6day - Container&Presenter, Props, Export
한 파일에서 코드가 몇 백, 몇 천 줄이 넘어간다면 그 코드를 짠 나만 알아볼 수 있고 유지보수하기가 힘들다.
그래서 폴더구조를 체계화해 파일을 쪼개준다.
Container, Presenter 패턴
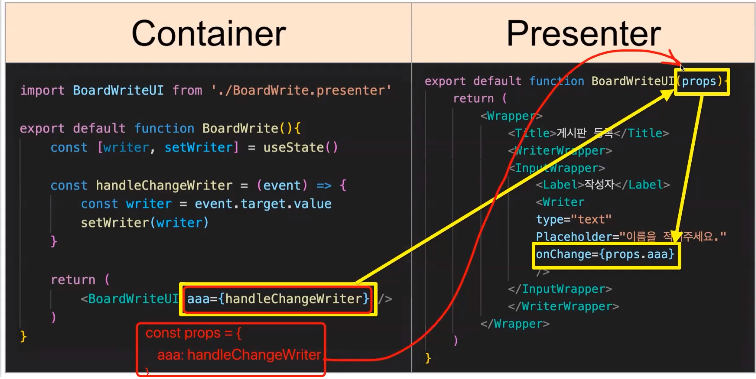
container 파일에 javascript 부분, presenter 파일에 html 부분이 들어가게 되는데, 서로 다른 파일이다 보니 값을 전달해줄 수 없다. 이럴 때 props를 이용해 전달해준다.
Props : 부모 컴포넌트가 자식 컴포넌트에게 전달해주는 변수 또는 함수.
container의 export default function... 부분을 부모 컴포넌트라고 부르고,
그 안에 있는 return 부분을 자식 컴포넌트라고 부른다.
부모 컴포넌트가 자식 컴포넌트에게 data를 넘겨줄 수 있고, 그것을 받는 이름을 props라고 한다.
리액트의 데이터 전달 방식은 단방향이기 때문에 반대로 자식 컴포넌트가 부모 컴포넌트에게 전달하는 것은 불가능하다.

파일들 간에 import, export를 할 때, 어떨 때는 import 중괄호{}를 쓰고 어떨 때는 쓰지 않는다.
export default일 때도 있고 그냥 export일 때도 있다.
이 차이는 무엇일까?
export default로 내보내면 어떤 이름으로 받아도 상관없다. (하지만 헷갈리기 때문에 같은 이름으로 써준다.)
export default로 받은 import에는 중괄호{}가 필요없다.
export는 여러 개 중에 골라서 내보낼 수 있다.
이 경우에는 골라서 받는 것이기 때문에 이름을 바꿔서 받으면 안 된다. 중괄호{}도 적어주어야 한다.
만약 한 파일에서 export, export default를 같이 사용하고 싶다면?
export const aaa = ""
export const bbb= ""
const ccc = ""
export default cccimport ccc, { aaa, bbb } from "..."default로 받아온 컴포넌트를 중괄호 바깥에 적어주면 된다.
한 파일에 있는 컴포넌트들을 전부 다 import 해오고 싶다면?
import * as S from "..."앞에 *을 적어주면 export된 컴포넌트들이 전부 다 S에 담기게 된다.
<S.Button> 이런 식으로 앞에 붙여주면 된다.