emotion에도 props를 전달할 수 있다.
어떤 태그를 클릭하거나 하는 이벤트가 일어날 경우 props를 주어 css를 변경해줄 수 있다.

작성자, 제목, 내용을 모두 입력했을 때 버튼의 색이 바뀌게 해주려면

일단 state를 false값으로 하나 만들어준다.
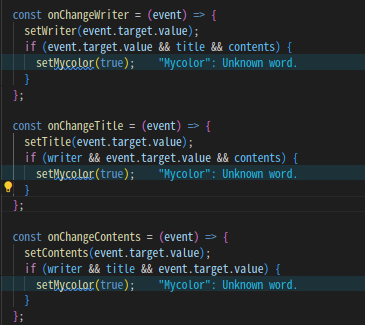
return 부분에
mycolor={mycolor}적어주고,

if문으로 조건을 달아준다.
emotion.js에서도 컴포넌트에 함수를 만들어준다.
백틱``안에 감싸져있기 때문에 백틱 안에서 javascript를 불러오기 위해 ${}를 사용해준다. (템플릿 리터럴)
export const BlueButton = styled.button`
font-size: ${(props) => props.rrr};
background-color: ${(props) => (props.zzz ? "yellow" : "default")};
`;setState의 동작 원리
const [count, setCount] = useState(0)
function onClickCountUp() {
setCount(100)
}
return (
<>
<div>{count}</div>
<button onClick={onClickCountUp}>
카운트 올리기</button>
</>
)버튼을 클릭했을 때 setCount가 실행되면서 바로 숫자가 100으로 바뀌는 것이 아니라, 먼저 기존에 count에 들어있던 값(0)과 비교를 한다.
비교 후 값이 같다면 작동하지 않고, 같지 않다면 변경을 해서 count가 100으로 바뀐다. 그리고 나서 hook들을 제외한 코드들이 다시 실행된다.
count가 100으로 바뀌었다고 해서
<div>{count}</div>도 바로 100으로 바뀌는 것이 아니다. 0 -> 100으로 바뀐 것이 아니라 사실 100으로 화면이 다시 그려진 것이다. 이것을 리렌더링이라고 한다.
setState는 임시저장공간에 다음에 바뀔 state를 기록했다가 코드가 끝날 때 한번에 리렌더링한다.
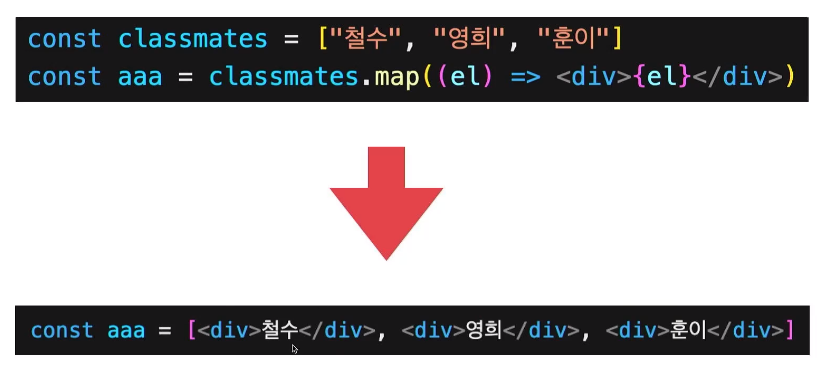
map

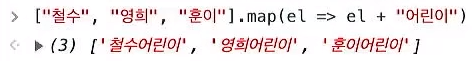
map은 배열의 내장함수이기 때문에 배열과 함께 사용해야 하고, 배열 안의 갯수에 따라 그 하나하나에 똑같은 로직을 반복시킨다.
화살표 함수에서 코드가 한 줄이라면 소괄호가 생략도 가능하다.

코드가 한 줄 이상이거나 return값이 들어있을 경우에는 생략이 불가능하다.
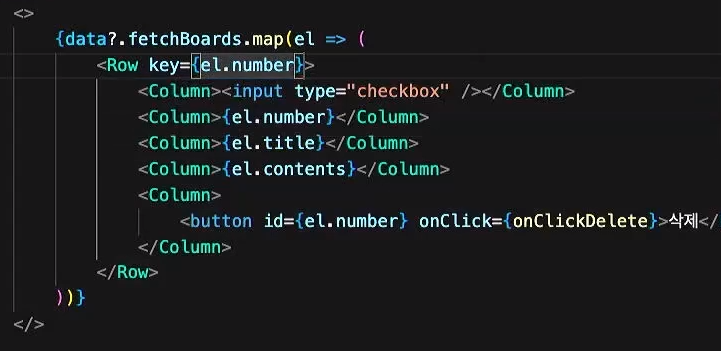
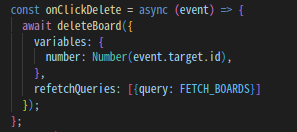
refetchQueries
게시글 삭제 버튼을 누르면 api 요청이 들어가서 DB에서 삭제가 된다. 하지만 화면에는 게시글이 그대로 남아있다. 이 때, 삭제가 되고 나서 fetchBoard를 다시 해주어야 화면에 반영이 된다.

체크박스에 체크를 하고 삭제 버튼을 누르면 게시글은 삭제된 것이 이제 화면에 잘 반영이 되지만 체크된 부분은 그대로 남아있다.
이것을 해결하기 위해 중복되지 않는 값(게시물의 number)을 key로 준다.