router는 페이지를 이동시켜주는 도구이다.
router를 사용하기 위해서는 useRouter가 필요하다.
router.push("이동할 페이지 주소")
이렇게 뒤에 .push를 붙여주면 된다.
router를 사용하기 위해서는 import를 해와야 한다.
import { useRouter } from "next/router"
next는 react의 업그레이드 버전이라고 보면 된다.
const { data } = useQuery();
useQuery는 useState와 다르게 중괄호{}를 쓴다.
useMutation과 useQuery는 조금 다르다.
useMutation은 우리가 함수를 만들어서 실제 실행시키고 싶을 때 실행시켰다.
즉, useMutation() 하지 않는 이상 실행이 안된다.
하지만 useQuery는 페이지에 들어오자마자 자동으로 실행이 된다. 그래서 undefined가 뜬다.
그러면 async/await를 해주면 되지 않을까 생각할 수 있지만 그렇게 된다면, 응답을 기다리는 동안 화면에는 아무것도 보이지 않는다.
비동기적으로 작동하게끔 일단 요청을 해서 undefined인 상태로 아래 코드를 실행시켜주어야 한다.
그러면 아래 코드가 먼저 화면에 그려지게 되고, 잠시 후 데이터를 받아오고 나면 코드가 다시 한 번 실행된다.

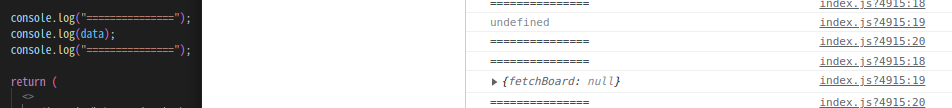
console.log를 확인해보면 두 번 실행된 것을 알 수 있다.
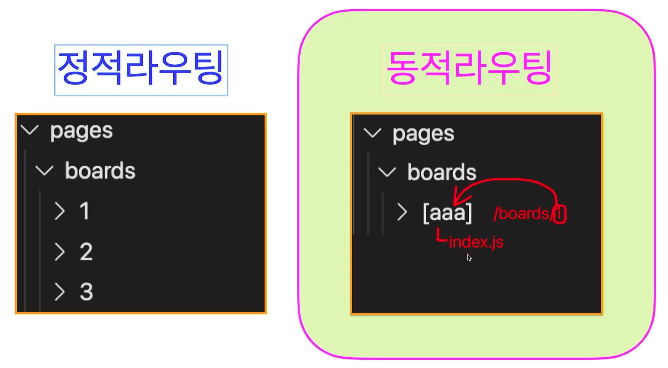
Routing의 종류
정적라우팅(Static-Routing)
페이지, 폴더 하나하나 만들어줘야 하는 방식이다.
동적라우팅(Dynamic-Routing)
대괄호[]로 감싸진 폴더를 하나 만들어주면,
폴더는 대괄호를 만나는 순간 다르게 작동한다.

대괄호 안은 변수라고 생각하면 된다. 주소 boards/ 뒤에 아무 값이나 입력해도 대괄호 안의 index.js로 접속이 된다.
그리고 index.js 안에서 변수에 담긴 값을 꺼내볼 수가 있다.
그 값은 내가 주소 boards/ 뒤에 입력한 값이다.
그래서 page1, page2, ...page100 이런 식으로 하나하나 만들어 줄 필요없이 [] 뒤에 페이지를 입력해주면 그 페이지로 이동할 수가 있다.
그 변수는 router를 이용해 꺼낼 수 있다.
const router = useRouter(); router.query = { aaa: 1}
router는 페이지 이동의 기능만 있는 것이 아니라 현재 페이지를 보거나, 현재 페이지에 있는 데이터를 가져올 수 있기 때문에 우리가 입력한 주소 안에 있는 값을 가지고 오는 기능도 이 router가 해준다.
조건부 렌더링(Conditional Rendering)
조건부 렌더링에는 세 가지 방식이 있다.
- 삼항연산자
{data ? data.fetchBoard.writer : "loading..."}data가 있으면 : 앞에 값을 보여주고, data가 없으면 : 뒤의 값을 보여달라는 의미이다.
- && 연산자
{data && data.fetchBoard.writer}data가 없을 경우 undefined를 반환해준다.
&& 연산자는 앞의 값이 true일 때 뒤의 값을 보여주는데, 앞의 값이 false일 때 뒤의 값을 보여주는 경우도 있다.
?? 연산자는 앞의 값이 빈 값이면 뒤의 값을 보여주고,
|| 연산자는 앞의 값이 false일 때 뒤의 값을 보여준다.
- 옵셔널 체이닝(Optional-Chaining)
{data?.fetchboard.writer}기존의 && 연산자 코드를 간결하게 사용하는 연산자이다.
위의 삼항연산자, && 연산자와 똑같은 기능을 한다.
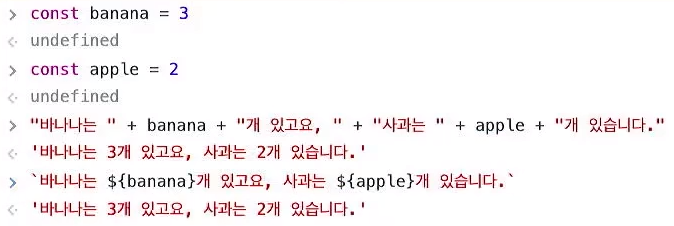
템플릿 리터럴(Template Literals)

문자열 안에 변수를 입력할 때 문자열을 큰따옴표""로 감싸주고 +를 일일이 적어주어야 하는 번거로움이 있다.
이것을 해결할 수 있는 방법이 템플릿 리터럴이다.
백틱(``)으로 문자열을 감싸주고 변수는 중괄호{} 안에 넣어주면 코드의 길이가 짧아지고 보기에도 편하다.
try ~catch
try/catch문을 사용하면 예상치 못한 에러가 발생했을 때 응답을 지정해줄 수 있다.
try { 시도하고 } catch (error){ 여기로 가라(error.message) }
만약 try 부분의 코드 중 한 줄이라도 에러가 나면 그 아래 코드들은 전부 무시되고 바로 catch가 실행된다.
에러 메세지를 보고 어느 부분에서 에러가 발생했는지도 알 수 있다.