open-api
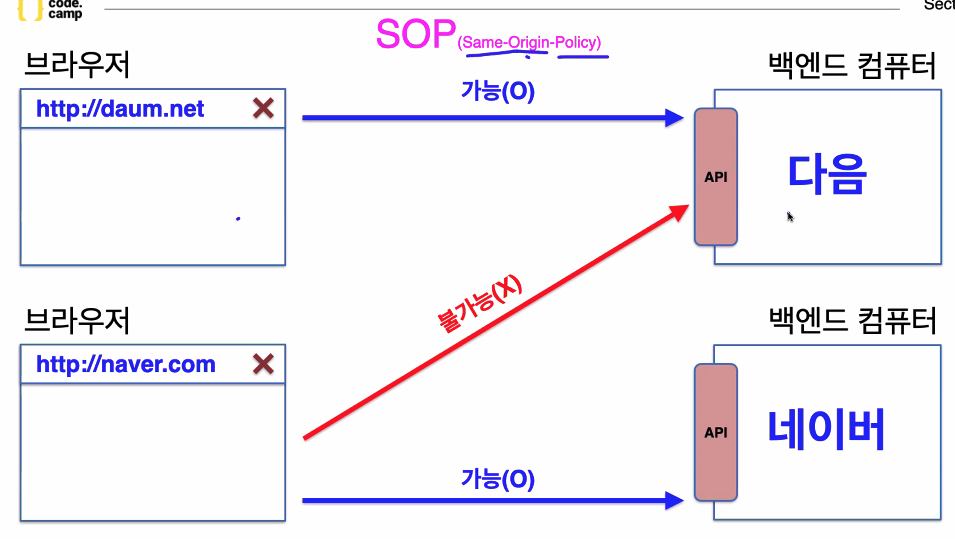
기존 : SOP
-> 동일 출처(Same Origin)에서만 접근이 가능한 정책
두 URL의 Port(명시한 경우), Protocol, Host가 모두 같아야 Same Origin!
웹서비스가 활성화 된 이후, Cors
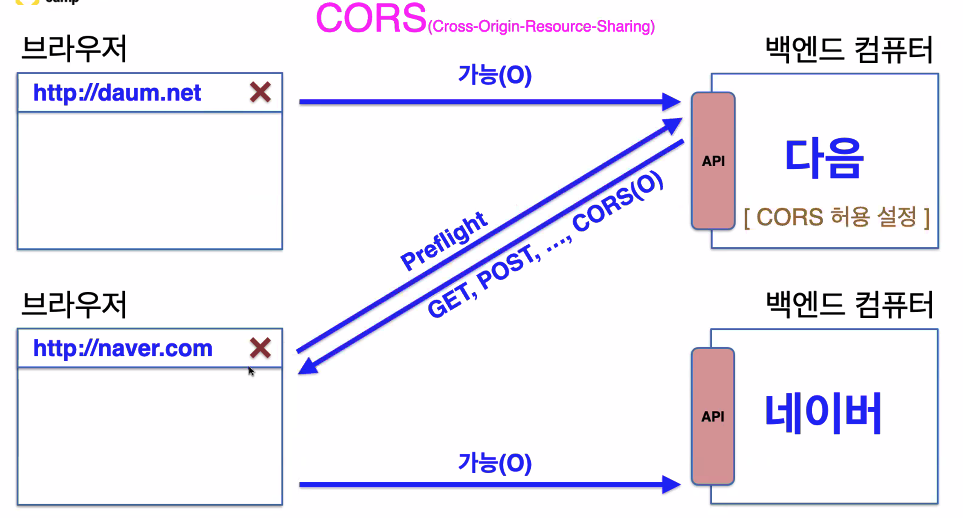
CORS란 웹페이지상에서 자바스크립트를 이용하여 XHR(XMLHttpRequest)을 다른 도메인으로 발생 시킬 수 있도록 해주는 기능.
브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원한다.(resource데이터 공유가능)
- Cors 허용
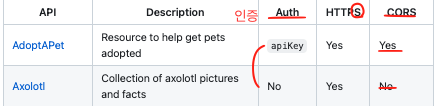
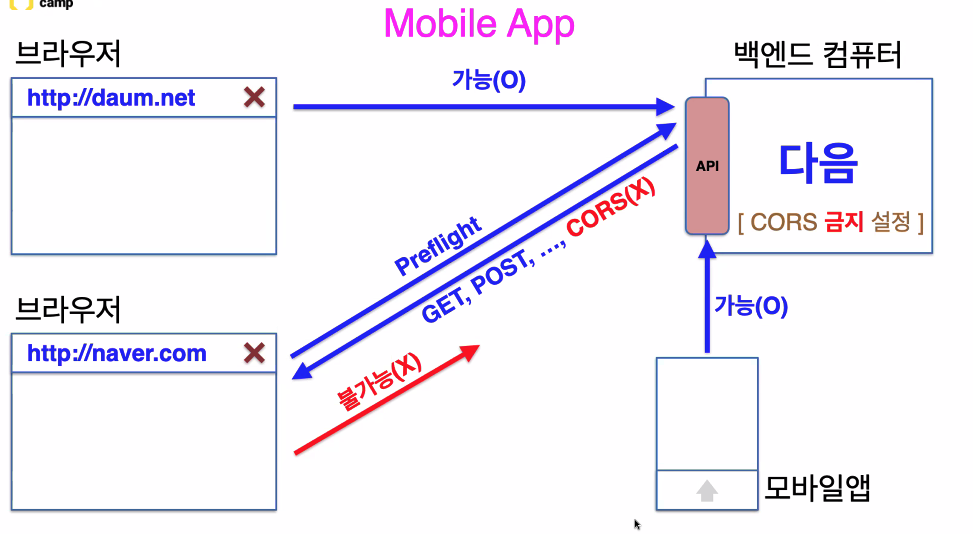
-> cors요청 했을 때 cors yes(허용)인 신뢰할 수 있는 사이트들은 공유가 가능하다(openAPI요청가능)
단, 콜스요청 시 규칙이 있음.
만약 다음에서 네이버로 요청한다고 하면 요청이 바로 들어가는 것이 아닌,
요청을 하기 전에 사전요청을 보내는데 이것을 preflight라고 한다.
백엔드에서 응답을 주면 (cors:true 하면 모든 출처에 대해 다 허용하는 것!)
그 중에 get,post방식만 가능하다고 알려줌.
다음과 쿠팡만 하고 싶다면
cors:["다음","쿠팡"]
- Cors 금지
-> cors가 no인 애들은 요청하면 에러가 뜬다!
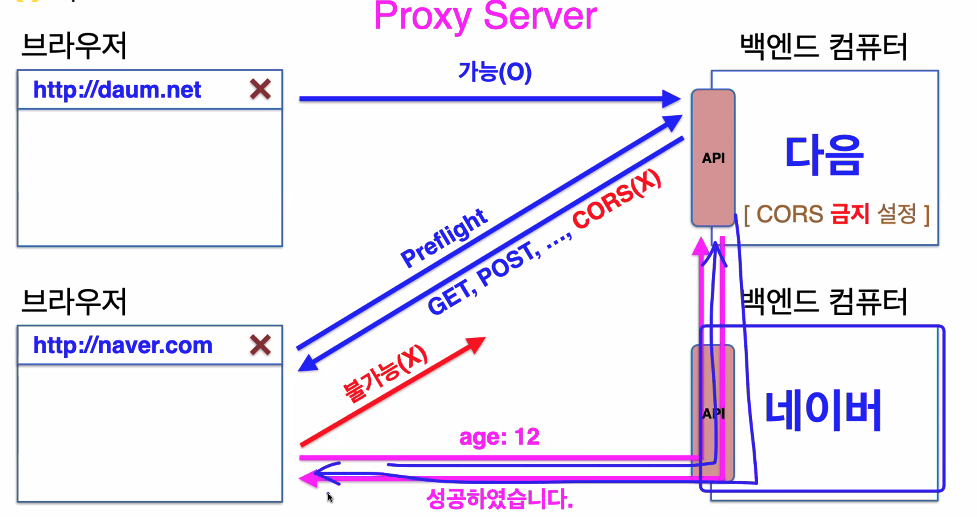
따라서 우회해서 가져와야 함. 이때 우회를 하도록 지나오는 백엔드컴퓨터가 프록시(대리인) 역할!
어차피 우회할 거 이런 보안정책이 있는 이유?
백엔드를 보호하는게 아닌 브라우저를 보호하기 위한 것임!
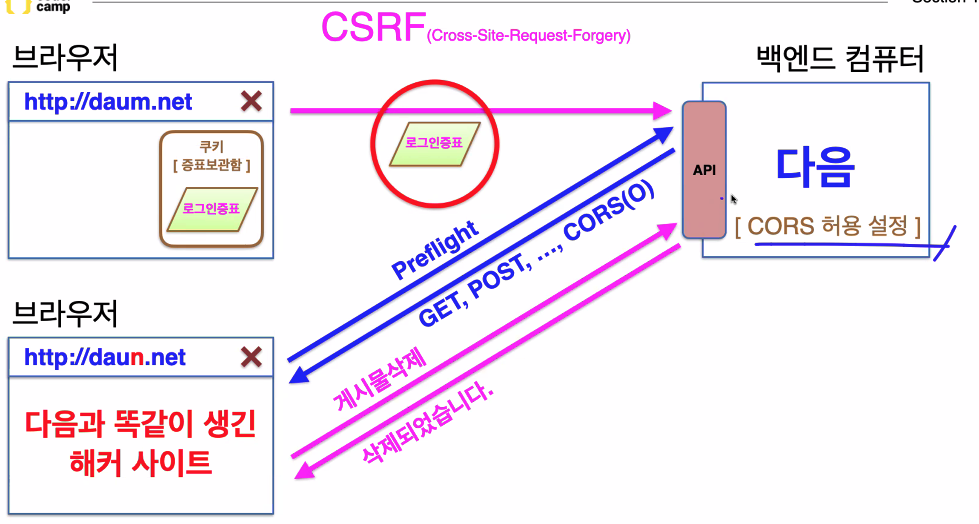
이 부분을 위해서는 브라우저의 쿠키에 대해 이해할 필요가 있다.
쿠키에 로그인 증표 저장됨
쿠키에 누구한테 받아왔는지도 저장되있음.
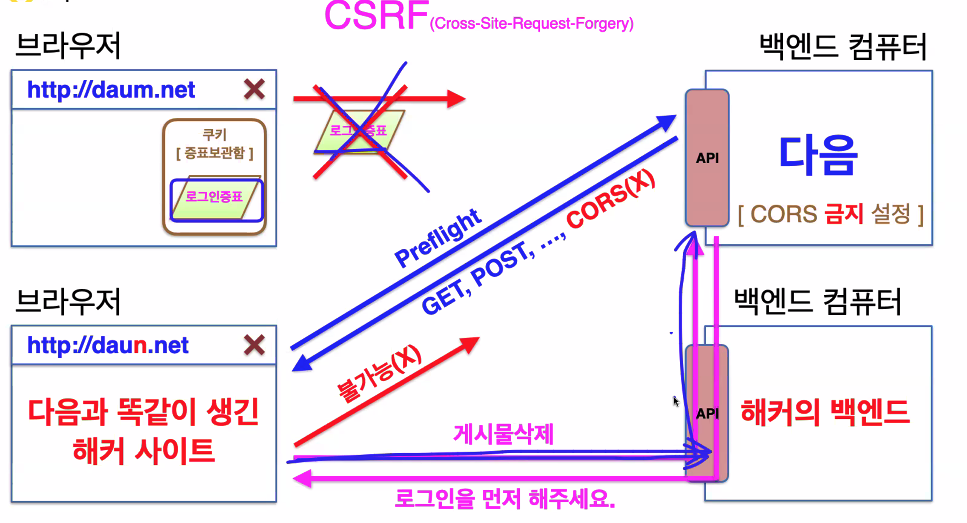
이 방식의 문제점!
그 증표가 쿠키에 기록과 함께 저장되있음.
브라우저에서 못나가게 막아야 함!