🤔 웹 개발의 기본 : 사용자 인증과 상태 관리
웹 개발에서 사용자 인증과 상태 관리는 중요한 부분입니다. 사용자가 로그인을 하면, 그 상태를 유지하여 사용자가 다시 방문했을 때 재로그인 없이 서비스를 이용할 수 있게 해야 합니다.
사용자 경험을 향상시키고, 서비스의 접근성을 높이기 위해서는 로그인 상태의 유지가 필수적이기 떄문입니다.
이를 위해 쿠키,세션,토큰 등 다양한 방법을 사용하여 사용자의 로그인 상태를 관리하고 유지합니다.
특성과 상황에 따라 장단점이 각각 있으며, 적절한 방법을 선택해서 사용해야 합니다 !
그러면 조금 더 자세하게 알아볼까요 ?
🍪 쿠키와 세션을 이용한 방법
쿠키와 세션은 웹 개발에서 가장 전통적으로 사용되는 사용자 상태 관리 방법입니다. 쿠키와 세션을 이용하면 서버와 클라이언트 간의 상태 정보를 유지할 수 있기 있습니다.
사용자가 로그인을 하면, 서버는 세션ID를 생성하고 이를 쿠키에 저장하여 클라이언트에 전송합니다. 사용자가 다시 웹사이트를 방문하면 브라우저는 쿠키에 저장된 세션ID를 서버에 전송하여 사용자를 인식합니다.
이 방법은 간단하고 널리 사용되지만, 쿠키의 보안 취약점과 세션의 서버 자원 사용이 단점입니다.
보안이 중요한 애플리케이션에서는 추가적인 보안 조치와 함꼐 사용해야 합니다.
🔸 쿠키 (Cookie)
- 클라이언트(브라우저)에 저장되는 작은 데이터 조각.
- 서버가 Set-Cookie 헤더로 응답하면, 브라우저는 쿠키를 저장하고 이후 요청마다 자동으로 전송함.
🔸 세션 (Session)
- 서버 측에서 사용자 상태(예: 로그인 정보)를 유지하는 저장소.
- 보통 세션 ID를 쿠키로 클라이언트에 저장하고, 그 ID로 서버의 세션 저장소에서 사용자 데이터를 조회함.
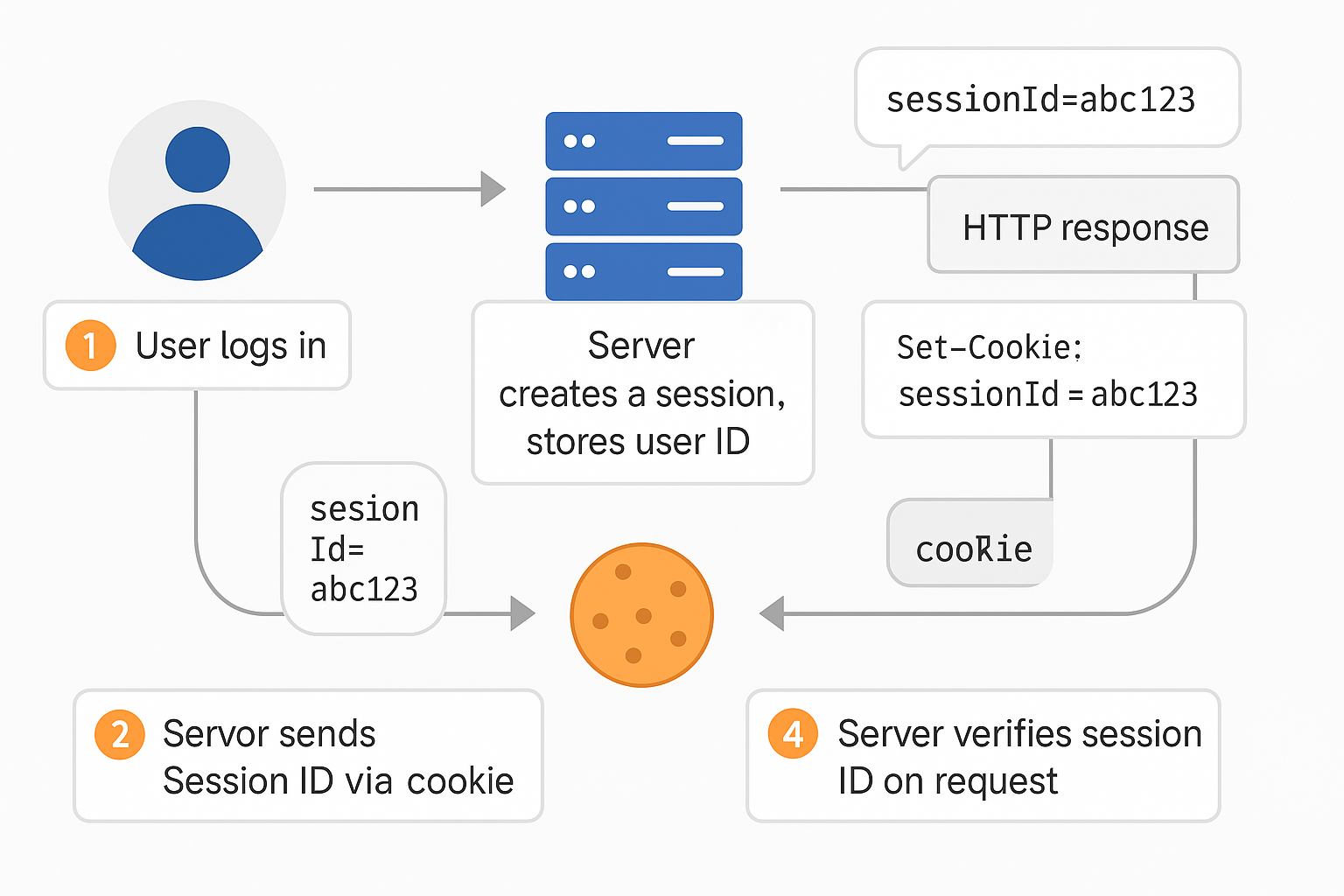
💻 세션과 쿠키를 이용한 인증 순서

-
사용자가 로그인 합니다.
-
서버가 사용자 확인 -> 사용자에게 고유한 ID값을 부여하여 세션 저장소에 저장한 후, 이와 연결되는 Sessin ID를 발급합니다.
-
서버는 HTTP 응답 헤더에 발급된 Sessin ID를 실어 보냅니다. 이후 매 요청마다 HTTP 요청 헤더에 Sessin ID가 담긴 쿠키를 실어서 보냅니다.
-
서버에서는 쿠키를 받아 세션 저장소에서 대조를 한 후 대응되는 정보를 가져옵니다.
-
인증이 완려되고 서버는 사용자에 맞는 데이터를 보내줍니다.
✨ 장점
-
사용자의 정보는 세션 저장소에 저장되고, 쿠키는 그 저장소를 통과할 수 있는 출입증 역할을 합니다. 따라서 쿠키가 담긴 HTTP 요청이 도중에 노출되더라도 쿠키 자체에는 유의미한 값을 갖고 있지 않아서 쿠키에 사용자 정보를 담아 인증을 거치는 것 보다 안전합니다.
-
각각의 사용자는 고유의 Session ID를 발급받기 때문에 회원정보를 일일이 확인할 필요가 없어 서버 자원에 접근하기 용이합니다.
조금 더 쉽게 다가가보면 ?
쿠키는 열쇠가 아니라, 열쇠고리다 🔐
- 쿠키엔 사용자 정보가 직접 들어있지 않음!
- 그냥 "세션 창고에 있는 내 물건 번호"만 들고 있음.
- 그래서 누군가 쿠키를 훔쳐가도, 직접적인 정보는 없음.
- 👉 쿠키에 로그인 정보가 직접 담겨있는 방식보다 더 안전!
- 서버는 한 번만 확인하면 돼요 📁
- 로그인할 때만 사용자의 정보를 확인하고
- 이후에는 "Session ID"만 보고 바로 찾아냄.
- 매번 로그인 검사 안 해도 돼서 서버도 편함!
- 👉 빠르고 효율적!
✨ 단점
-
쿠키에 사용자 정보를 담아 인증을 거치는 것 보다 안전하지만, 해커가 쿠키를 탈취한 후 그 쿠키를 이용해 HTTP 요청을 보내면 서버는 사용자로 오인해 정보를 전달하게 됩니다. 이를 세션 하이재킹 공격이라고 합니다. 해결책으로는 HTTPS 프로토콜 사용과 세션에 만료 시간을 넣어주는 것 입니다.
-
서버에서 세션 저장소를 사용하기 때문에 추가적인 저장공간을 필요로 합니다.
조금 더 쉽게 다가가보면 ?
- 쿠키를 훔쳐가면? 😨
- 쿠키 자체엔 정보가 없지만, 그 쿠키는 열쇠처럼 작동해요.
- 누가 내 쿠키를 복사해서 쓰면, 그 사람도 나인 척 가능!
- 👉 이를 세션 하이재킹이라고 해요.
🔒 해결 방법
HTTPS를 사용해서 쿠키 전송을 암호화하고
세션에 시간 제한을 걸어두면 위험을 줄일 수 있어요.
- 서버 저장소가 필요해요 💾
- 사용자마다 세션 데이터를 서버에 따로 저장해야 해요.
- 사용자 많아지면, 서버 저장공간도 점점 필요해짐.
- 👉 트래픽이 많을수록 서버 관리가 더 복잡해져요.
OAuth와 소셜 로그인
❓ OAuth란 ?
외부 서비스의 인증을 위한 개방형 표준 프로토콜입니다.쉽게 말해서 “다른 서비스의 인증을 빌려 쓰는 방식” 입니다.
소셜 로그인은 OAuth를 이용하여 사용자가 구글,네이버, 카카오톡 등의 소셜 미디어 계정으로 웹사이트에 로그인 할 수 있게 하는 기능입니다.
✨ 진짜 쉬운 비유
🏢 당신은 어떤 건물에 입장하고 싶음 (웹사이트에 로그인)
🔐 보안요원이 입구에서 신분증 보여달라고 함
🪪 그런데 당신은 구글 공무원증을 꺼냄 (OAuth Provider)
👮 보안요원: “오, 구글에서 인증됐네? 통과하세요~”✨ 장점
OAuth를 통해 사용자는 별도의 로그인 없이도 여러 서비스를 이용할 수 있으며, 서비스 제공자(Provider)는 사용자의 인증 정보를 안전하게 관리할 수 있기 때문입니다.
사용자의 로그인 과정을 간소화하고, 서비스의 가입률을 높일 수 있습니다.
✨ 단점
- 구현 복잡성 -> 인증 토큰, 콜백, 리디렉션 등 처리해야 할 로직이 많음.
- 외부 서비스 의존성 -> 구글/카카오가 다운되면 로그인도 안 됨.
- 제한된 사용자 정보 -> 일부 제공자(GitHub 등)는 이메일 등 제한된 정보만 줌.
- 권한/보안 설정 복잡 -> 토큰 유효 기간, 범위(scope) 등을 잘못 설정하면 보안 이슈 생김.
- 직접 회원 관리 어려움 -> 비밀번호 분실/변경 같은 로직을 자체적으로 처리하기 어려움.
