두 컴퓨터가 데이터를 주고 받기 위해서는 http라는 길을 사용한다.
프론트엔드 컴퓨터가 백엔드 컴퓨터에 요청(request)을 하면, 백엔드 컴퓨터는 검증 후 DB에 저장한다. 그리고 결과를 받아서 응답(response)해준다.
비동기 통신
서버 컴퓨터가 작업이 끝날 때까지 기다리지 않는 통신.
동기 통신
서버 컴퓨터가 작업이 끝날 때까지 기다리는 통신.
예를 들어 게시글을 등록하고 완료되는 데에 0.013초가 걸린다고 할 때, 등록한 게시글을 불러오는 데 걸리는 시간이 0.002초라면 아직 게시글이 등록되기 전이라 요청 오류가 발생한다.
등록요청을 보내놓고 응답이 끝난 후에 요청을 해야 데이터를 데이터베이스에서 꺼내올 수 있다.
그러면 전부 동기 통신으로 하면 되지 않을까?
비동기는 요청들이 서로 기다릴 필요가 없을 때, 동시에 여러 가지 일을 할 때 사용한다.
이미 등록된 여러 API들을 불러와서 화면에 띄워줄 때 서버에 요청(등록, 수정, 삭제 등) 저장이 될 때까지 기다리지 않고 다른 작업을 진행한다.
javascript는 기본적으로 동기적으로 작동한다.
axios 등의 외부 설치 라이브러리들은 비동기적으로 작동한다.
const data = axios.get(http://koreanjson...) console.log(data)
koreanjson의 데이터가 변수에 담아진다.
그리고 console에 찍힌다.
그런데 axios는 비동기라 결과를 기다리지 않고 바로 아랫줄 console.log로 넘어가버려서 출력된 data 안에는 Promise라는 결과가 뜬다.
언젠가 데이터를 보내주겠다는 약속.
이러한 문제를 해결하기 위해 비동기를 동기로 바꿔주는 명령어를 사용하는데, 그것이 바로 await/async이다.
await를 하나의 함수로 감싸주고 그 함수 바깥에 async를 적어준다.

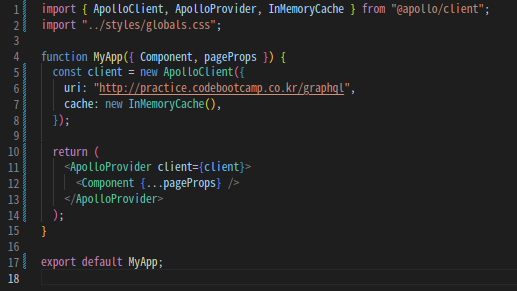
_app.js는 세팅파일이다.
이 파일에서 세팅해주면 모든 파일에 다 적용이 된다.
app.js 안의 <_Component />는 내가 접속한 페이지를 의미한다.
페이지도 하나의 큰 컴포넌트!
<Component />를 <ApolloProvider>로 감싸주어서 모든 페이지에 uri에 입력된 주소가 적용되게 하겠다는 의미이다.
index.js 파일이 <Component />로 들어가 합쳐져서 실행되는 것은 MyApp()이다.

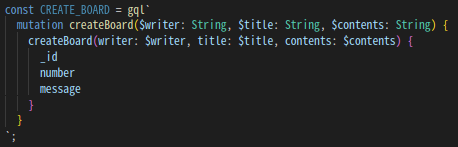
앞에 $가 붙으면 변수를 의미한다.
그 위에 변수의 타입을 적어주어야 한다. (String)

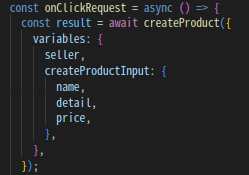
변수는 variables에 넣어준다.
variables가 $ 역할을 하기 때문에 $은 빼고 적어준다.