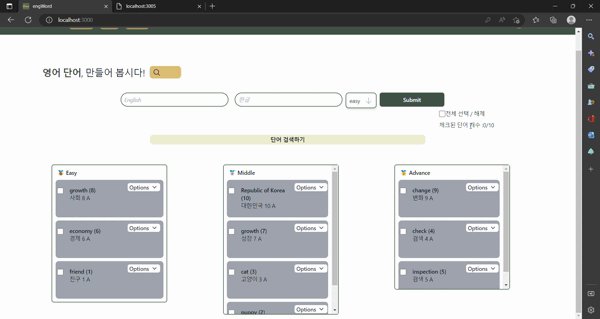
(next.js + redux-toolkit, saga +tailwindcss) 프로젝트(영단어, SNS, 게임)
1.로그인, 로그아웃

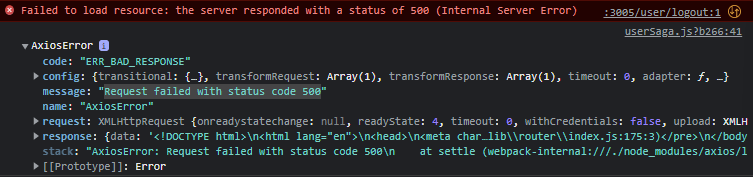
오류의 원인 : loginRequest -> loginSuccess로 넘어가는 과정에서 로그인 화면 -> 로그인 완료 창이 나오게 했어야 함 문제점 : 로그인 완료 창이 loginSuccess에서 나와야 하는데 loginRequest에서 나옴 [userSlice.j
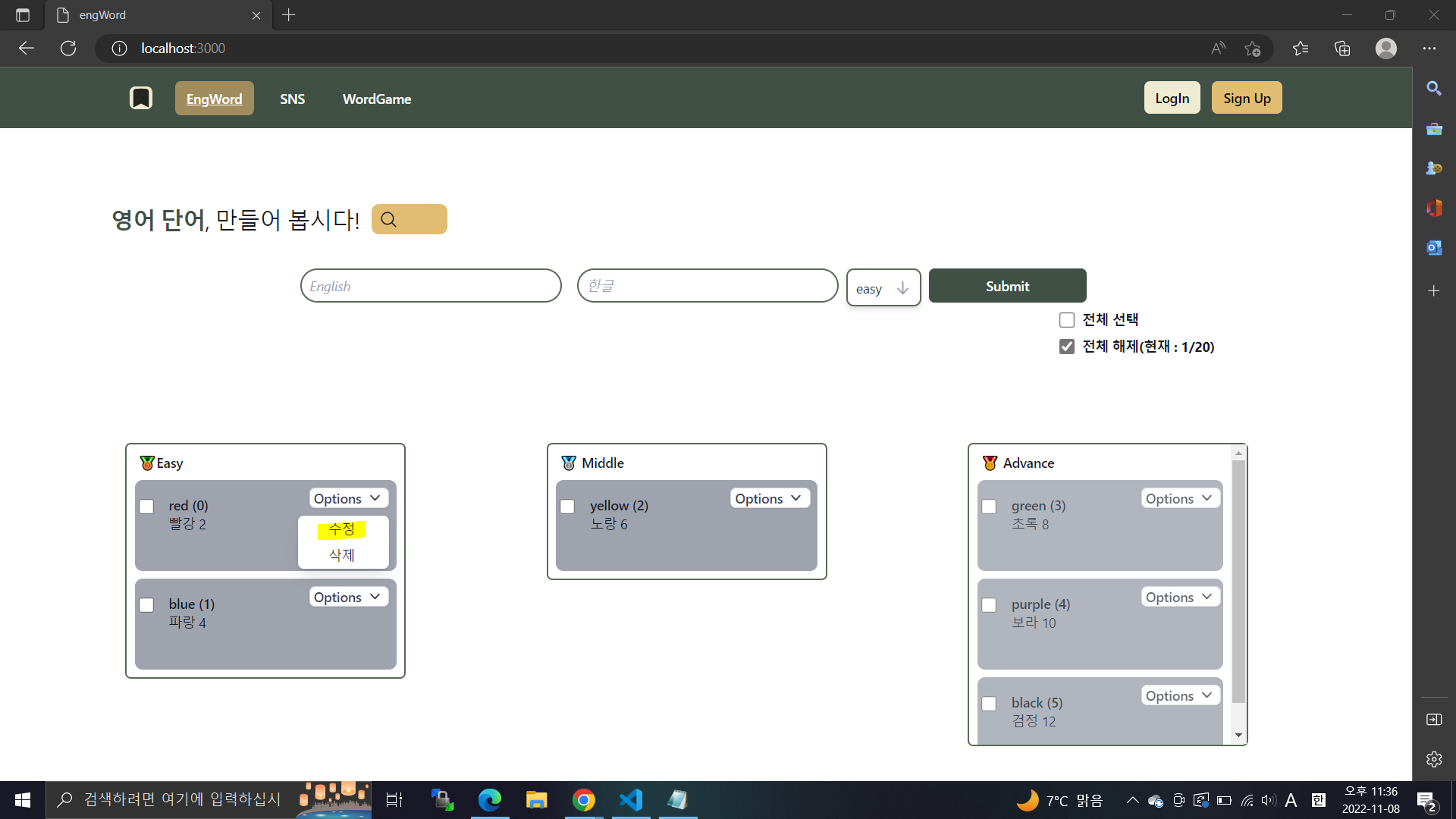
2.모달 닫고 열기 + 게시글 수정, 삭제(현 프로젝트: 단어 수정) 시 index값으로 각각 맞는 데이터 찾기

게시글 수정, 삭제 관련 내용 및 redux-saga & toolkit 사용
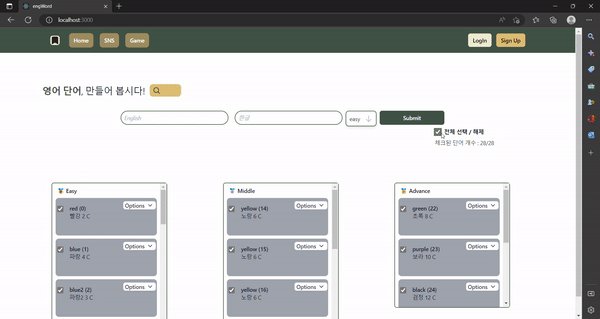
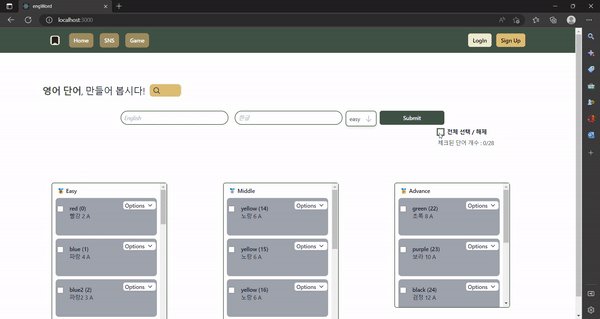
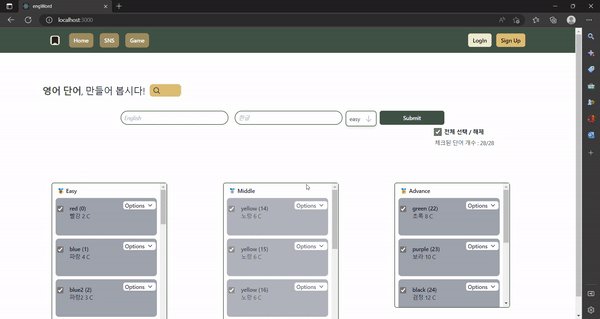
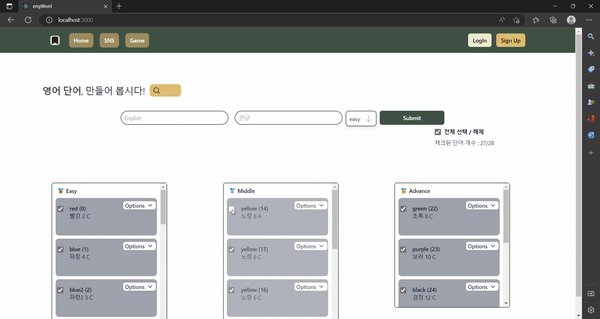
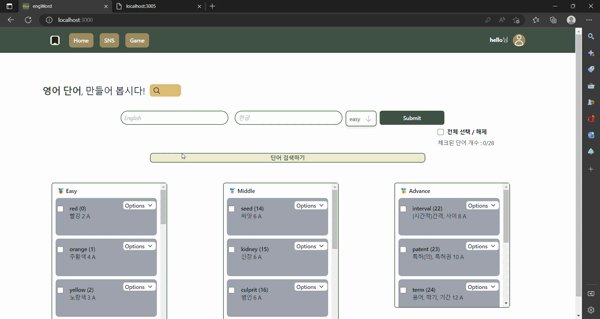
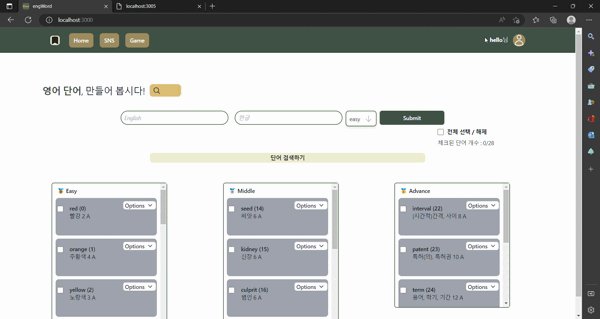
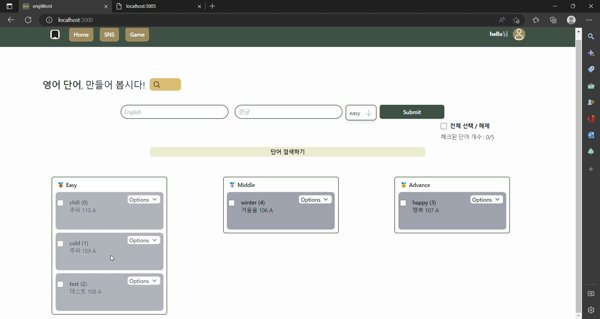
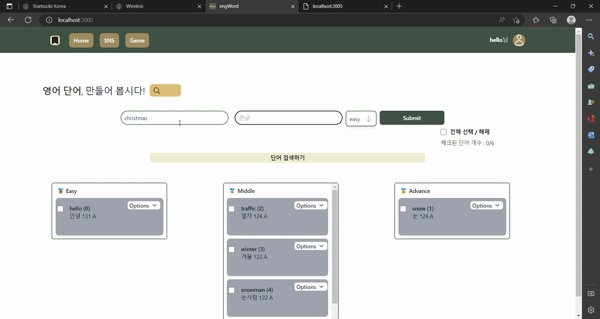
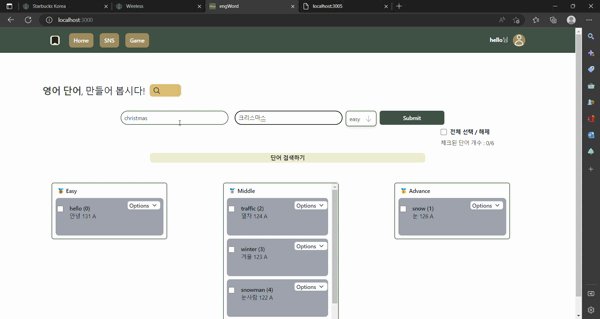
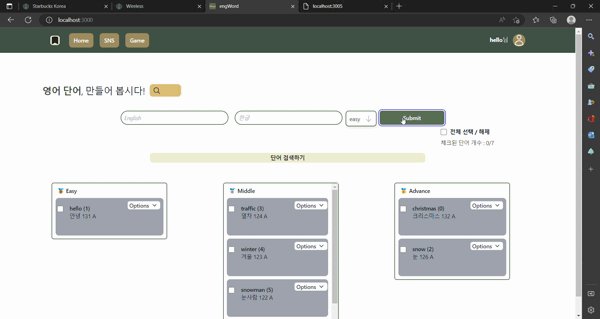
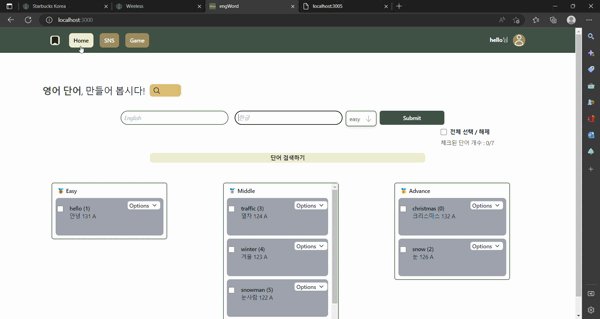
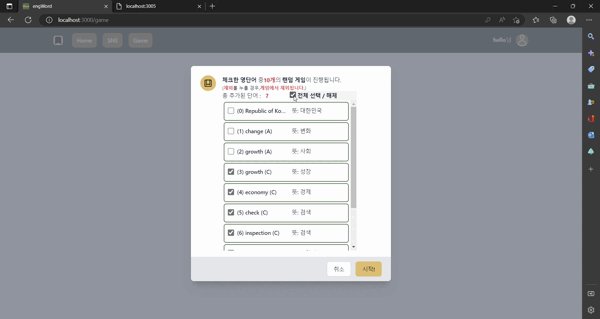
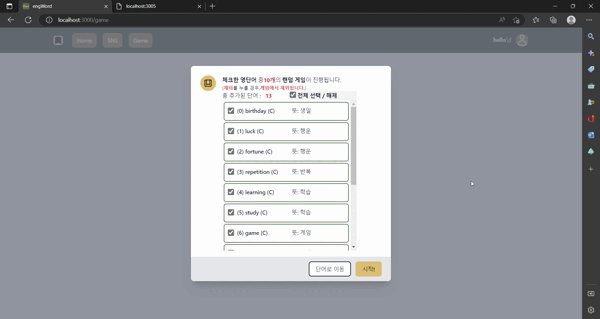
3.체크박스(전체 선택, 개별 선택)

전체 선택 / 해제 눌렀을 때 개별 항목들이 제대로 동작하지 않음▶ checked 여부 확인 후 개별항목과 전체 항목이 연결되게 하기체크박스 클릭 시 status="C", 체크박스 해제 시 status="A" ▶ saga로 넘길 때 "C"인지 "A"인지 조건문https
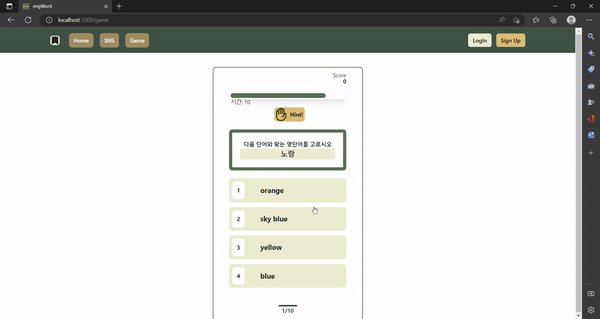
4.timer 적용(버튼 누를 때 다시 돌아오기)

시간에 따라 녹색바가 점점 줄어들게 하는 것을 원함시간은 12초(tailwindcss w-11/12 -> w-0/12까지 순차적으로 진행https://ko.javascript.info/settimeout-setintervalhttps://ko.reac
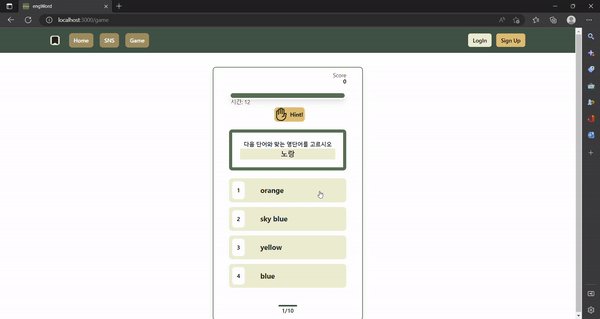
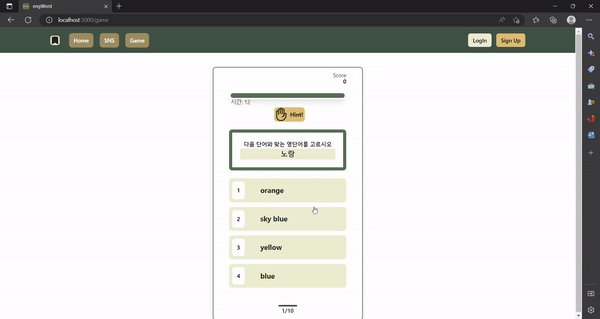
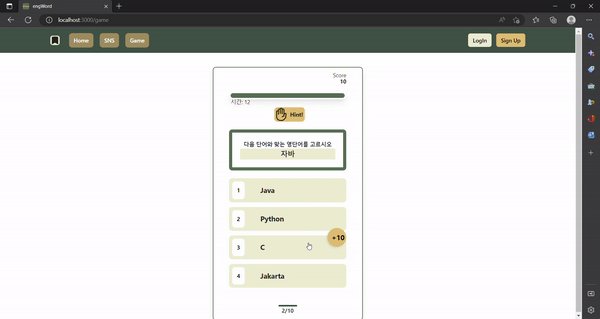
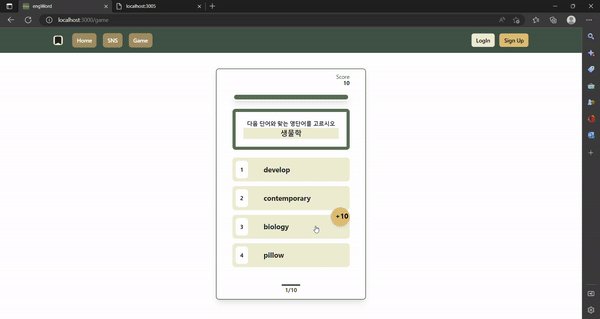
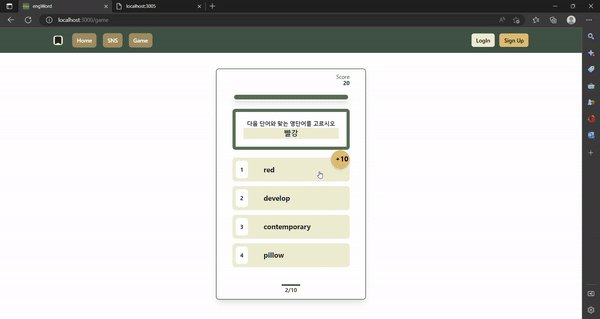
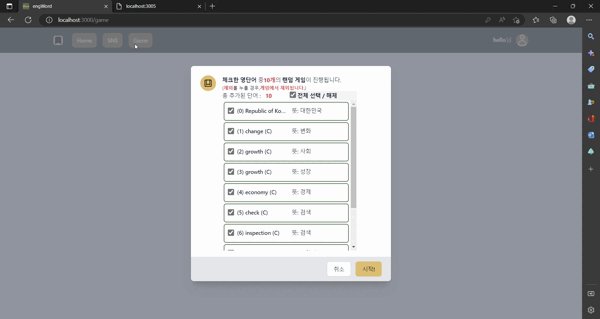
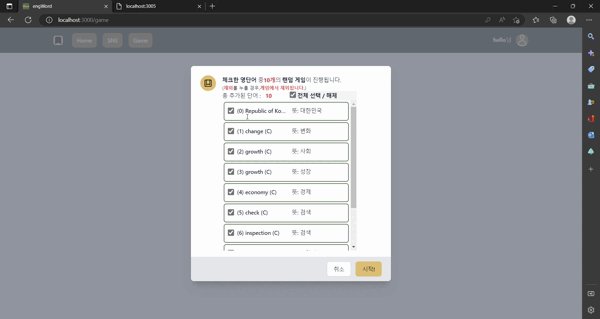
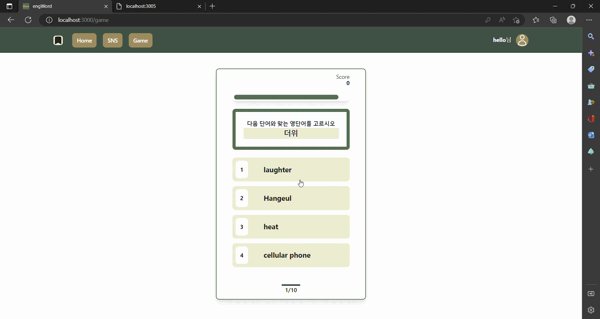
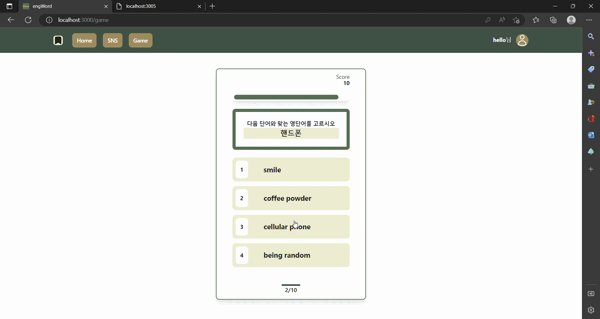
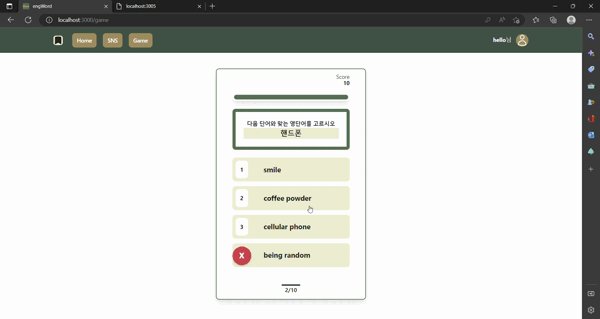
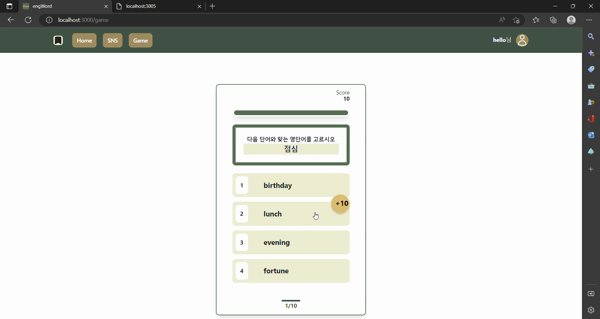
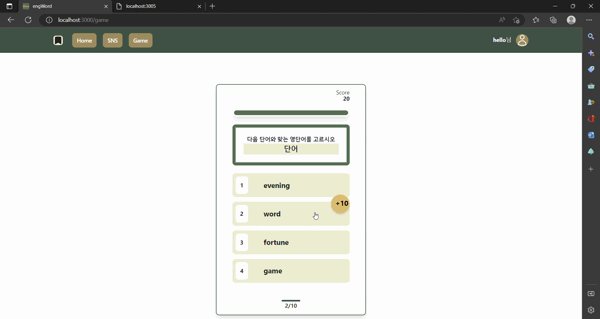
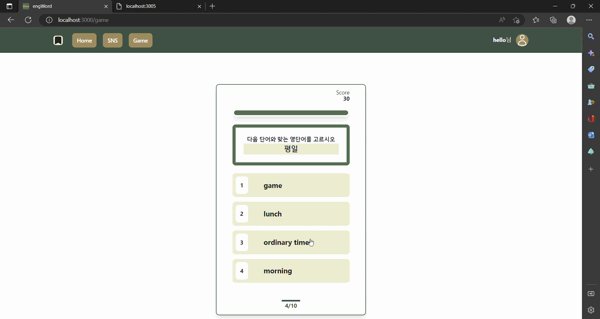
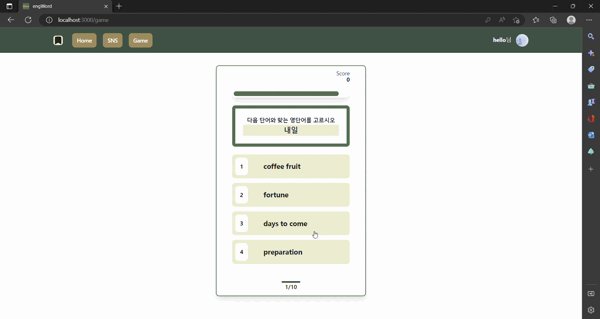
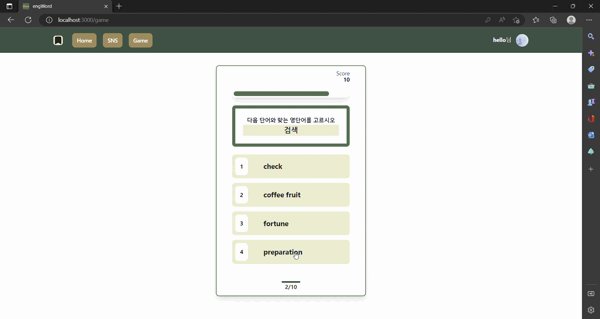
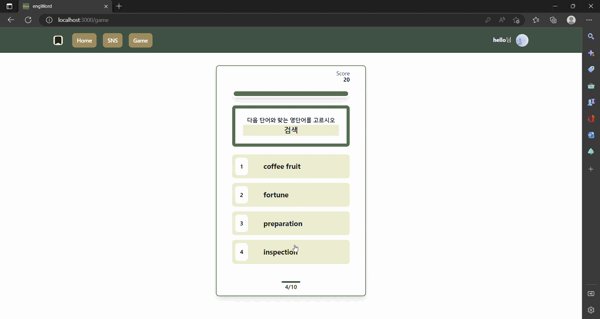
5.단어 게임(시간이내에 문제 풀기)

단어 만들기(CRUD)에서 만든 단어들을 redux-saga와 redux-toolkit에서 가져와 제한된 시간 안에 랜덤 문제 10개 풀기
6.기존 내용이 포함된 채 게시글 수정하기(mysql 미연결)

수정 시 이전 글이 유지된 채로 수정하는 게시글 만들기
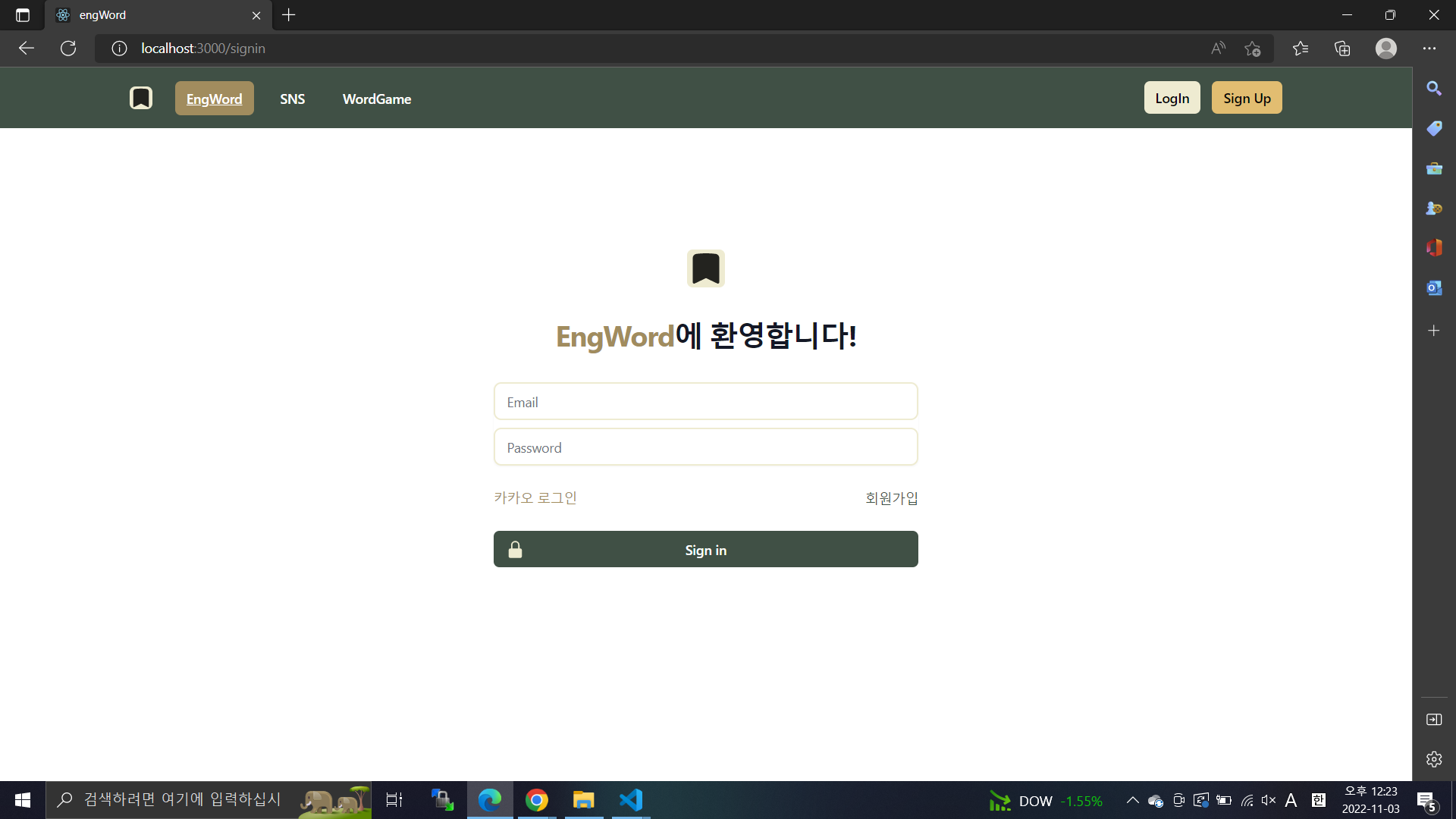
7.next.js + sequelize 연결한 회원가입, 로그인 만들기

sequlize로 로그인, 회원가입, 로그아웃 만들기
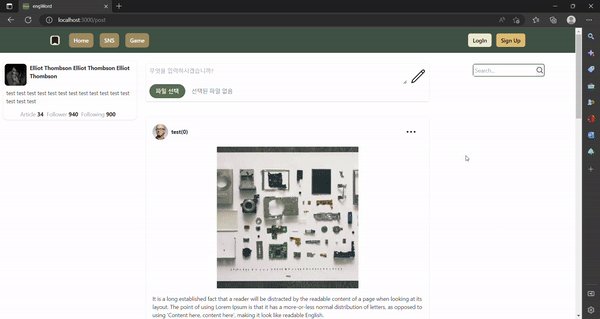
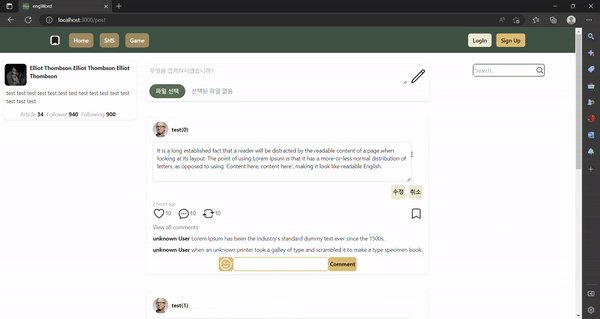
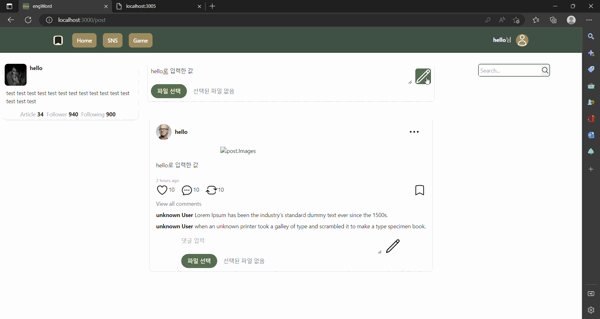
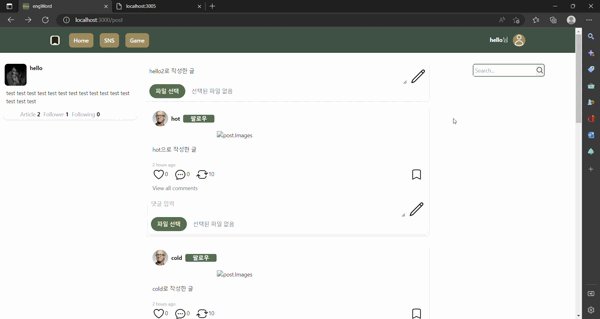
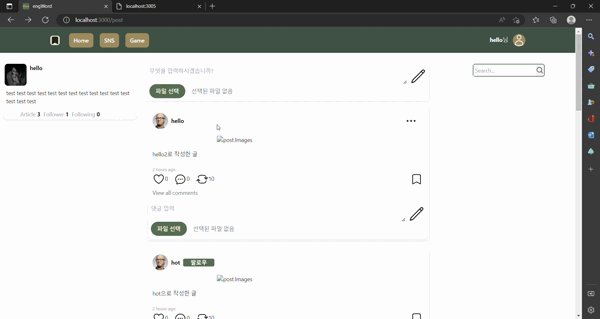
8.게시글 생성, 댓글 생성 (next.js + mysql 연결) (이미지 넣기 미완)

로그인 후 게시글 생성, 댓글 생성
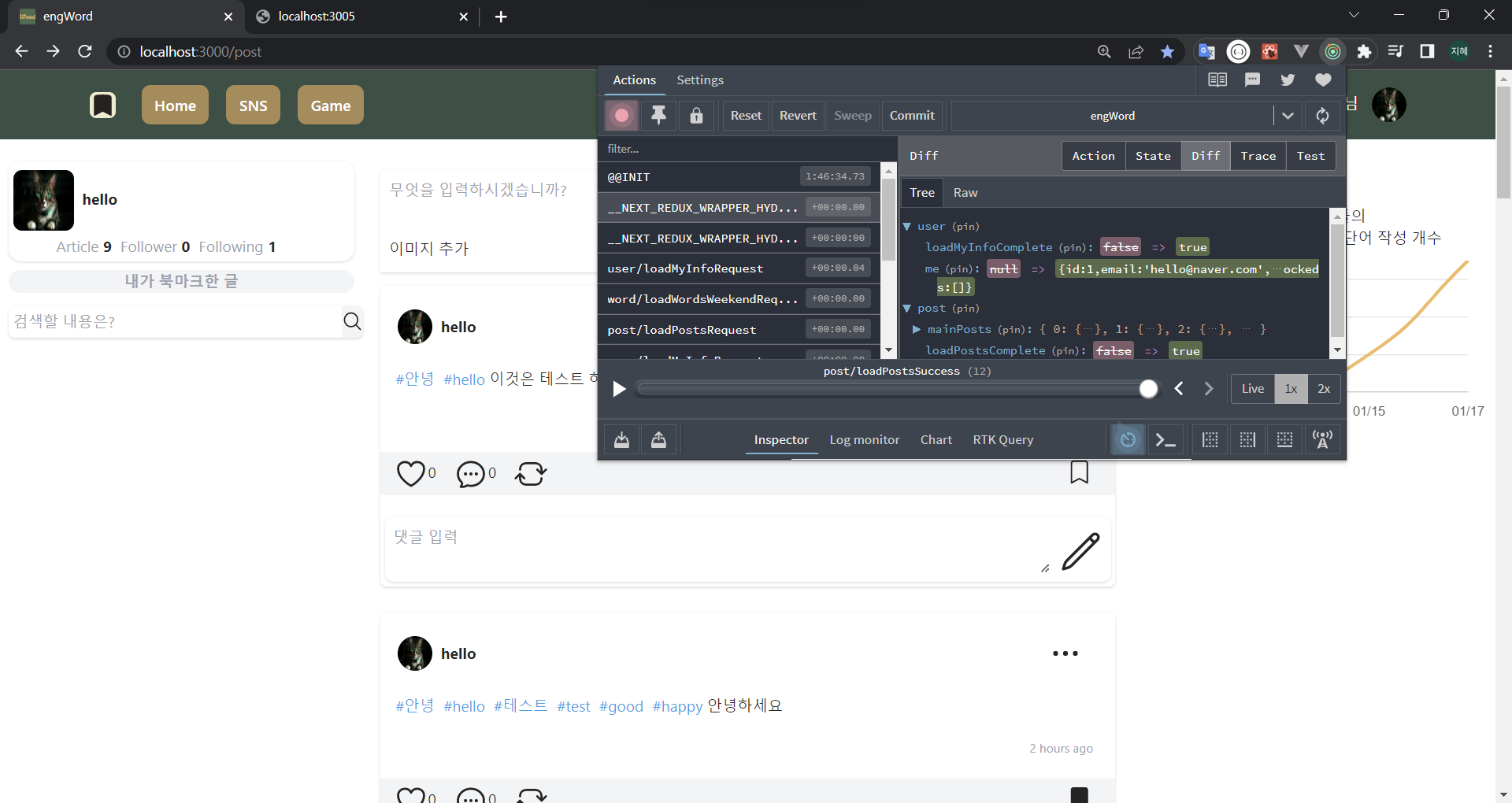
9.내 로그인 정보 계속 불러오기

새로고침해도 내 정보 계속 불러오기(서버사이드렌더링 적용 전)
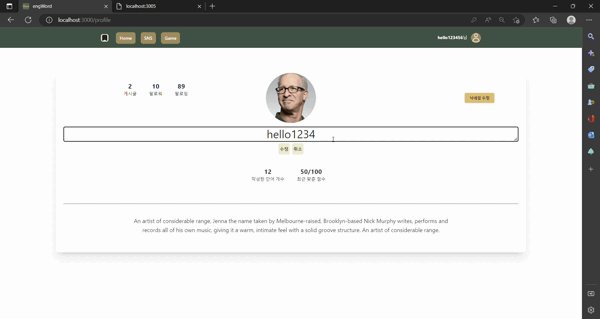
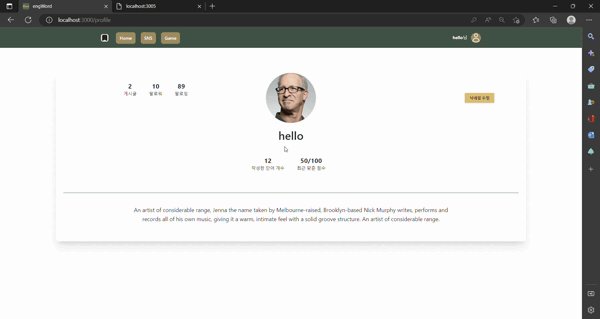
10.닉네임 변경, 게시글 좋아요, 게시글 수정, 게시글 삭제

게시글 관련 수정 및 삭제, 닉네임 변경, 좋아요 누르고 취소하기
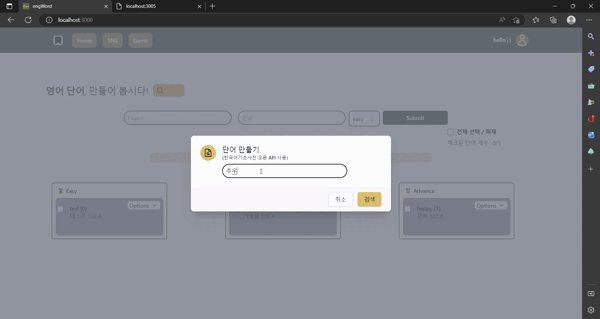
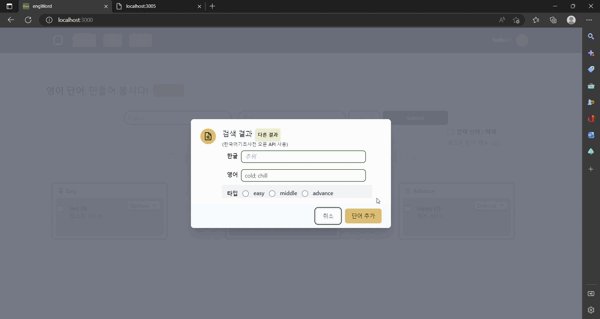
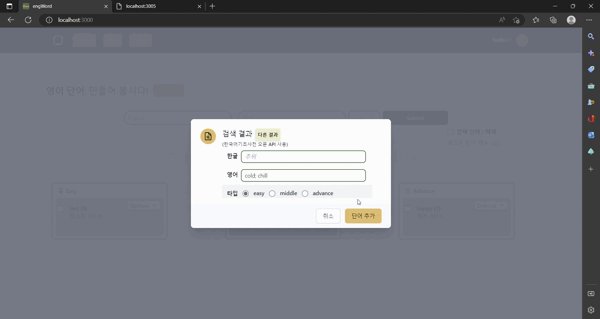
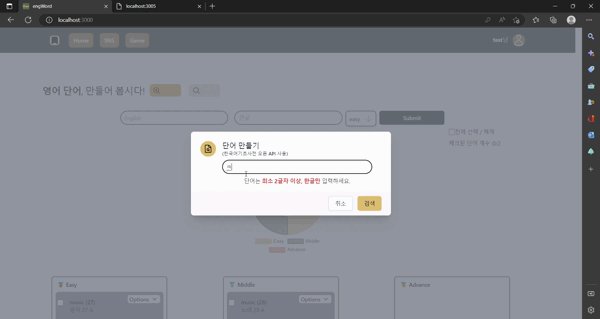
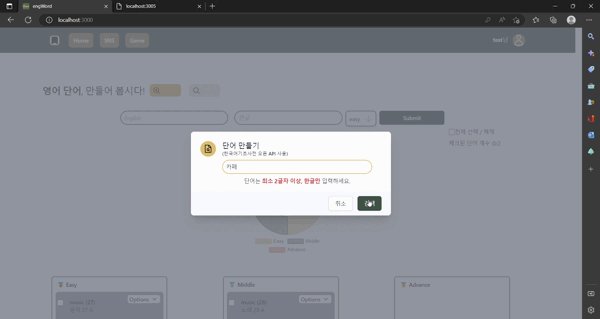
11.API로 단어 검색 시 여러 값 추가(mysql 연결)

한글로 검색 시 여러 영단어 나올 경우 그 값들을 추가하는 방법(API는 한국어 기초사전 API(https://krdict.korean.go.kr/m/))
12.커스텀 훅 사용 시 input, textarea 작성 후 빈칸으로 나오기

커스텀 훅 사용 시 input 값 작성 초기화하기
13.단어 수정, 삭제(수정 예정)

* 문제 기존에 index값으로 수정하는 splice 사용 문제는 단어를 넣고 빼는 과정에서 index값은 계속 변함 -> index 대신 id로 값을 구분하려고 함(mysql sequelize) -> 단어를 update 하는 과정에서 find를 썼다가 다른 것을 사
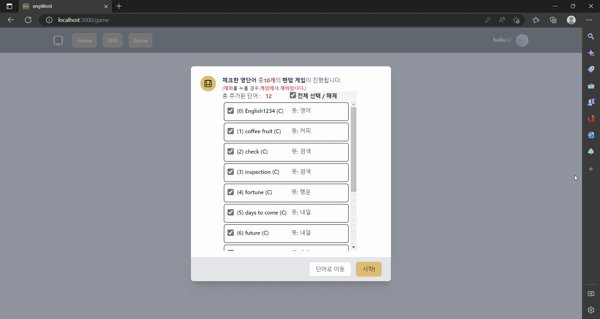
14.(수정2 - 1/20) 체크박스 수정, 전체 체크박스 선택

개별 체크박스는 쉽게 됬지만 전체 체크박스는 그렇지 않았지
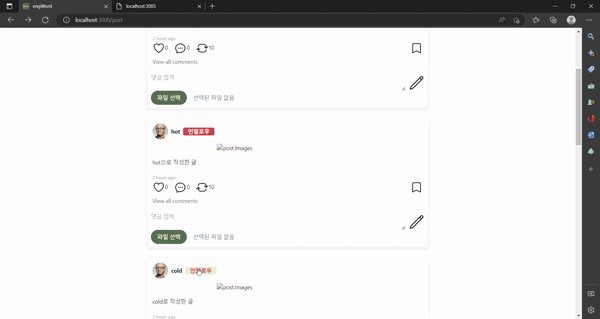
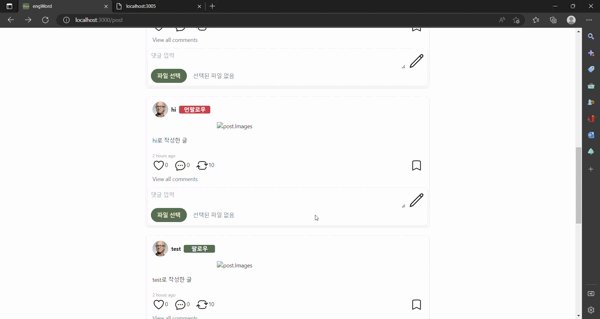
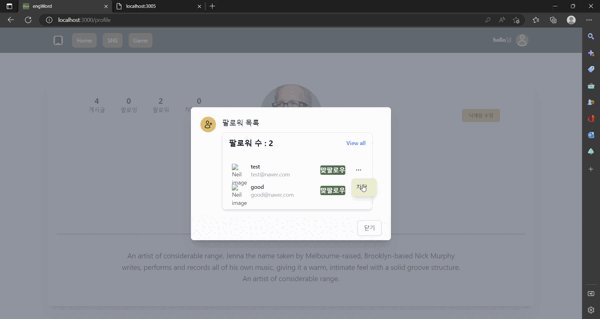
15.팔로우, 언팔로우 하기

1) (글 쓴 본인은 제외한) 사람들 팔로우, 언팔로우 2) 내 정보에서 언팔로우 3) 내 정보에서 맞팔로우
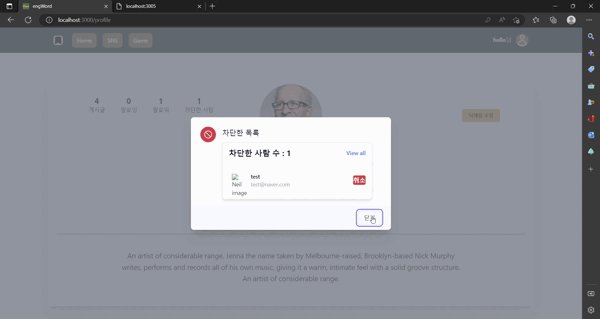
16.차단, 차단풀기(팔로우, 언팔로우와 동일)

내가 차단한 경우, 차단을 풀 경우, 내가 남에게 차단 당한 경우
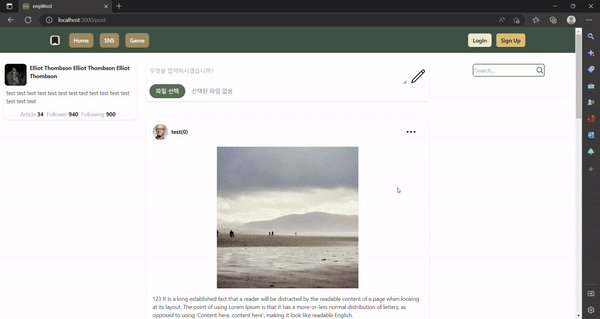
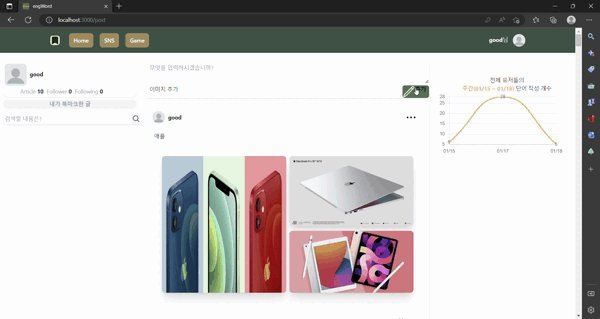
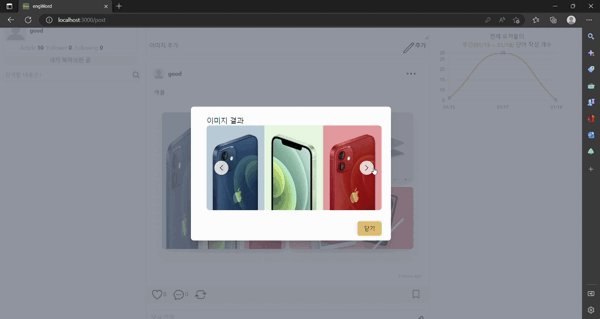
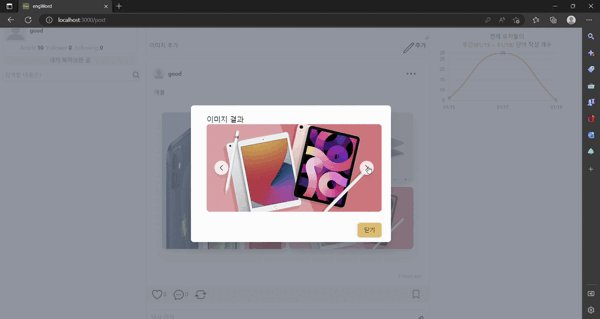
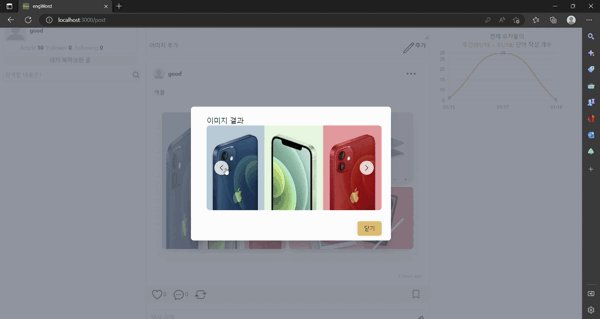
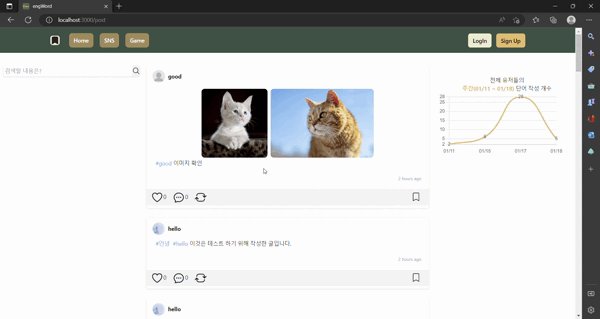
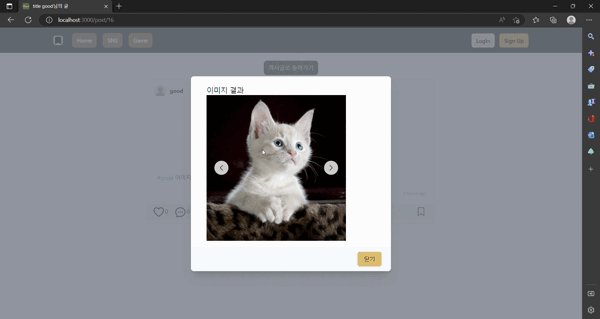
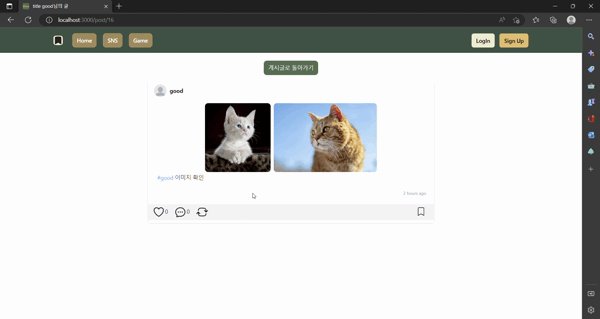
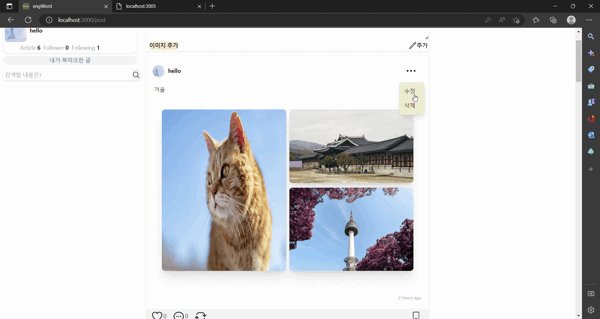
17.(수정-1/19)이미지 추가, 이미지 슬라이더

이미지 개수에 따라 이미지 보여주는 방식 다름, 개별 이미지 선택 시 해당 이미지 보여줌, 이미지 슬라이더 적용
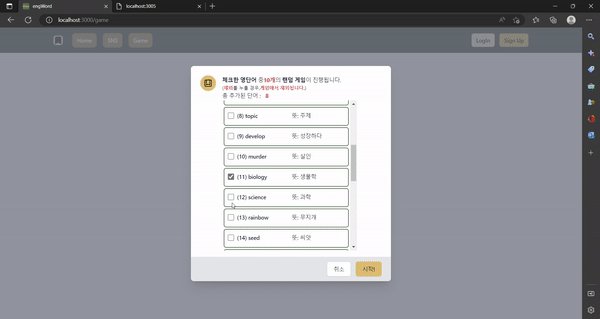
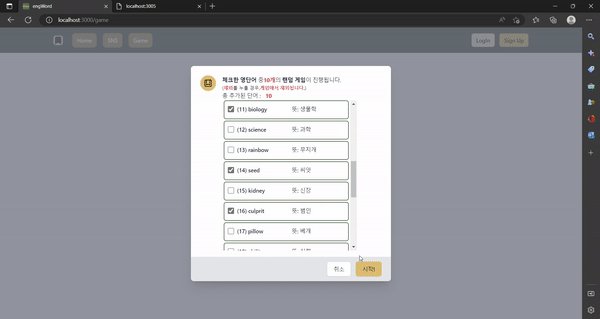
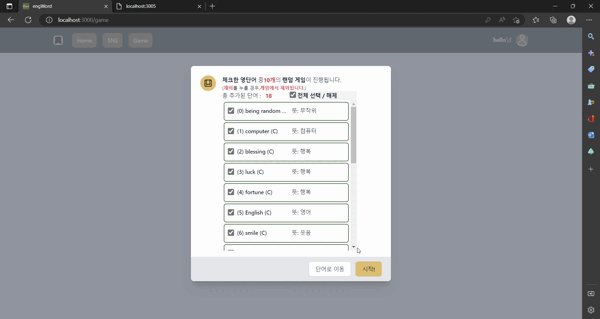
18.word에서 생성한 단어들을 game에 적용하기

체크박스들을 word에서 game으로 이동하고 적용하기
19.단어게임 수정 1(중복 제거된 답안 적용)

set 함수를 이용해 중복 제거된 답안 만들기
20.(set 수정) GameForm 답안 중복 제거

set 적용 후 답안에서 생기는 오류 수정
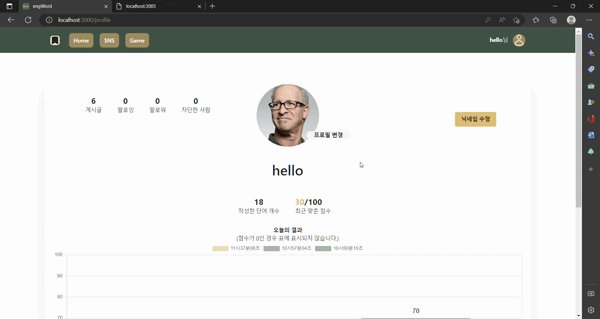
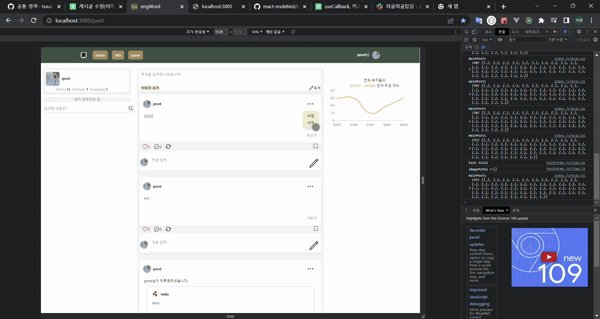
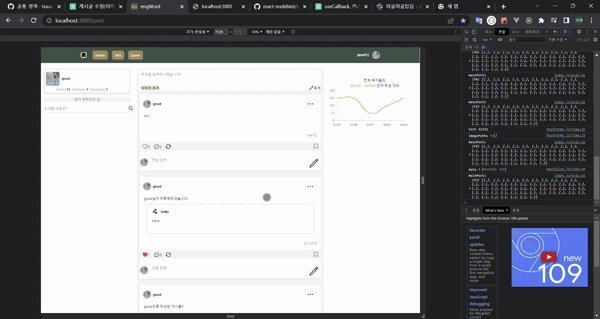
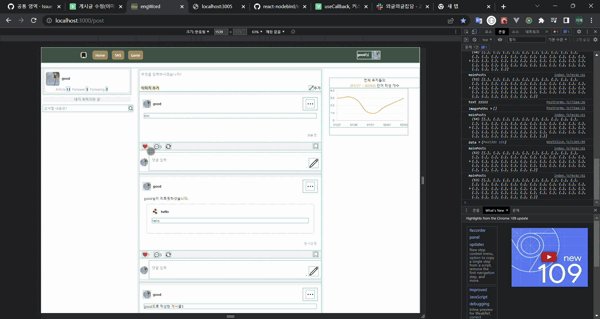
21.게임 후 최종 점수 DB에 넣고 확인(Chart.js 이용(시간, 색상, 정보 추가)

게임 종료 후 결과(점수)를 다른 페이지에서 확인하게 하기(시간, 색상, 정보 추가)
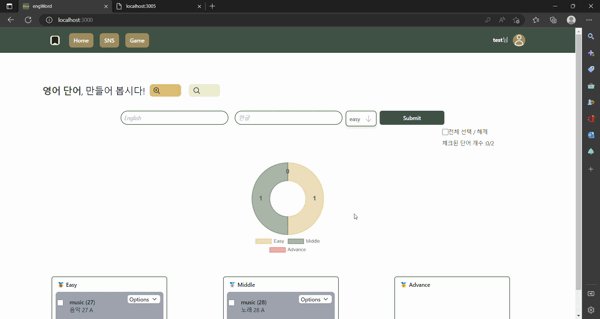
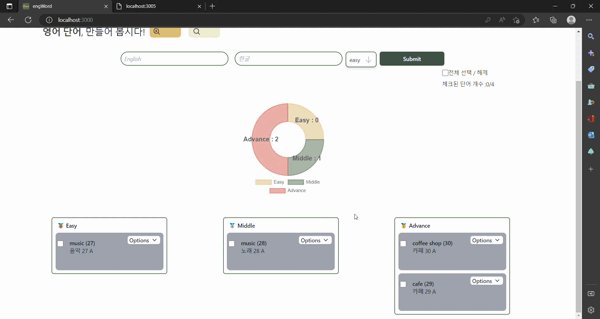
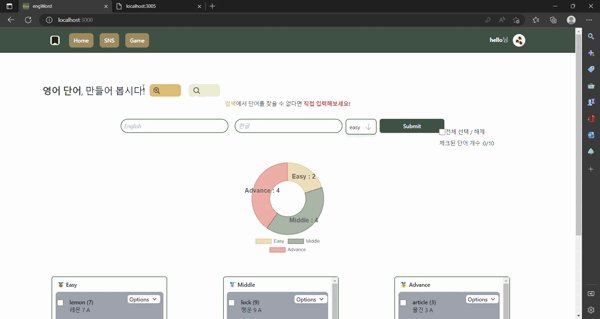
22.기존 값(loadWordRequest)을 재사용하면서 도넛 차트 만들기

chart.js를 통해 도넛(doughnut) 모양의 차트 그리기
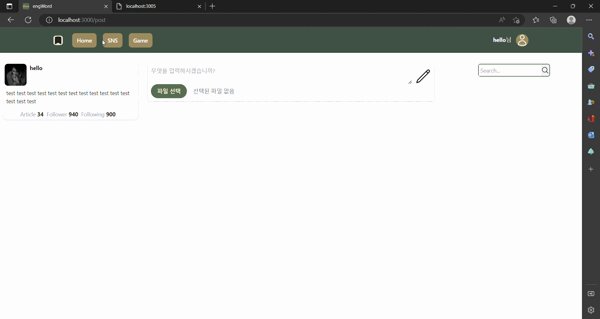
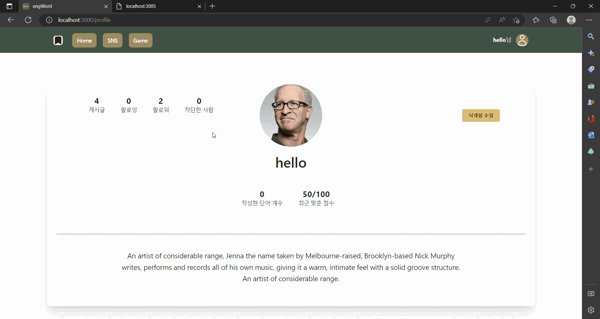
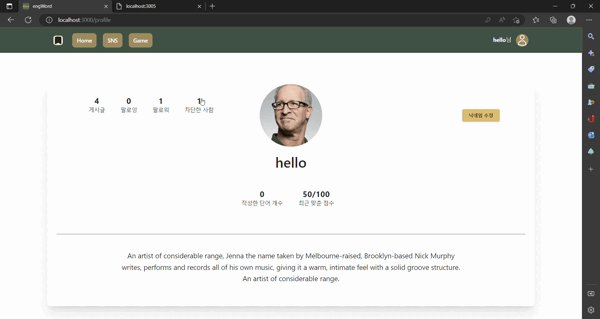
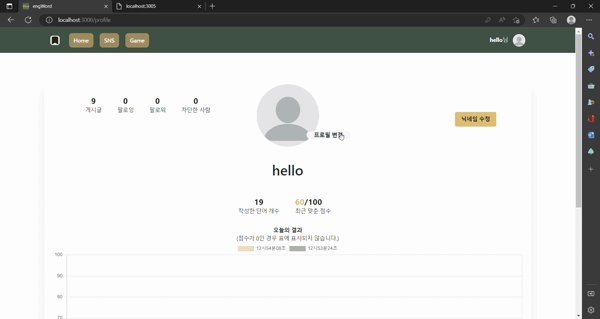
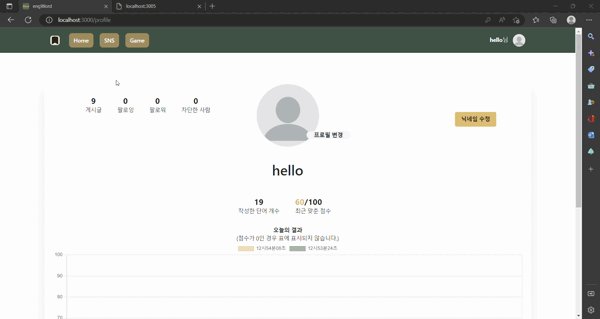
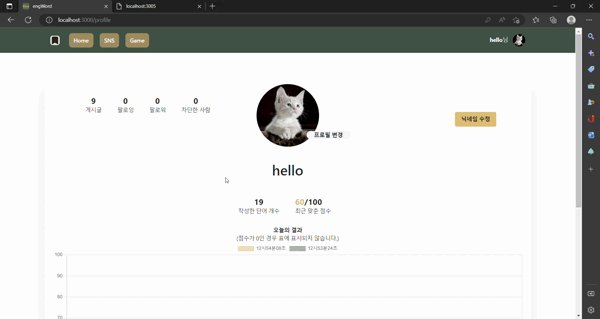
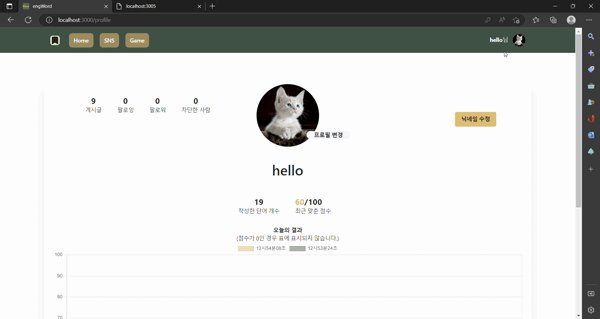
23.프로필 이미지 변경

프로필 이미지 변경 및 다른 페이지에서도 적용
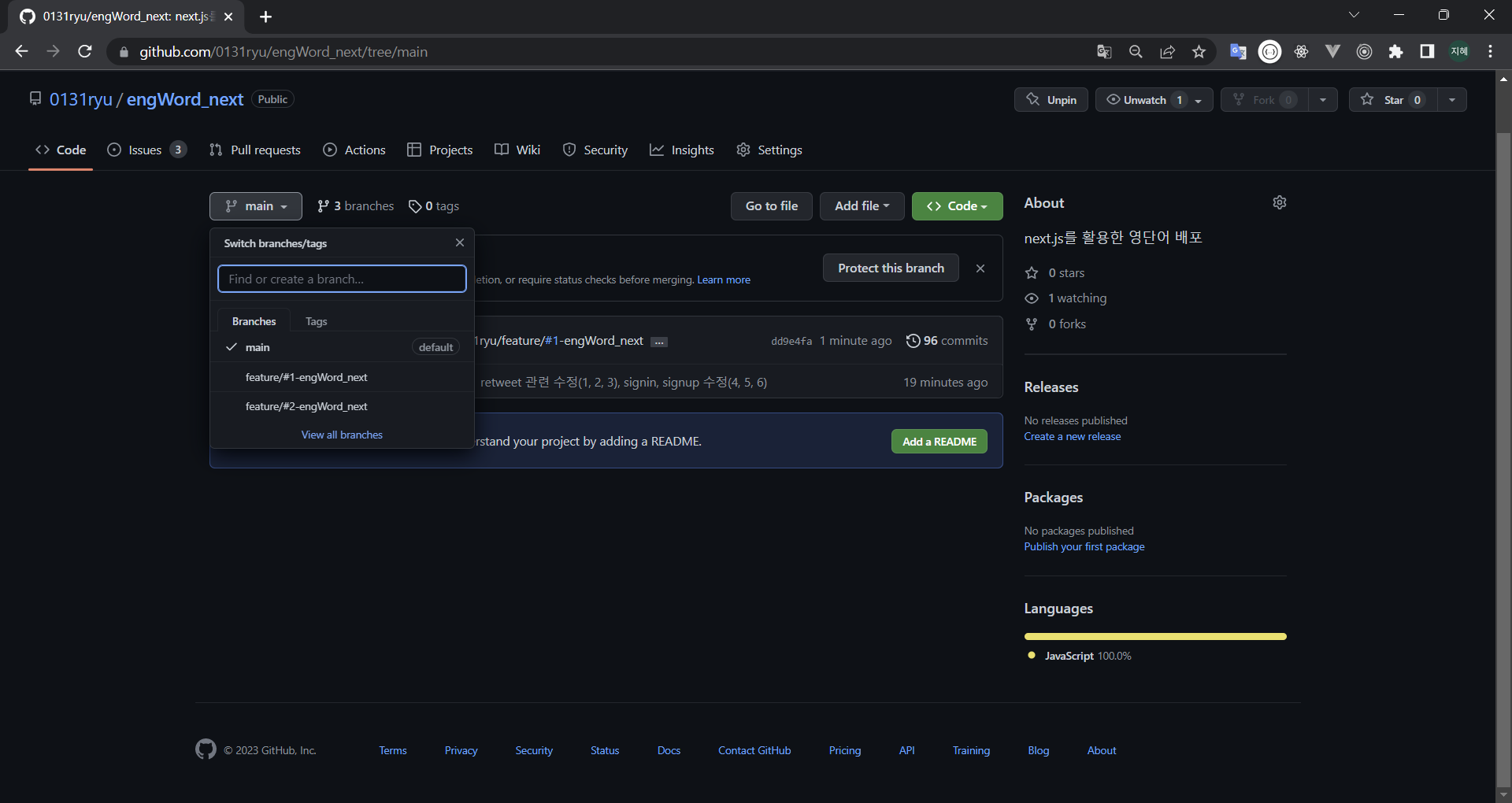
24.깃 브랜치 적용

각 이슈마다 개별 브랜치 생성 및 main에서 병합(merge) 하기
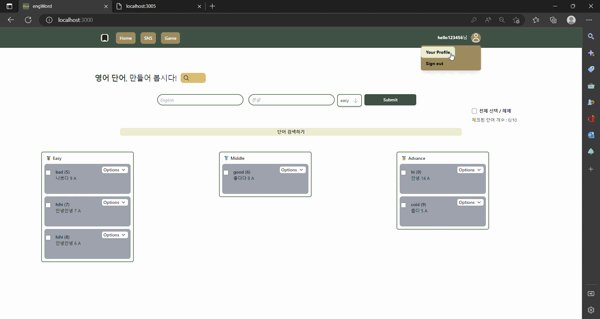
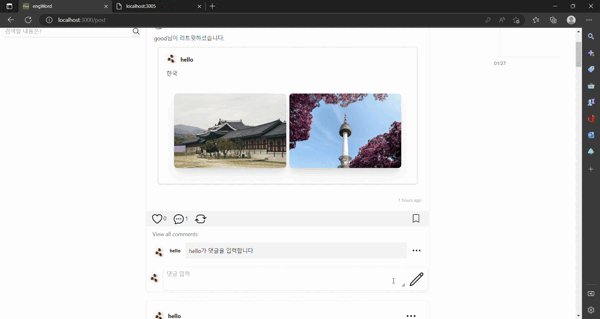
25.게시글 리트윗 & 회원가입, 로그인 페이지 로그인 값에 따라 변경

게시글 리트윗(+알림) & 로그인 전, 후 회원가입, 로그인 페이지 모습 바꾸기
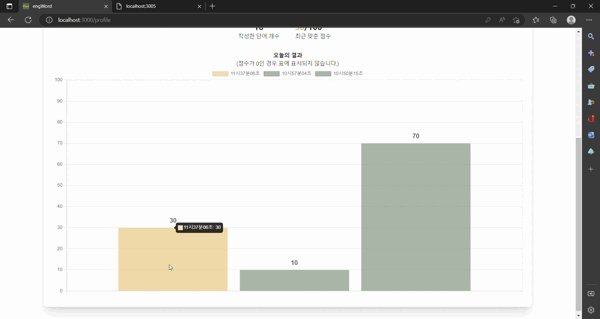
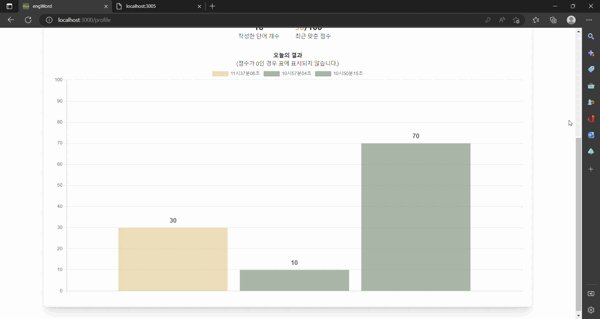
26.(수정)일주일간 생성한 단어 개수 그래프로 확인(오늘 생성한 단어도 결과에 포함)

일주일동안 생성된 단어 개수를 그래프로 확인(데이터 삭제 시 변동됨), 오늘 생성된 데이터는 내일 확인 됨
27.서버사이드 렌더링 getServersideProps 적용

서버사이드 렌더링을 pages에서 적용해보기
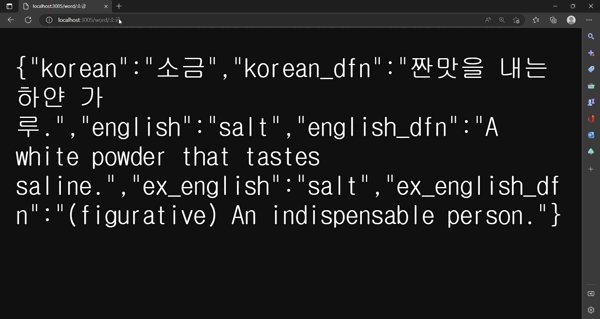
28.단어 검색 시 생기는 오류 해결(한국어 기초사전 api)

backend에서 가져온 api값을 frontend에서 보여주므로 결과 화면은 json으로 대체
29.다이나믹 라우팅으로 상세페이지 보기

동적 라우팅 만드는 과정에서 생긴 오류와 [id].js로 상세페이지 만들기
30.기존 단어 선택 시 선택지가 중복인 부분 해결(5. 단어 게임 오류)

단어 게임 진행 시 답안(영어 부분)에 빈칸 없이 단어가 나와야 함(수정)
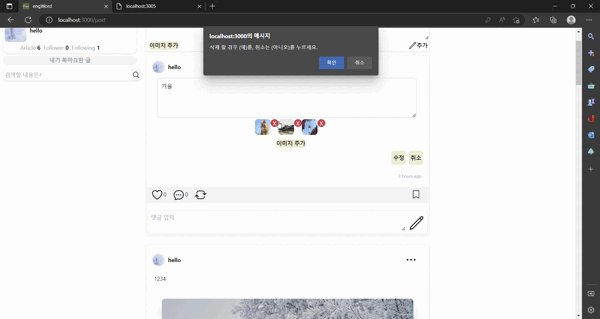
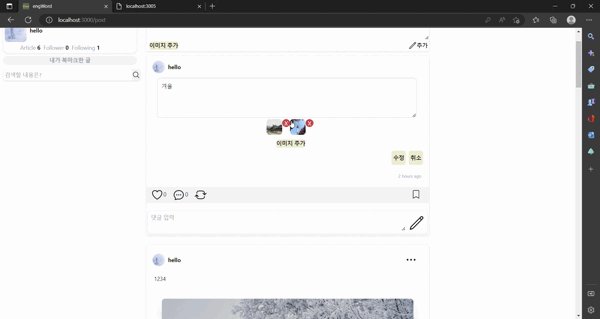
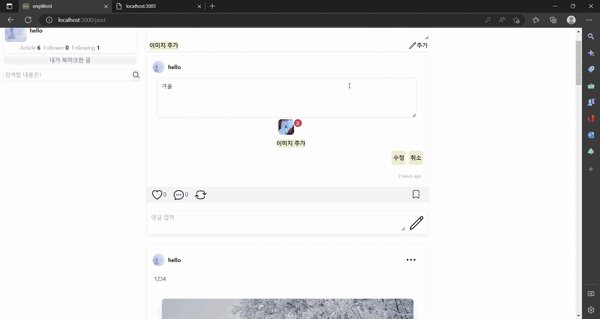
31.게시글 수정(이미지 수정 중점적으로)

게시글 수정 시 이미지 수정과 삭제를 진행
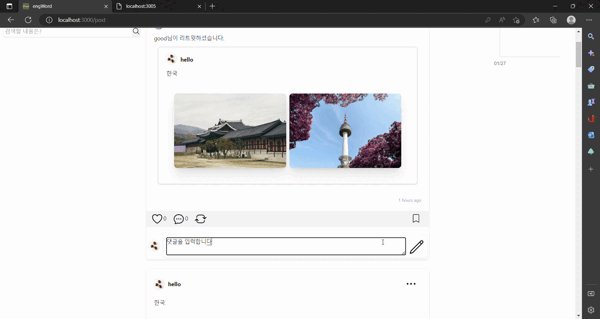
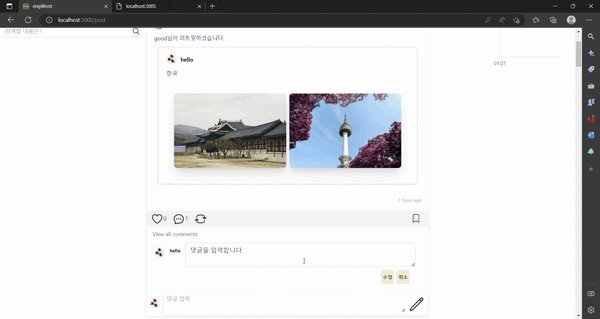
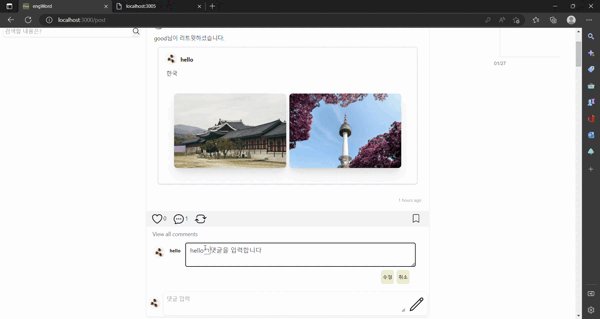
32.댓글 수정 및 삭제

배열 안에 여러 객체 있는 상황, id값으로 찾음
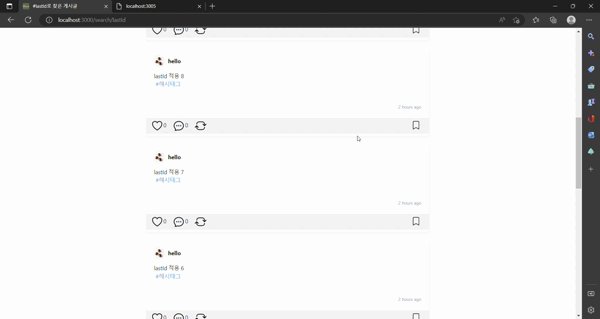
33.게시글, 해시태그 검색, useInView 사용

게시글 10개씩 불러온 후 추가적인 내용은 다시 불러오기
34.게시글 관련 오류(useCallback)

useCallback에서의 수정 및 오류 해결
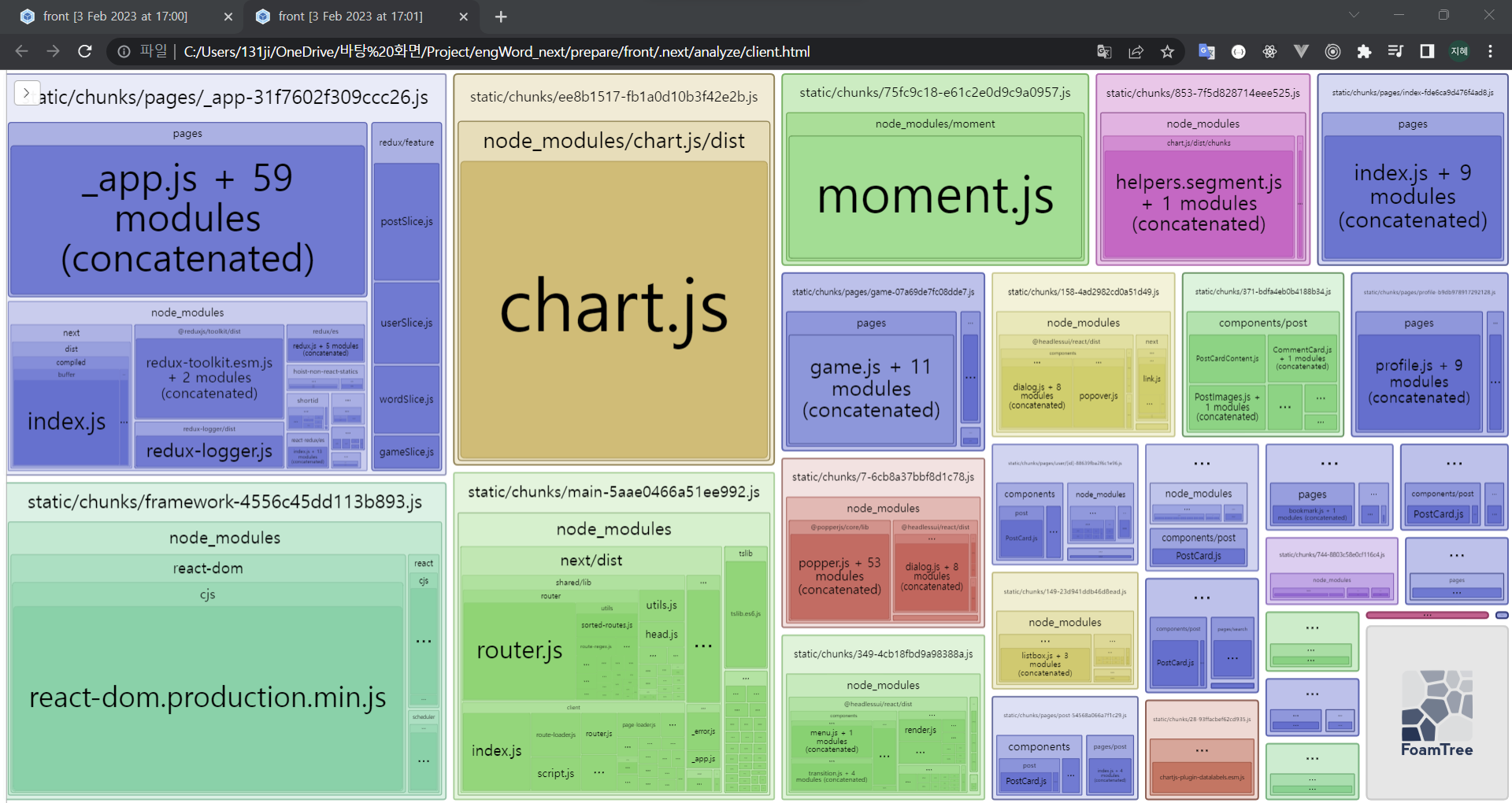
35.next build하기

npm run build를 할 경우 이미지들
36.AWS 설정

ubuntu 설정 및 mysql 연결
37.pm2 연결, 프론트 서버 배포

ubuntu에서 배포를 위해 pm2 설정 및 프론트 서버 배포
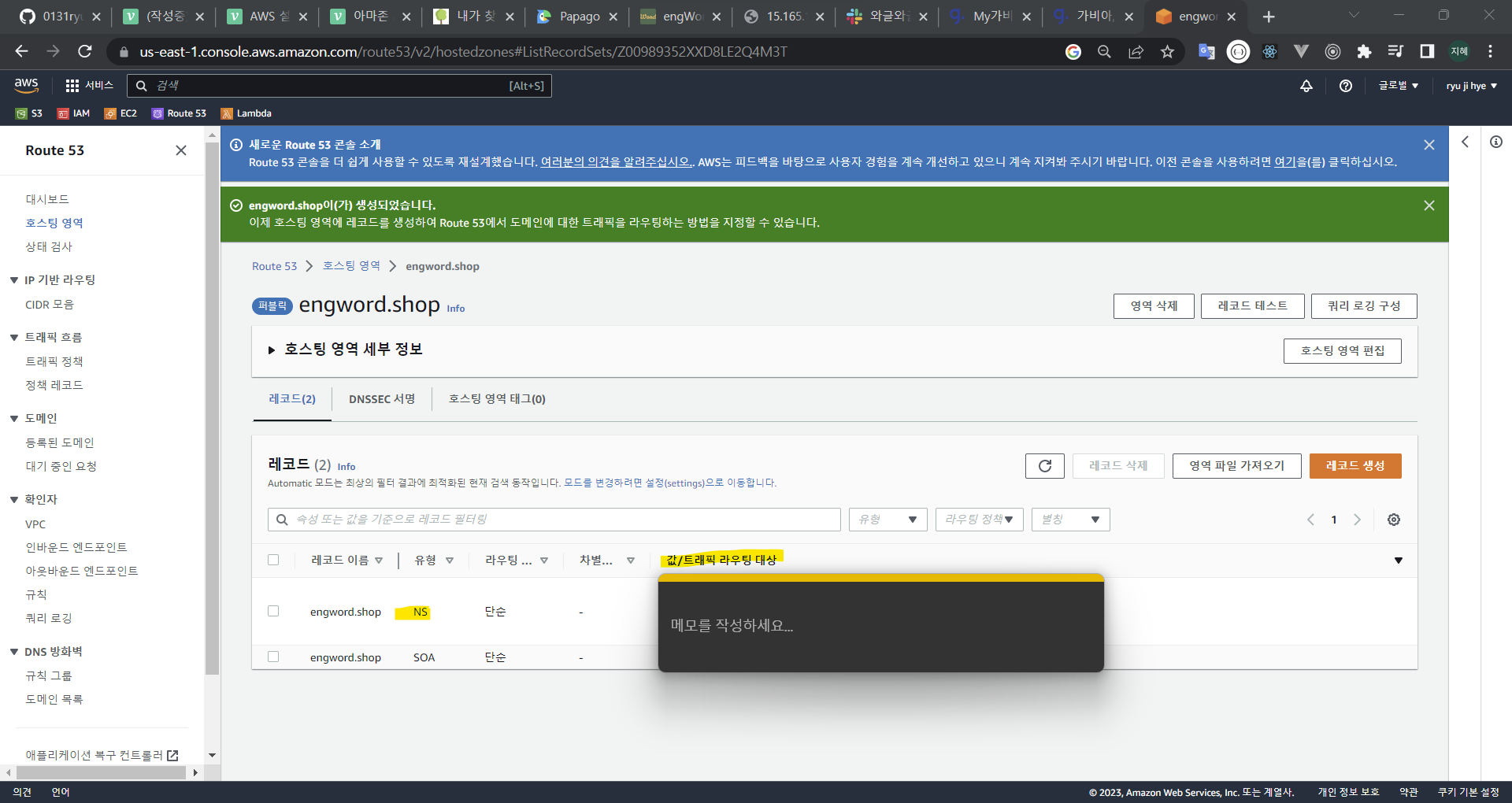
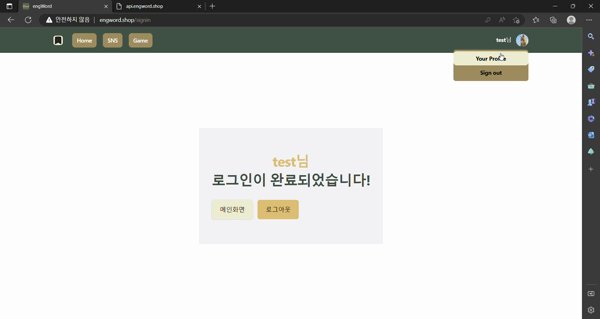
38.도메인 연결하기

AWS에서 탄력적 IP 받아오기(돈 낸다)
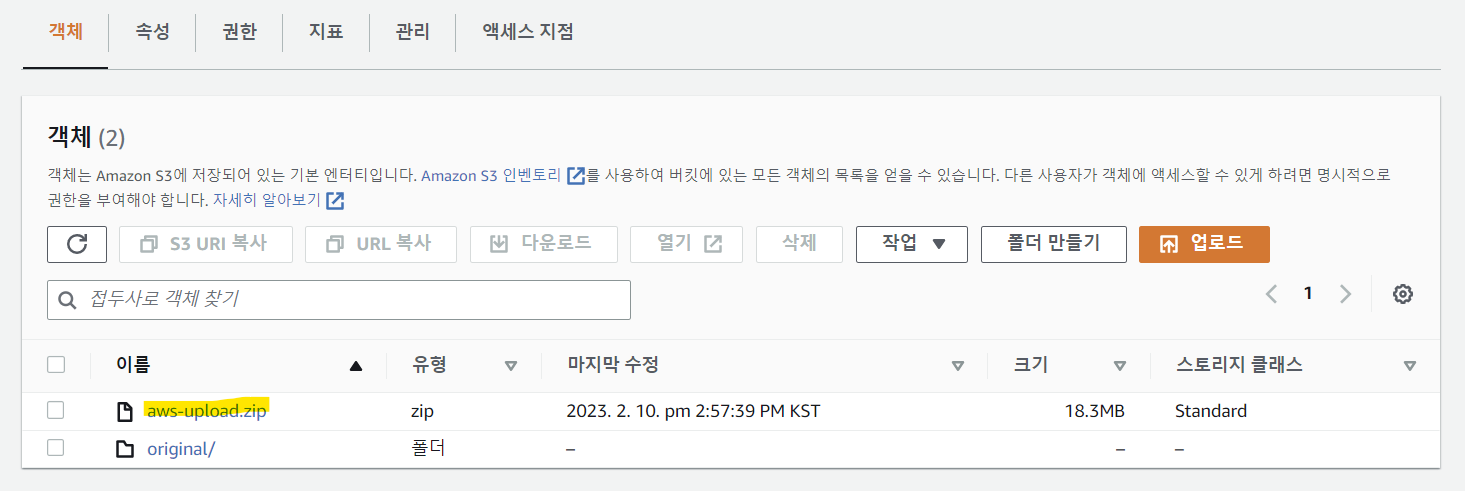
39.배포 후 S3 사용해 이미지 저장

aws-sdk와 s3로 이미지 저장
40.Lambda로 이미지 리사이징

이미지 리사이징(AWS 내 lambda 이용)
41.인스턴스 날라가 버렸다 멘탈도 날라버렸다(다시 연결함)

이 글은 AWS 인스턴스가 오류가 생겨 중지 대신 삭제를 눌러 다 날려버린 사람의 글입니다
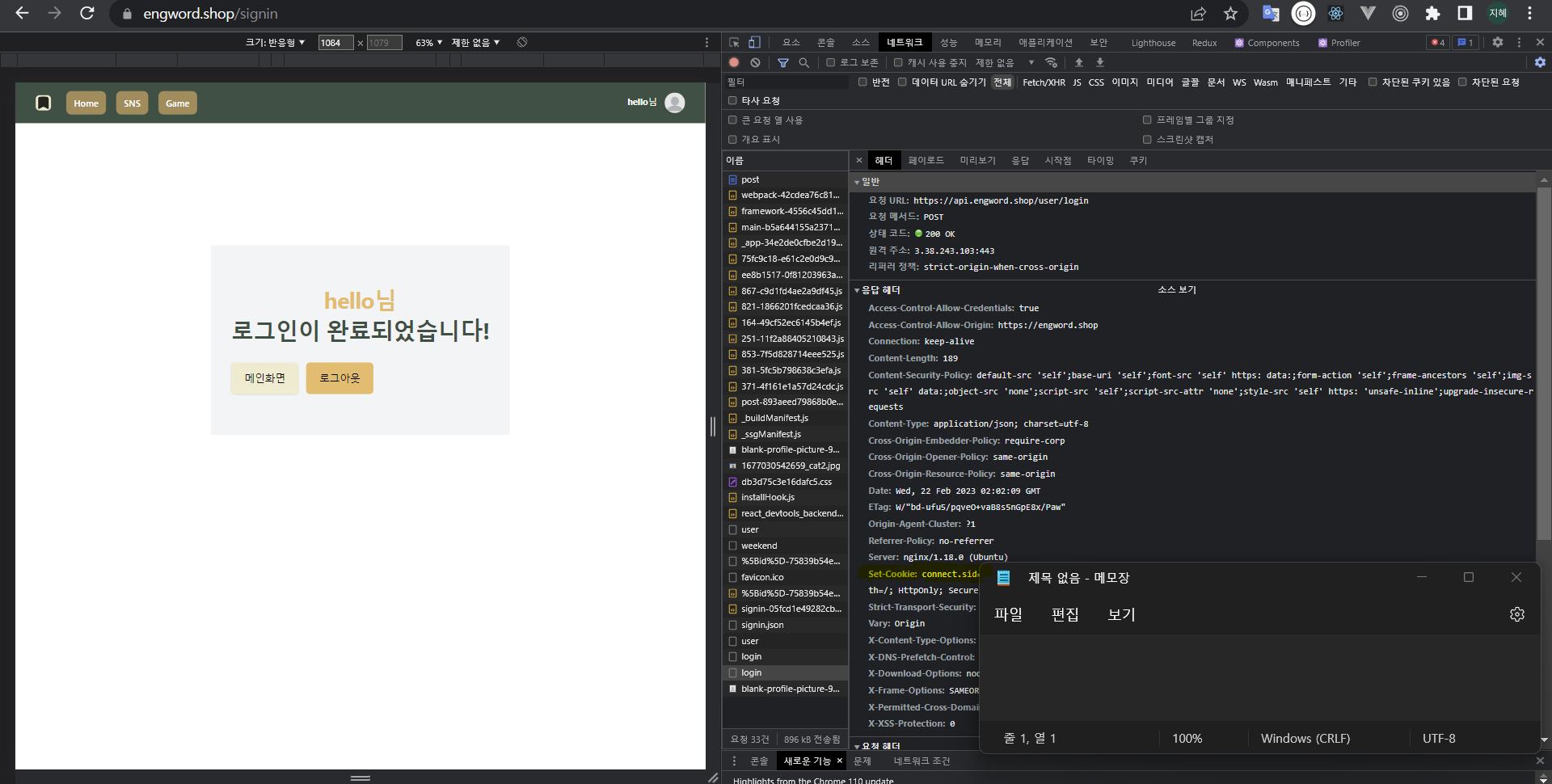
42.[배포 후]nginx 설정 후 쿠키가 전달되지 않는 경우

sever.js쪽과 nginx 설정
43.[배포 후]Client-side Exception Occurred 오류

배포 후 만나게 문제 정리