localStorage 와 SessionStroage
웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage는 브라우저 내에 키-값 쌍을 저장할 수 있게 해줍니다. 둘 다 저장공간으로 사용할 수 있는데 둘의 가장 큰 차이점이라면 저장소로서의 기능은 대부분 동일하며 단지 sessionStorage의 경우 세션이 종료되면 저장된 데이터도 함께 사라진 다는 점이 다른 점입니다.
두 스토리지 객체는 동일한 메서드와 프로퍼티를 제공합니다.
- setItem(key, value) – 키-값 쌍을 보관합니다.
- getItem(key) – 키에 해당하는 값을 받아옵니다.
- removeItem(key) – 키와 해당 값을 삭제합니다.
- clear() – 모든 것을 삭제합니다.
- key(index) – 인덱스(index)에 해당하는 키를 받아옵니다.
- length – 저장된 항목의 개수를 얻습니다.
localStorage
로컬스토리지를 한번 봐볼까요 ?
- 오리진이 같은 경우 데이터는 모든 탭과 창에서 공유됩니다.
- 브라우저나 OS가 재시작하더라도 데이터가 파기되지 않습니다.
오리진은 프로토콜(http,https), 호스트(example.com),포트(:80) 의 조합- 유효기간 없이 데이터를 저장하고, JavaScript를 사용하거나 브라우저 캐시 또는 로컬 저장 데이터를 지워야만 사라집니다.
- 저장 공간이 셋 중 제일 큽니다.
아래 예제를 실행해볼까요?
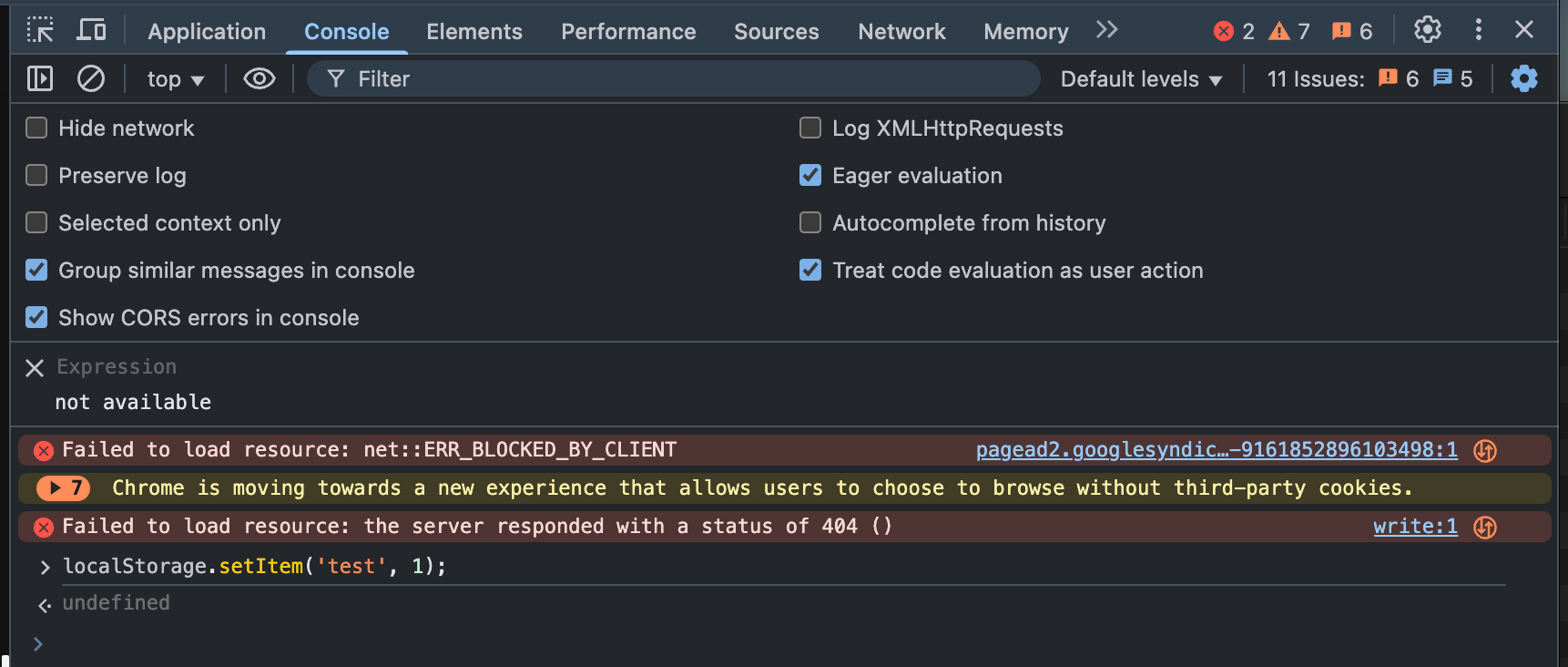
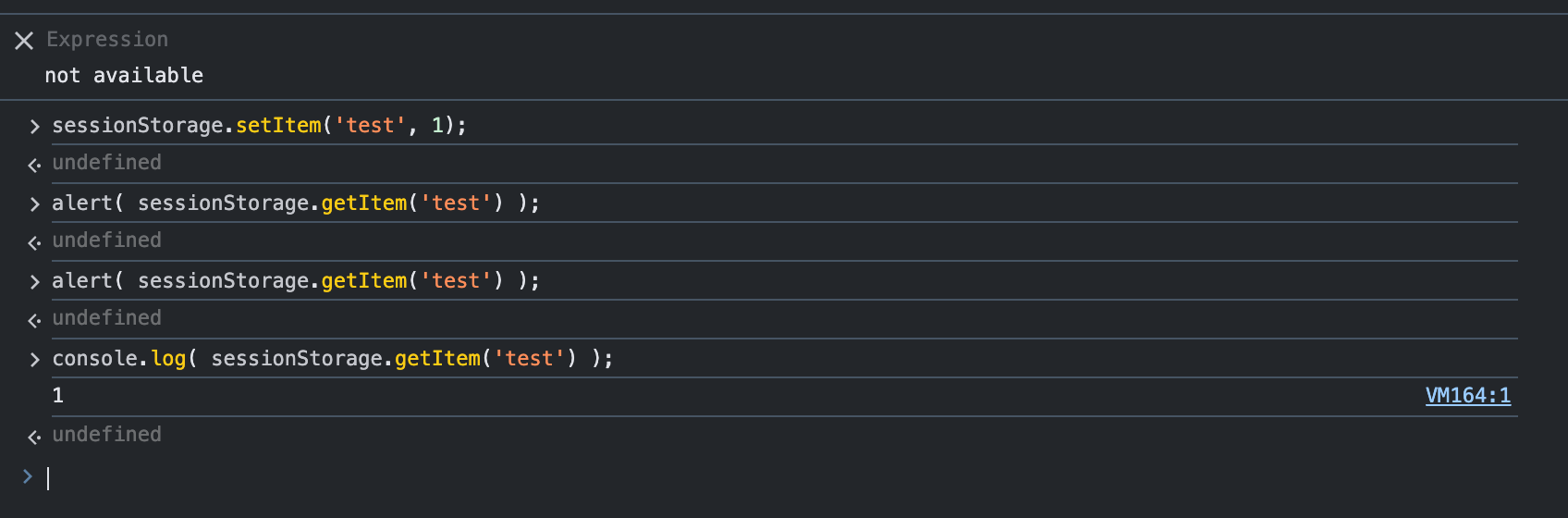
localStorage.setItem('test', 1);
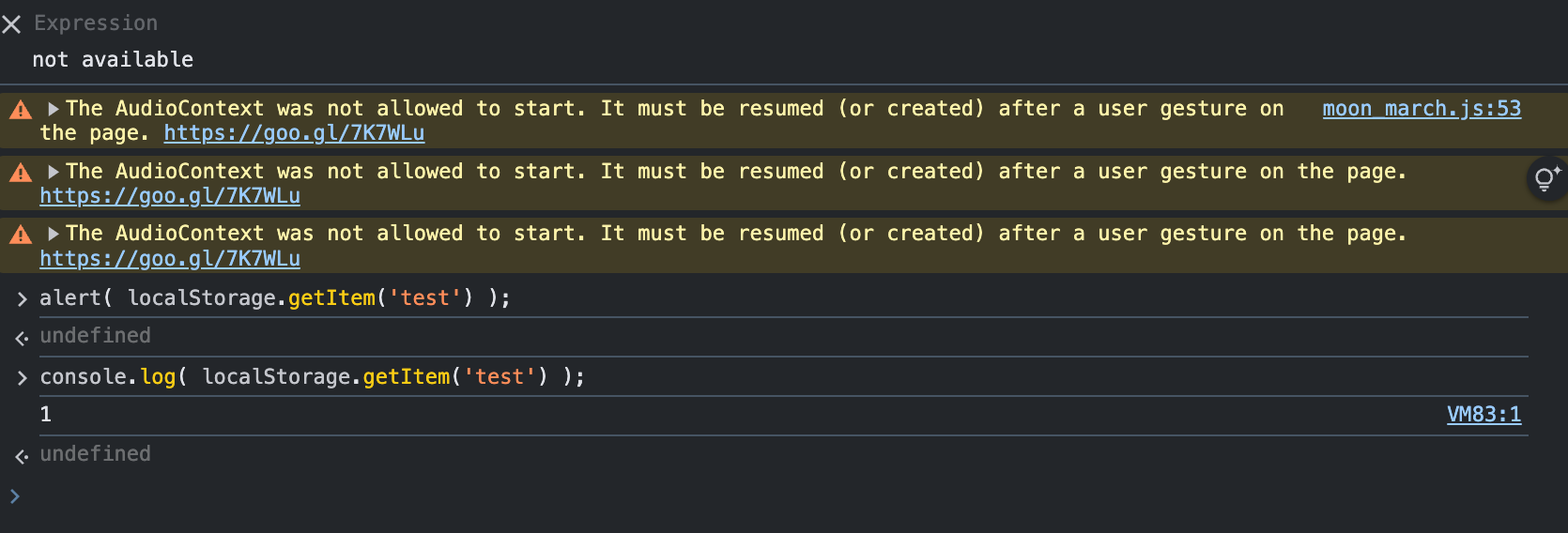
그리구 브라우저를 닫고 열어보거나 아니면 다른창에서 열어봐도 됩니다. 그러면 밑에와 같이 결과가 나옵니다. 참고로 두개 이미지는 다른 탭에서 실행한 결과입니다!


sessionStorage
보통 세션이라는 의미는 일반적으로 브라우저의 '종료'라고 뜻하는데요
새창을 띄우건 새탭을 띄우건 이 행위는 세선종료를 뜻하지 않습니다.
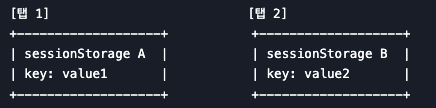
- sessionStoarge는 탭 단위로 독립적입니다.
- 즉, 각 브라우저 탭은 자신만의 sessionStorage를 가지며, 서로 다른 탭 간에는 데이터가 공유되지 않습니다.
- 따라서 값도 침범을 할 수 없는것이죠.
- 데이터를 절대 서버로 전송하지 않습니다.
- 저장 공간이 쿠키보다 큽니다. (최대 5MB)

하지만 예외도 있습니다. 하나의 탭에 여러 개의 iframe이 있는 경우엔 동일한 오리진에서 왔다고 취급되기 때문에 sessionStorage가 공유됩니다.
여기서 iframe 이란 예를들어, 유튜브 동영상을 웹 페이지에 넣거나, 다른 웹 사이트의 내용을 현재 페이지에 표시할 떄 사용된다고 생각하시면 편합니다!
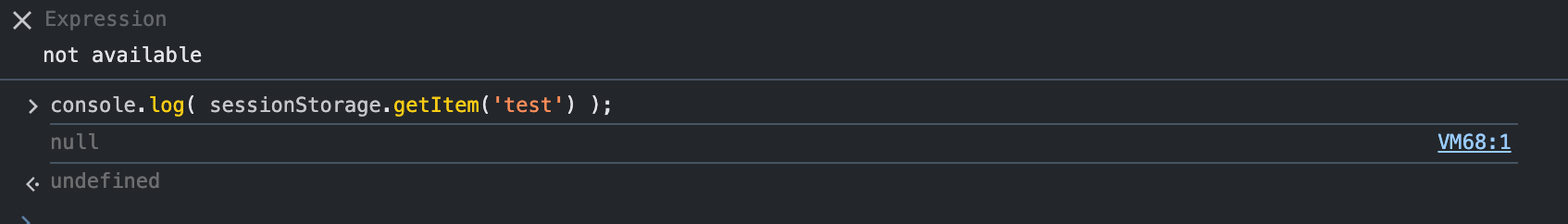
위에서 설명드린것 처럼 세션은 새로고침을 하면 null 이 반환되는것을 확인할 수 있습니다.


storage 이벤트
localstorag 나 sessionStorage의 데이터가 갱신될 때, storage 이벤트가 실행됩니다. storage 이벤트는 다음과 같은 프로퍼티를 지원합니다.
여기서 storage이벤트란 저장 공간이 변경될 떄 Window 객체에서 발생합니다.
-
event.key: 변경된 데이터의 키(key)입니다.
-
event.newValue: 변경된 새로운 값입니다.
-
event.oldValue: 변경 전의 값입니다.
-
event.url: 데이터가 변경된 문서의 URL입니다.
-
event.storageArea : 갱신이 일어난 localStorage나 sessionStorage 객체
여기서 중요한 점은 storage 이벤트가 이벤트를 발생시킨 스토리지를 '제외'하고 스토리지에서 접근 가능한 window 객체 전부에서 일어난다는 사실입니다.
예시를 들어보겠습니다. 두 개의 창에 같읕 사이트를 띄워놨다고 가정합니다.이러면? 창은 다르지만 localstorage는 서로 공유됩니다.
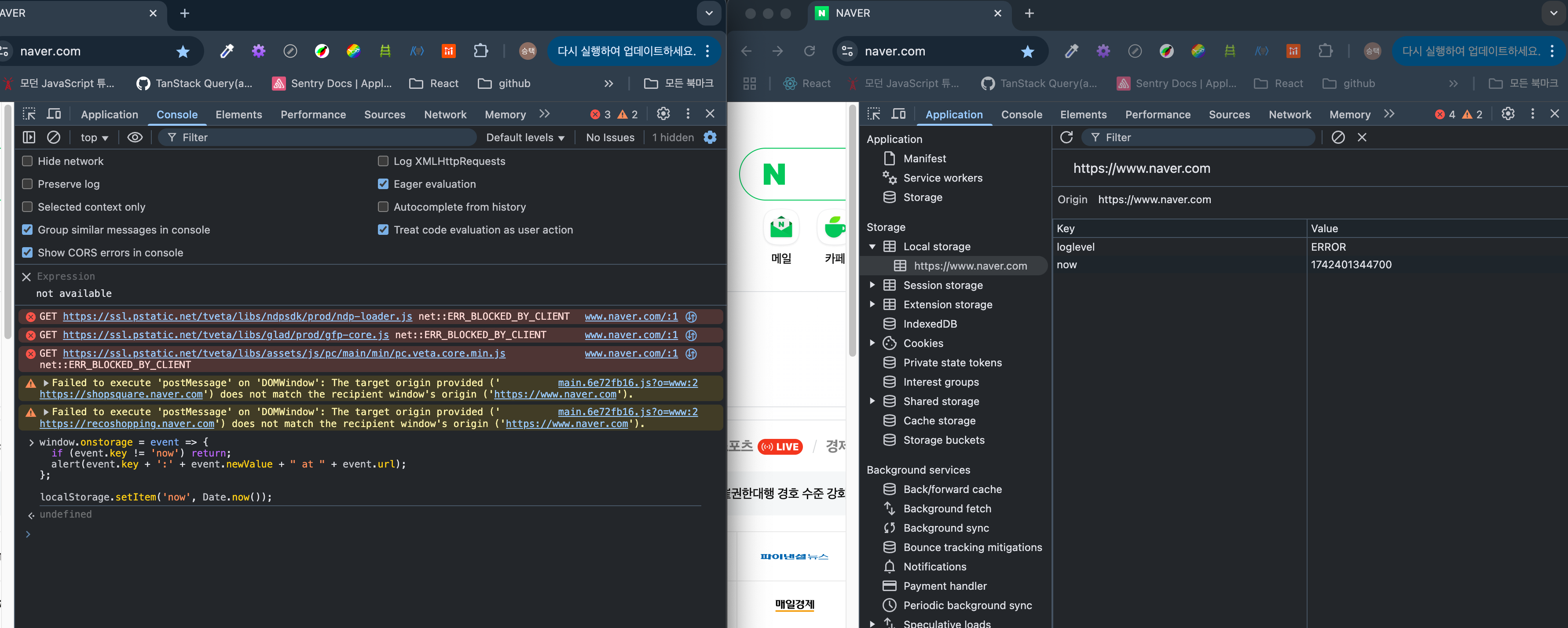
두 개의 브라우저 창에 띄워봅시다. 두 창에서 모두 storage 이벤트를 수신하고 있기 때문에 한 창에서 아래 예시를 실행해 데이터를 갱신하면 다른 창에 해당 사항이 반영되는 것을 확인할 수 있습니다.
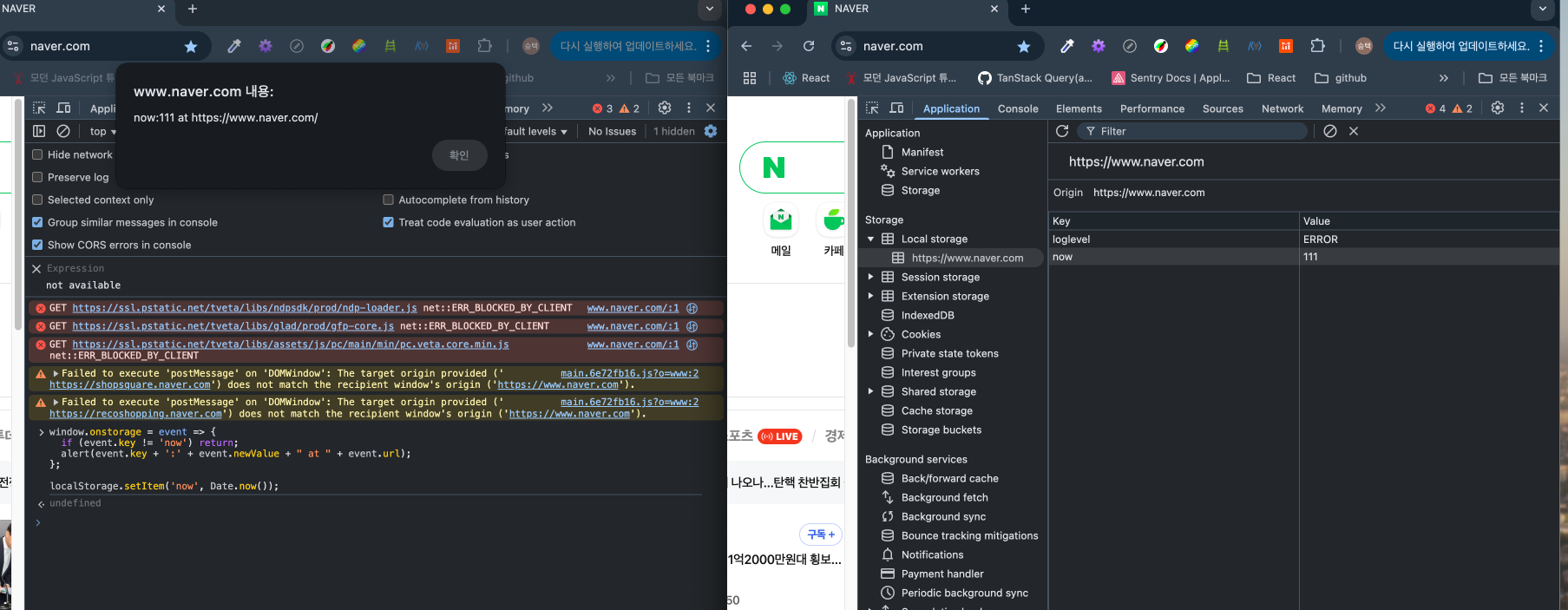
아래 이미지를 보면 두 개의 브라우저 창에서 storage 이벤트를 발생시키니 다른 창에서도 localstrage 값이 저장되는것을 확인할 수 있습니다.
// 문서는 다르지만, 갱신은 같은 스토리지에 반영됩니다.
window.onstorage = event => => {와 같습니다.
if (event.key != 'now') return;
alert(event.key + ':' + event.newValue + " at " + event.url);
};
localStorage.setItem('now', Date.now());
여기서 now의 value값을 한번 바꿔보면 아래와 같은 alert 창이 나옵니다.

storage이벤트의 또 다른 특징은 evert.url이 있어 데이터가 갱신된 문서의 URL을 알 수 있다는 점입니다.
또한 event.storageArea에는 스토리지 객체가 포함되어 있는데, storage 이벤트는 session,local 이 변경될 때 모두 발생하기 때문에 evet.stroageArea는 스토리지 종류 상관없이 실제 수정이 일어난 것을 참조한다는 것 역시 중요한 특징입니다. 변경이 일어났을 때 우리는 event.storageArea에 무언가를 설정해 '응답'이 가능하도록 할 수 있습니다.
이런 특징을 이용하면 오리진이 같은 창끼리 메시지를 교환하게 할 수 있습니다.
모던 브라우저는 오리진이 같은 창끼리 통신할 수 있도록 해주는 브로드캐스트 채널 API(broadcast channel API)Visit Website를 지원합니다.
쿠키 vs 로컬 스토리지 비교
로컬 저장소를 웹에서 사용할 경우 가장 많이 사용되는 방법은 쿠키 그리고 로컬스토리지 입니다.
쿠키와 로컬스토리지 둘 다 다른 목적을 가지고 있기 때문에 무엇이 옳다고 하기는 애매합니다. 각각 쓰임새에 따라 방법을 선택해야 하죠.
쿠키는 서버측과 클라이언트측 양쪽에서 쿠키 데이터를 사용하는 API 가 존재합니다.
이와 달리 로컬스토리지는 로컬 환경에서만 컨트롤이 되죠.
이런 이유로 쿠키 데이터의 쓰임이 양쪽 모두이냐를 고려해야하며 만약 서버쪽 사용이 필수적이고 잦다면 클라이언트와 서버와의 인터렉션이 효과적인 쿠키값을 사용하는 것이 좋을 수 있습니다.
종종 웹사이트에서 보는 광고글 밑에 광고 7일동안 보지 않기기능 역시 쿠키 기능입니다.
로컬스토리지는 기간 기능이 없기 때문에 사용할 수 없습니다.
웹스토리지의 우위성
웹스토리지는 자바스크립트 객체 자체를 넣는것이 가능하며 문자열에 크기 제한이 있는 쿠키에 비해서 비교 우위를 가집니다.
그리고 쿠키를 이용시 모든 HTTP 요청과 응답이 쿠키에 포함되므로 원래 비용이 더 큰 HTTP 통신에 더 큰 부하를 줍니다.
그러나 웹스토리지는 그냥 개발자가 선별해서 넘기면 되므로 HTTP 통신에도 부하를 줄일 수 있죠.
아래와 같이 예시를 비교하자면.
쿠키를 사용할 때
-
사용자가 로그인하면, 서버는 세션 ID를 쿠키로 브라우저에 전송합니다.
-
이후 모든 요청(이미지, CSS, JavaScript 파일 요청 포함)에 이 쿠키가 포함됩니다.
-
예를 들어, 10KB 크기의 쿠키가 모든 요청에 포함되면, 100번의 요청에서 1MB의 추가 데이터가 전송됩니다.
WebStorage를 사용할 때
-
사용자가 로그인하면, 서버는 세션 ID를 WebStorage에 저장합니다.
-
이후 필요한 경우(예: API 요청)에만 세션 ID를 서버로 전송합니다.
-
불필요한 요청(이미지, CSS, JavaScript 파일 요청)에는 세션 ID가 포함되지 않으므로, 네트워크 트래픽이 크게 줄어듭니다.
또한 쿠키는 자신의 변화를 감지할 방법이 없지만 웹스토리지는 자신의 변화를 이벤트로 감지할 수 있습니다.
alue값을 객체로 이용하기
localStorage의 키와 값은 반드시 문자열이어야 한다.
숫자나 객체 등 다른 자료형을 사용하게 되면 문자열로 자동 변