
💡 Node.js에서 JS 실행하기
브라우저를 키지 않고 실행하는 방법!
[실습]
1. 파일만들기(확장자js)
2. 내용작성
3. 터미널에 node 파일명 입력
💡 Node.js에서 TypeScript 실행하기
- 명령어 :
yarn add typescript --dev
@tsconfig/recommended 에서
tsconfig.json에 아래 내용 입력{ "compilerOptions": { "target": "ES2015", "module": "commonjs", "strict": true, "esModuleInterop": true, "skipLibCheck": true, "forceConsistentCasingInFileNames": true, "experimentalDecorators": true }, "$schema": "https://json.schemastore.org/tsconfig", "display": "Recommended" }-> 설치했지만 에러남. 이유는?
node는 자바스크립트 실행기이기 때문에 타입스크립트를 실행할 수 없음.
따라서! TS 실행 프로그램인 ts-node를 설치!
- 방법
- ts-node를 컴퓨터전역에 설치한다.
스크립트 태그에 작성해서 yarn 해주면 명령어가 바뀜!- node-modules안의 ts-node로 실행시키기
- 명령어 :
yarn add ts-node
💡 프로젝트와 데이터 베이스 연결실습
✅ typeORM 설치
: typeORM을 이용해 데이터베이스와 백엔드를 연결
- 명령어 :
yarn add typeorm->yarn add pg
(pg는 typeorm이 postgres와 연결하기 쉽게 도와주는 라이브러리)
✅ TypeORM을 만들어서 type 지정해주기
//entities 만들어주기 _ 새로운 타입스크립트파일을 만들어 주세요 import { BaseEntity, Column, Entity, PrimaryGeneratedColumn } from "typeorm"; //@ -> 데코레이터(타입 오알엠에게 테이블임을 알려주는 함수) @Entity() export class Board extends BaseEntity { @PrimaryGeneratedColumn("increment") number!: number; //entity의 속성을 테이블 칼럼으로 표시 @Column({ type: "text" }) writer!: string; @Column({ type: "text" }) title!: string; @Column({ type: "text" }) contents!: string; }
- @PrimaryGeneratedColumn
자동생성되는 ID값을 표현하는 방식으로 2가지 옵션을 사용할 수 있도록 도와준다.increment: AUTO_INCREMENT를 사용해서 1씩 증가하는 ID를 부여한다.(기본 옵션)
uuid: 유니크한 uuid를 사용할 수 있다.✅ index.ts만들어서 데이터베이스(postgreSQL)와 백엔드 연결해주기
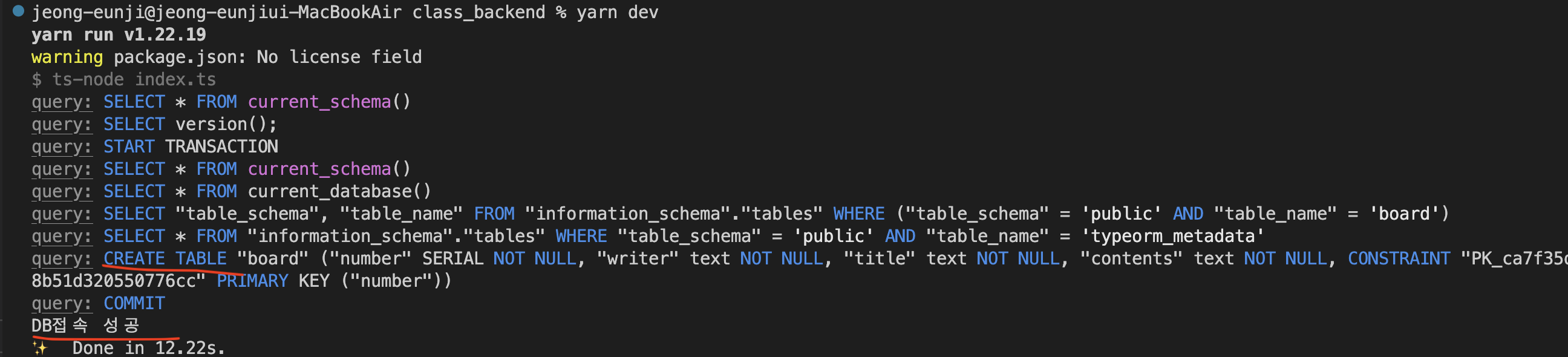
import { DataSource } from "typeorm"; import { Board } from "./Board.table"; const AppDataSource = new DataSource({ type: "postgres", host: "3*.**.***.***", //DB가 있는 컴퓨터의 IP 주소 port: 5***, // DB가 있는 컴퓨터의 port username: "postgres", password: "postgres2022", database: "postgres", entities: [Board], synchronize: true, logging: true, }); AppDataSource.initialize() .then(() => { console.log("DB접속 성공"); }) .catch((error) => { console.log("DB접속 실패"); console.log("원인 : ", error); });
💡 DBeaver 연동(DB관리프로그램)
: 테이블구조를 class 형태로 만든다.
자동으로 해당 클래스가 DB로 넘어가고
DB에 Board테이블이 만들어진다.
Board테이블 안에 뭐가 있는 지 보여주는 데이터베이스 관리프로그램이 있다.
그것이 DBeaver!
-> DBeaver DB설치된 컴퓨터에 접속해서 테이블 잘 만들어졌는지 확인하기