받은 함수의 의해서 실행됩니다.즉, 콜백 함수란 파라미터로 일반적인 변수나 값을 전달하는 것이 아닌 함수 자체를 전달하는 것

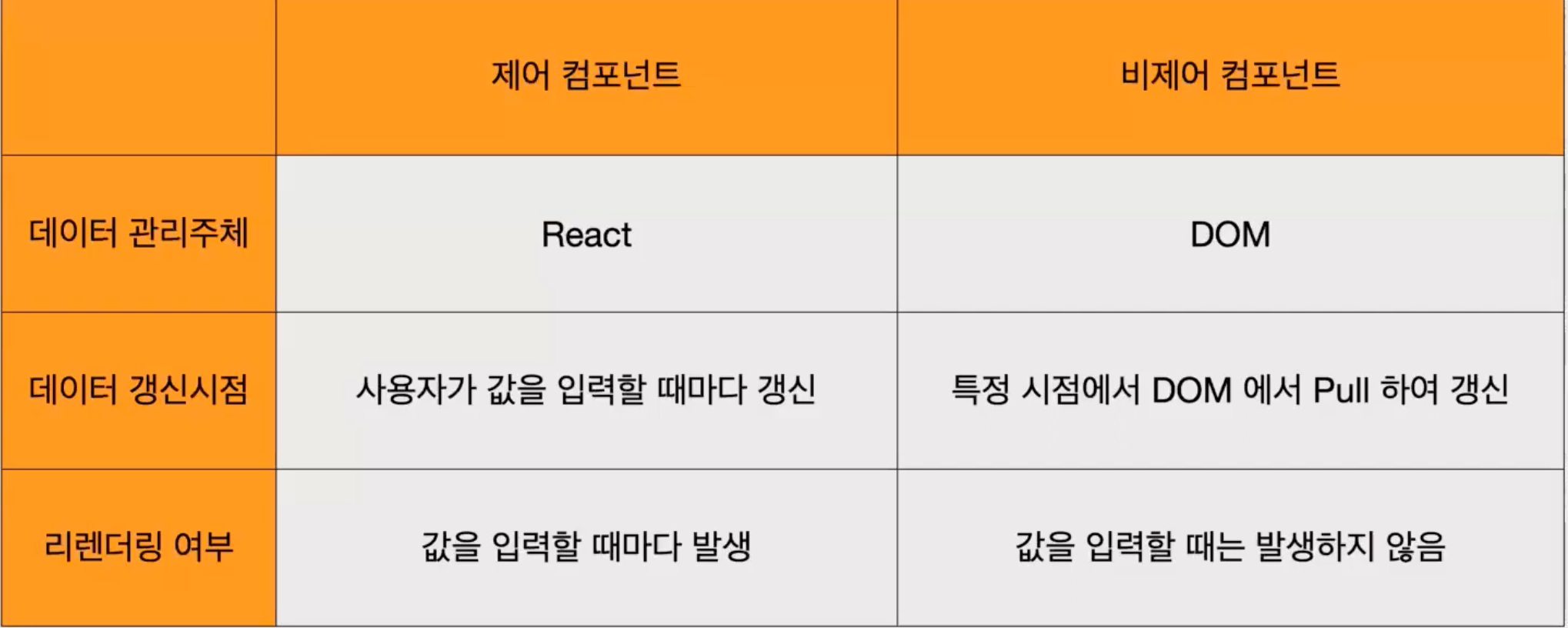
제어 컴포넌트와 비제어 컴포넌트
리액트를 개발하다 프로젝트에서 그룹생성 기능을 맡고 기능 개발을 하였습니다. 서버에서 get 해온 데이터를 렌더링하고 유저가 input 데이터를 입력하고 Form 제출을 서버에 put 요청을 보내는 작업이 많았었는데요. 저는 너무나 당연하게도 제어 컴포넌트(contro

LocalStorage 와 SesseionStorage
소개글 웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수 있게 해줍니다. 둘 다 저장공간으로 사용할 수 있는데 둘의 가장 큰 차이점이라면 저장소로서의 기능은 대부분 동일하며

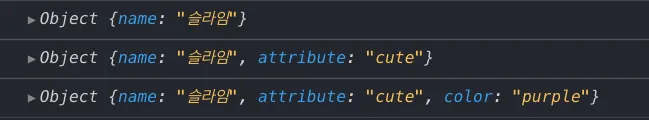
[JS] Rest 연산자와 Spread 연산자에 대해 설명
spread 라는 단어가 가지고 있는 의미는 '펼치다','퍼뜨리다'입니다. 즉, 객체 혹은 배열을 펼칠수있습니다.스프레드 문법을 사용할 수 있는 대상은 이터러블 객체이면 전개 구문을 사용할 수 있습니다.예시로 다음과 같은 객체들이 있다고 가정해봅시다.위 코드에서의 핵심
이터럴,이터레이블
코테를 풀다가 궁금한게 있어 좀 적어본다.A : list 안에서 가장 작은 값을 반환하기 때문이다. A :우선 이터러블(iterable)은 자료를 반복할 수 있는 객체 를 말하는 것이다.우리가 흔히 쓰는 배열 역시 이러러블 객체이다.이때 반환되는 객체는 map 객체이며
[CS] Thread와 Process 차이
쓰레드와 프로세스의 차이점 스레드와 프로세스 차이점을 알기 위해 프로그램을 먼저 알아야 한다. * 📚 프로그램이란 ?* 파일이 저장 장치에 저장되어 있지만 “메모리에는 올라가 있지 않은 정적”인 상태를 뜻한다. > 메모리에 올라가지있지 않은 아직 운영체제가 프

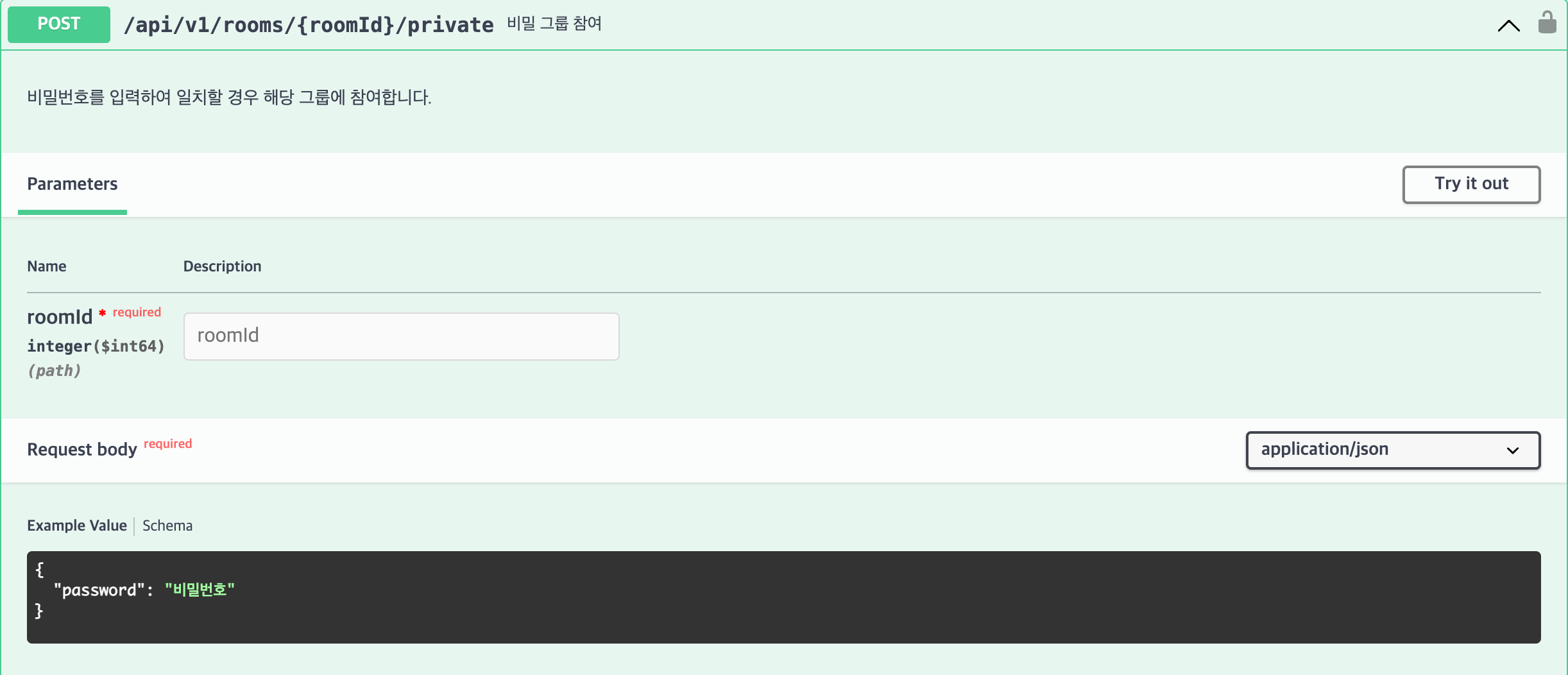
쿼리 파라미터(Query Parameter) 에 대하여 (feat:RequestBody)
프로젝트를 하면서 스웨거 명세서를 보며 API 작업을 여태껏 진행했어요. 하지만 초기에 대충 알고만 넘어가고 제대로 정리하며 넘어간적이 없어서 다시 한번 제대로 알아보기 위해 적어봐요.쿼리는 '문의' 또는 '물음표'라는 뜻을 가지고 있어요. 쿼리 파라미터는 URL 뒤에

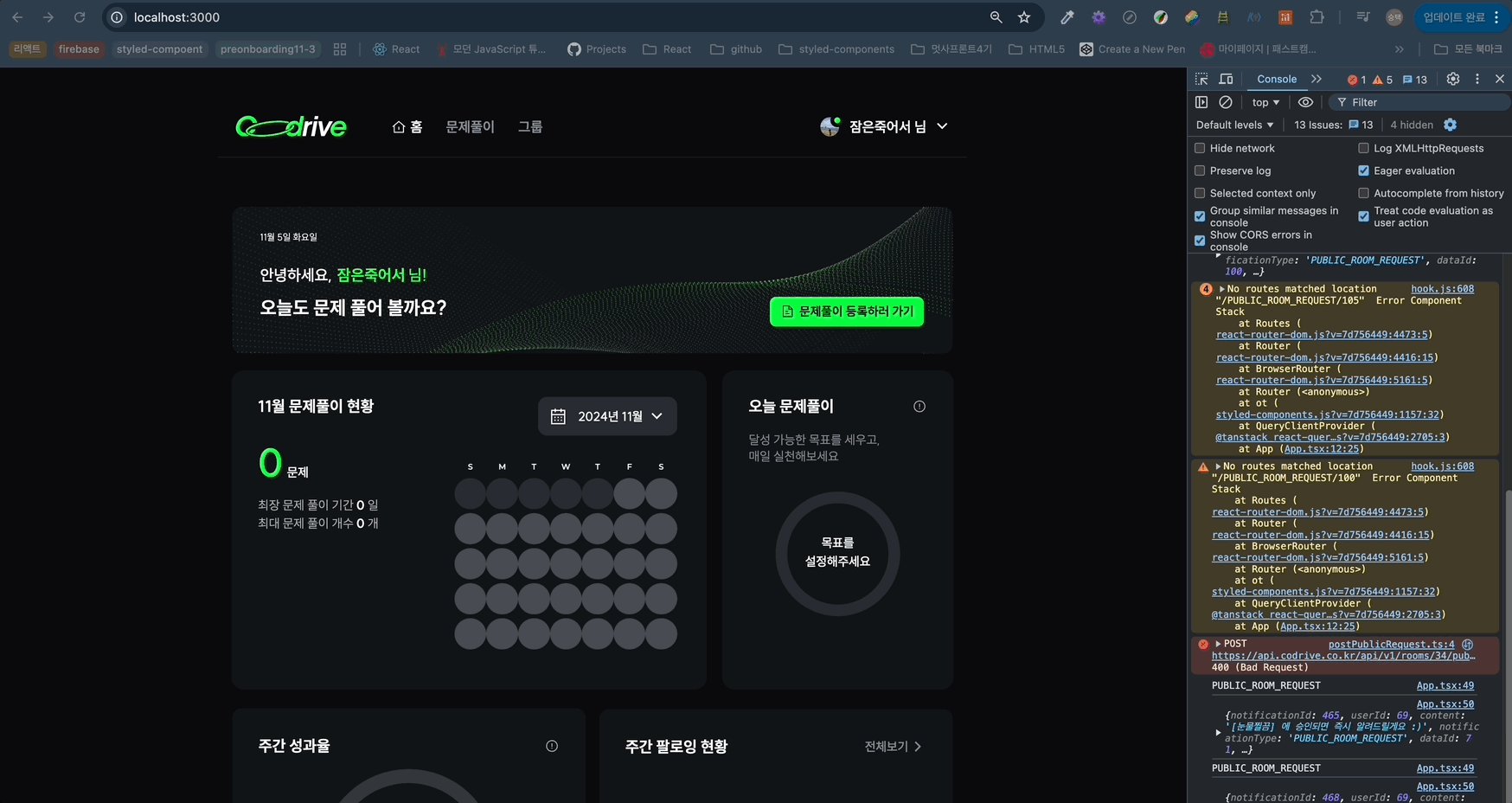
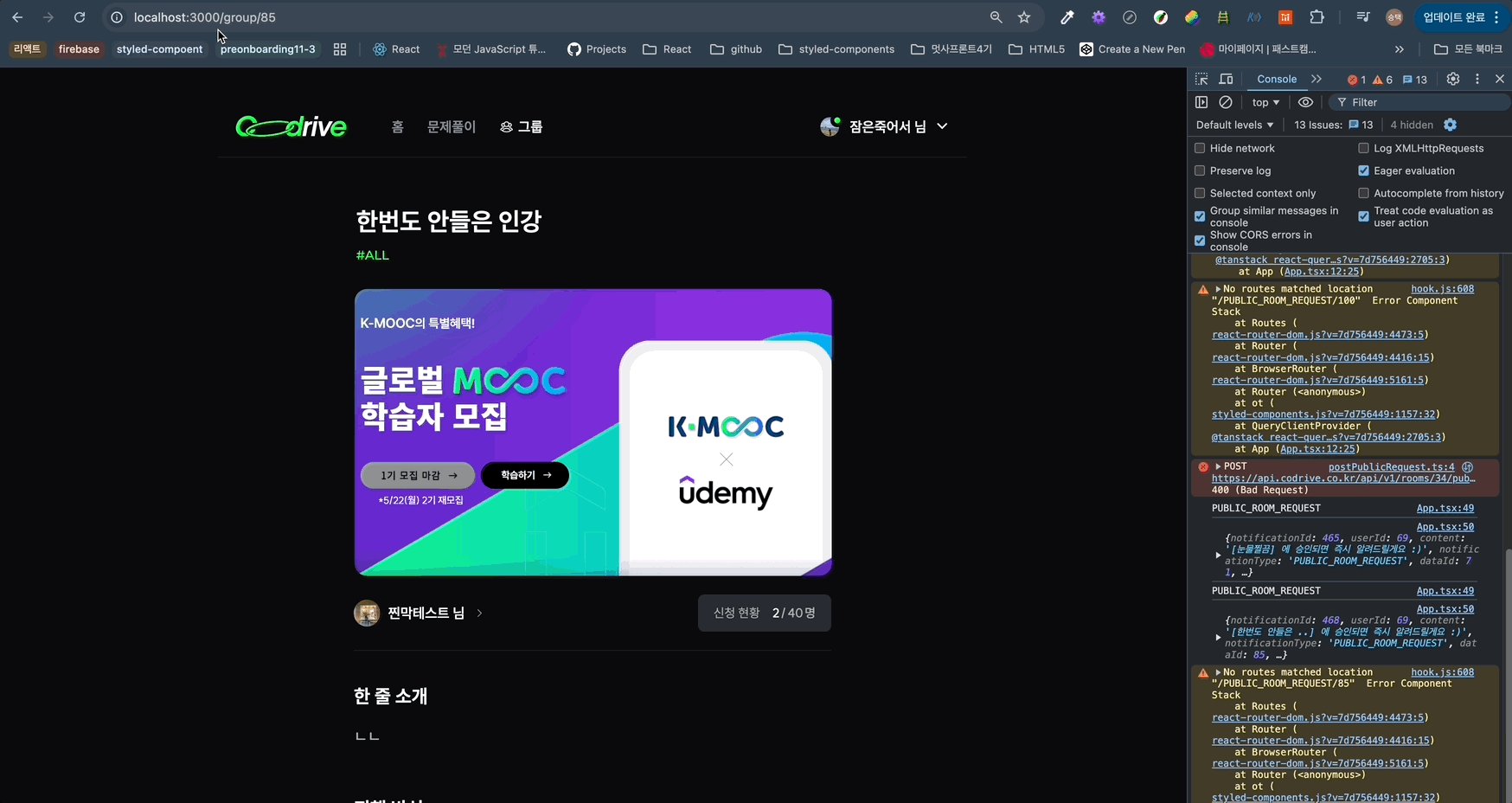
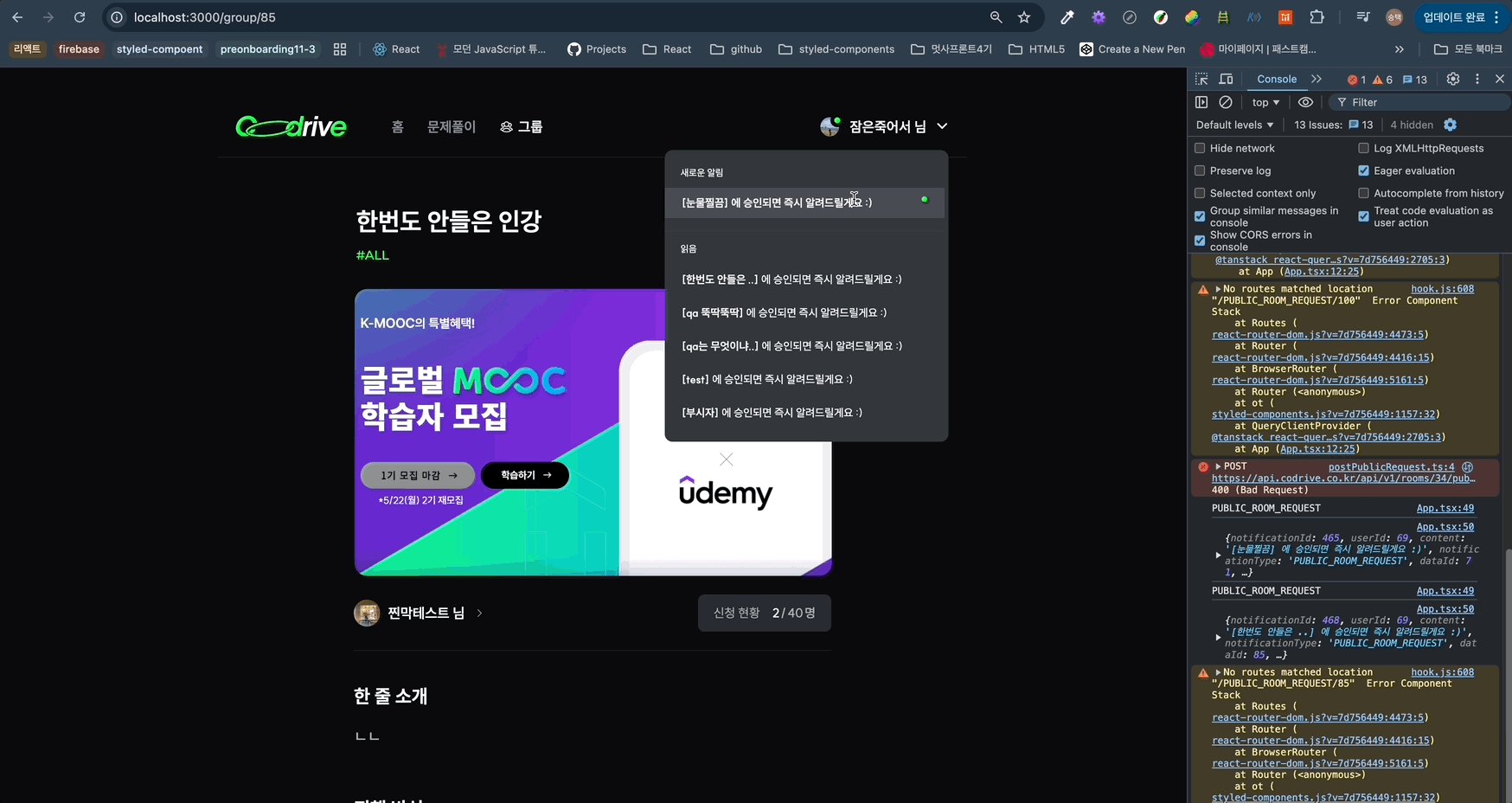
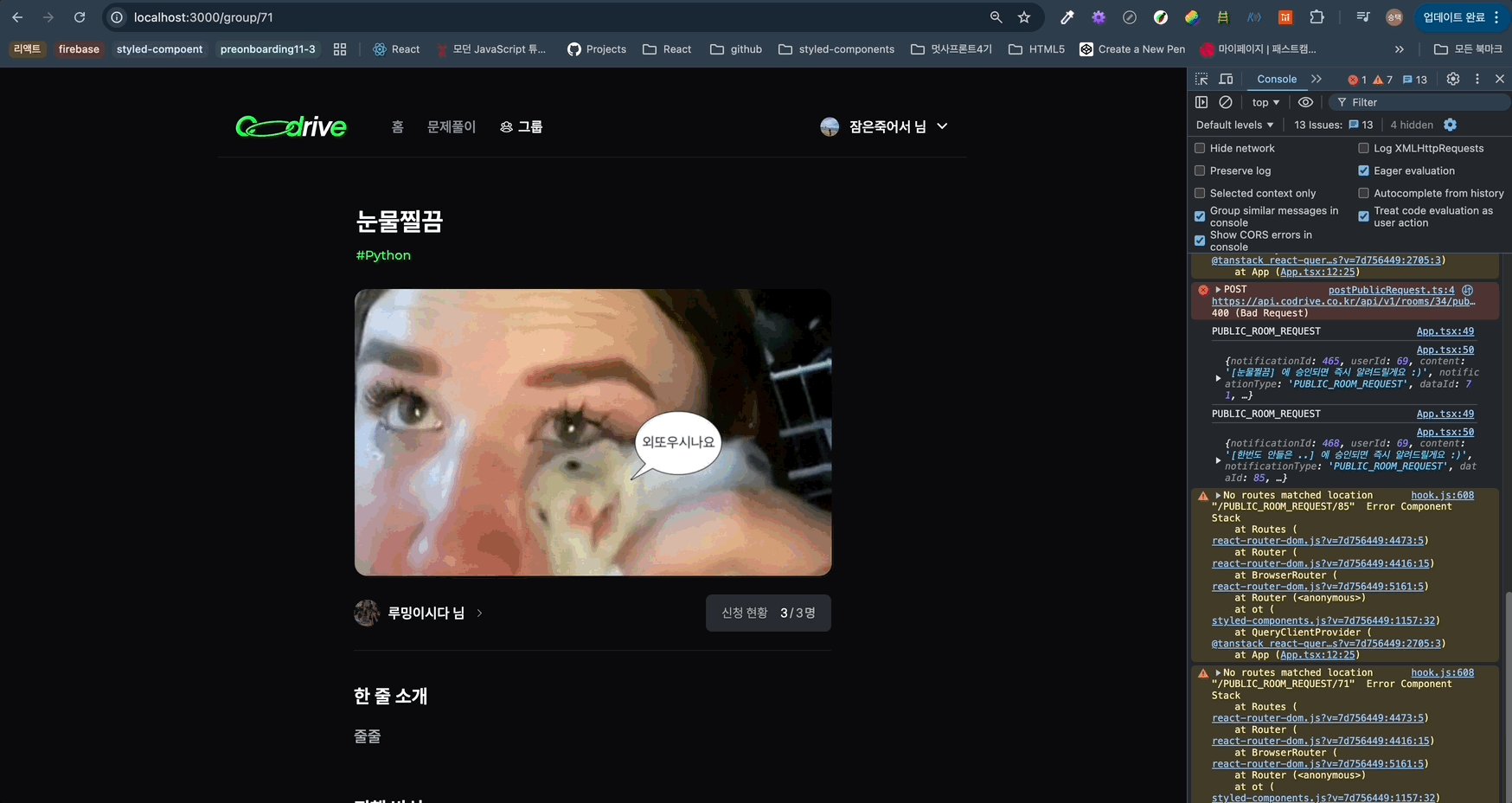
navigate 호출 시 url만 바뀌고 화면은 그대로인 현상
기존에 정의된 코드에서는 정상적인 url로 접근하기 전 잘못된 주소를 거치기 때문에, 새로운 알림을 클릭했을 때 화면 깜빡임과 뒤로가기를 실행했을 때 잘못된 주소로 접근했다는 에러가 발생했어요.• 화면 깜빡임 발생 이유: 잘못된 주소로 접근 -> 빈 화면 띄워줌 ->
함수 호출할 때마다 async-await을 계속 써야되는지 궁금점 ( 'await 키워드를 두 번 연속으로 사용해도 괜찮을까?')
API를 분리하여 QuizPage에서 가져다가 쓰고 있는 상태이다. 하지만\\\\ 이런 의문점이 든다. API분리 시점에서 이미 async/await을 처리해줬는데 굳이 또 QuizPage안에 있는 handleClickOnBtn 함수 안에서 다시 async/await

해커톤 리펙토링(OX QuizAPI)
해커톤에서 백엔드와 협업을 처음 해보았다. 또한 해커톤의 특성상 짧은 시간안에 코드를 짜야하고 각자 분업이 있다보니 API 연결을 거의 시도조차 하지 못했었다. 때문에 리펙토링을 하며 코드를 이해하고 분석하고 싶었다.완성된 코드를 갖고 오진 않았고, API 연결 직전의
CORS 오류 및 API 연결 오류
해커톤을 통해 백엔드와 협업을 하며 api 연결하는게 처음이여서, 명세서를 받은 후 혼자 api 연결하는 법을 알아보고 싶어 글을 쓰게 되었다. 또한 배포과정에서 계속해서 CORS 오류가 떠 해결하고자 한 방법들을 적어가며 상기시키기 위해 글을 작성하였다.1️⃣ COR

구름톤 10기 후기
23년도에는 다양하게 개발 교육 및 공모전에 참여하여 개발공부에 기초 토대를 다지는 년도였다. 하지만 24년도에는 혼자 공부하는 시간이 유독 길었다. 개인적인 생각이긴 하지만 개발은 절대로 혼자 공부한다고 해서 실력이 금방 뛴다고 생각하지 않는다. 때문에 나는 다른 사
useRef 와 forwardRef
ref 란 무엇인가 ? 간단한 사이드 프로젝트인 countdown-game을 제작하면서 dialog 와 timer를 전달을 위해 useRef를 사용하였다. >useRef는 렌더링에 필요하지 않은 값을 참조할 수 있는 React Hook입니다.(React공식문서) J

크래프톤 지원후기와 느낀점
24년도 첫번째 공채 준비를 하게 되었다. 나한테도 살면서 이력서를 써내려가며 다듬고 수정을 거치는 과정을 거칠줄은 몰랐다. 물론 급하게 이력서를 썻던것도 아니다. 23년도 마지막 학기를 다닐 때 부터였나..어느정도 '이력서' 라는 틀을 갖고 조금씩 채워가긴 했다. 이
브라우저의 렌더링과 리플로우 리페인팅
📚 들어가며 오늘 면접 스터디에서는 리플로우와 리페인팅에 대해 설명 및 예상 면접 질문들을 만들어 팀원들에게 소개하였다. 우선, 리플로우와 리페인팅 설명 전에는 브라우저 렌더링의 대해 간단하게 설명하는게 좋다고 생각하여 렌더링 설명을 추가하였다. 또한 블로그에 한번

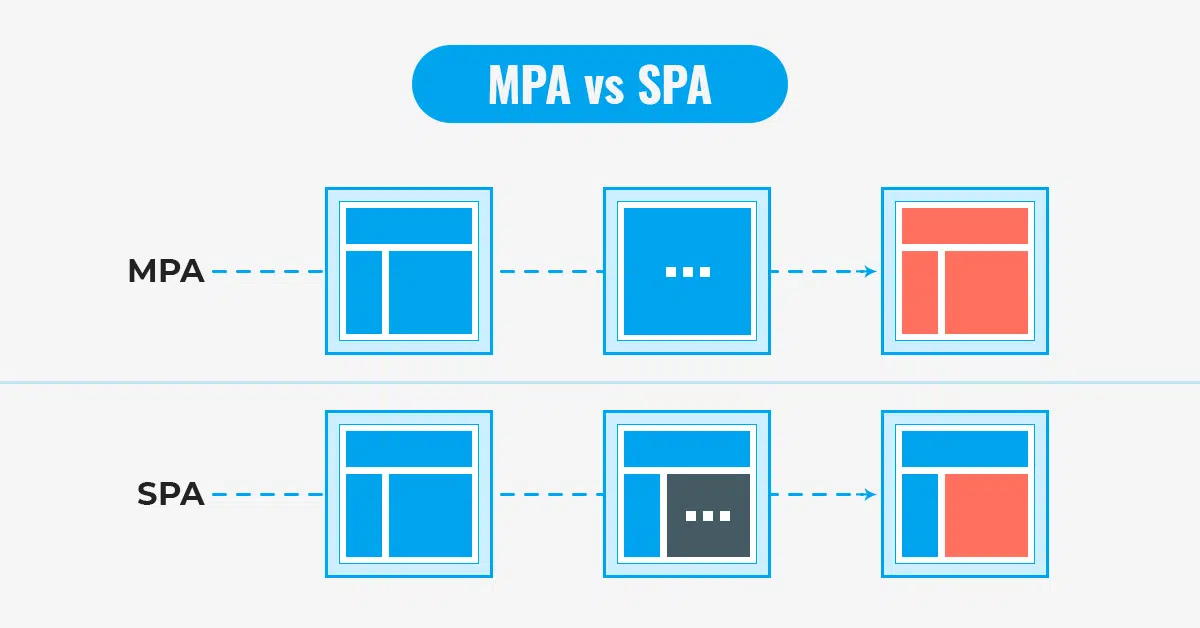
SPA/MPA, CSR/SSR 알아보자
CS지식 면접 스터디에서 SPA/CSR/SSR 에 대한 정의와 각각의 차이점을 정리하여 팀원들에게 발표를 하였다. 하지만 남에게 제대로 이해시키면서 설명을 한것이 아님과 동시에 지식이 아직 부족하다고 느꼈기에, 개인적으로 조금 더 깊이 알아보면서 공부하고 싶다는 생각이

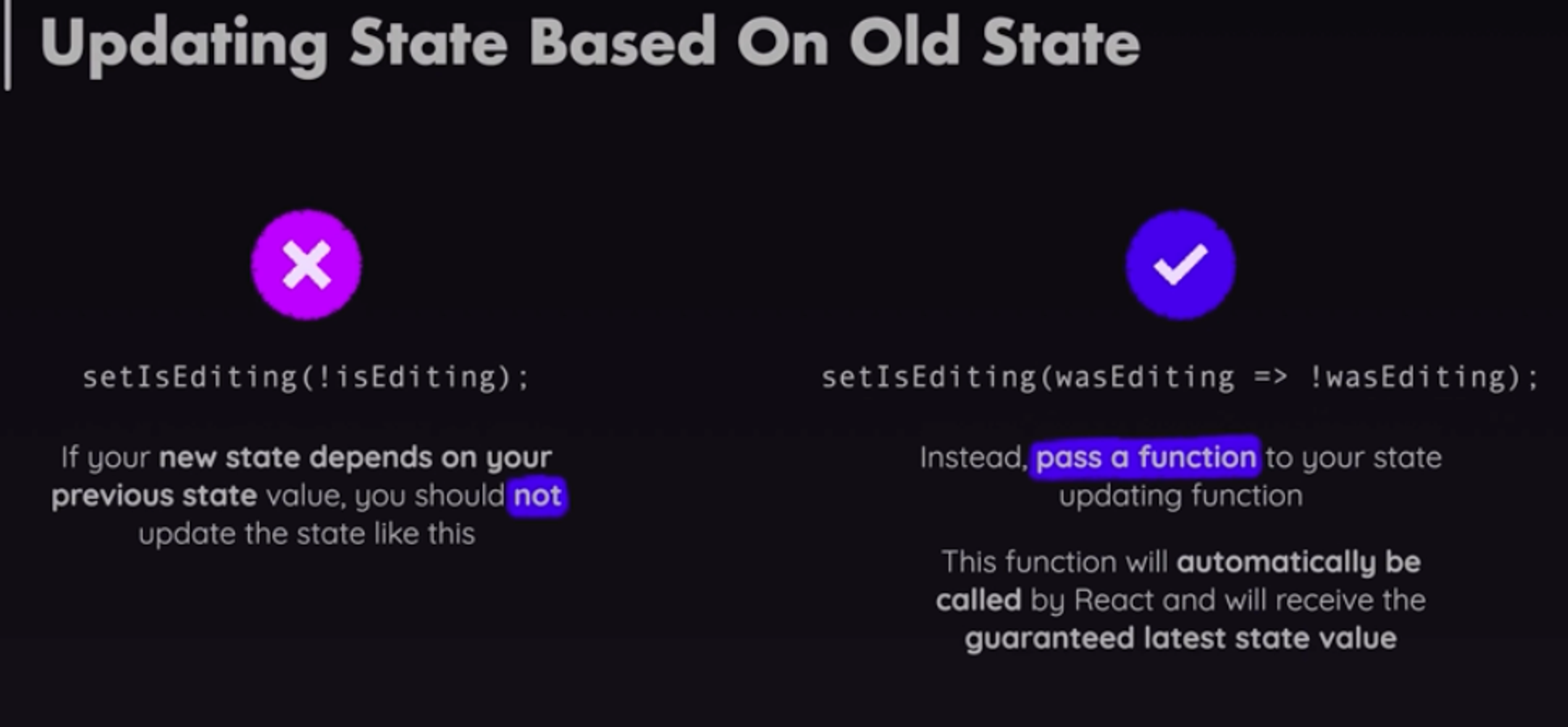
시간 경과에 따른 State
요즘 들어 자소서와 코테에만 신경을 쓰며 살았다. 너무 개발을 놓다보니 무언가를 만들고 싶었고, React의 기본기가 부족하다고 생각하여 최근에 공식문서를 읽으며 천천히 기본기를 다지자는 마음이 생겼다. 때문에 공식문서에 나오는 틱택토 게임을 만들면서 조금씩 진행하고
