🏷️ 목차
- @Decorator 데코레이터
- ApolloServer 셋팅
- 서버와 포트 이해
- CPU/RAM/DISK
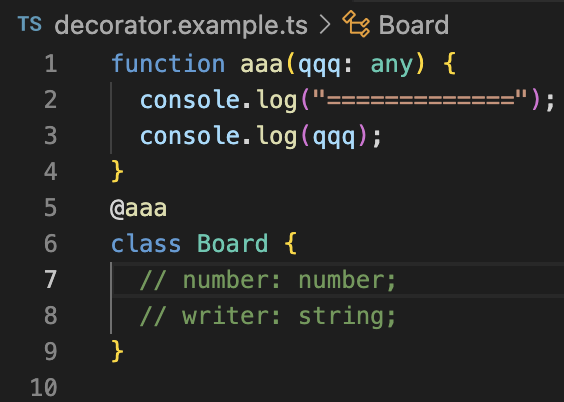
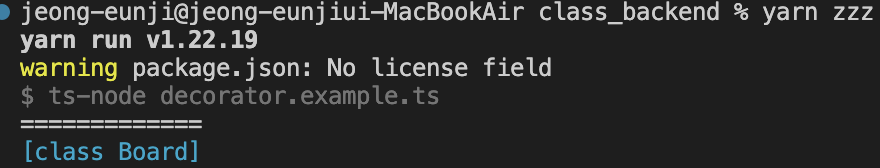
💡 @Decorator 데코레이터
[실습]
-> aaa함수로 Board만들기
💡 ApolloServer 셋팅
데이터베이스와 연결한 백엔드를 브라우저에서 항상 요청할 수 있도록 백엔드 서버를 24시간 열어두는 과정이 필요함.
이 과정을 도와주는 ApolloServer!
- 사이트
apollo server
npmjs
- 설치
- yarn add graphql
- yarn add @apollo/server
- 아폴로 서버 생성하는 법
1.resolver (API)
2.typeDefs (API Docs)
->기본 API 틀 생성 및 서버 열어두고 브라우저 요청 기다리기
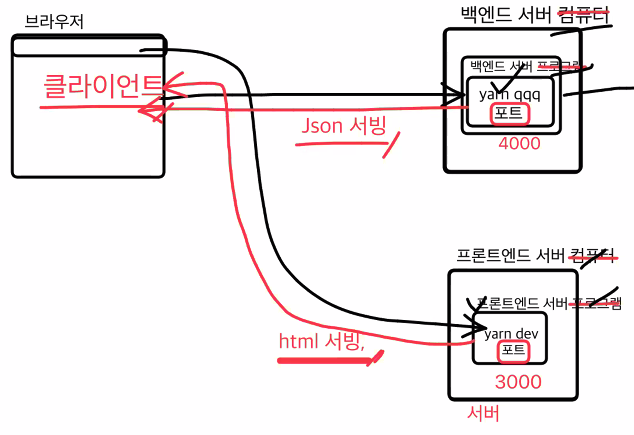
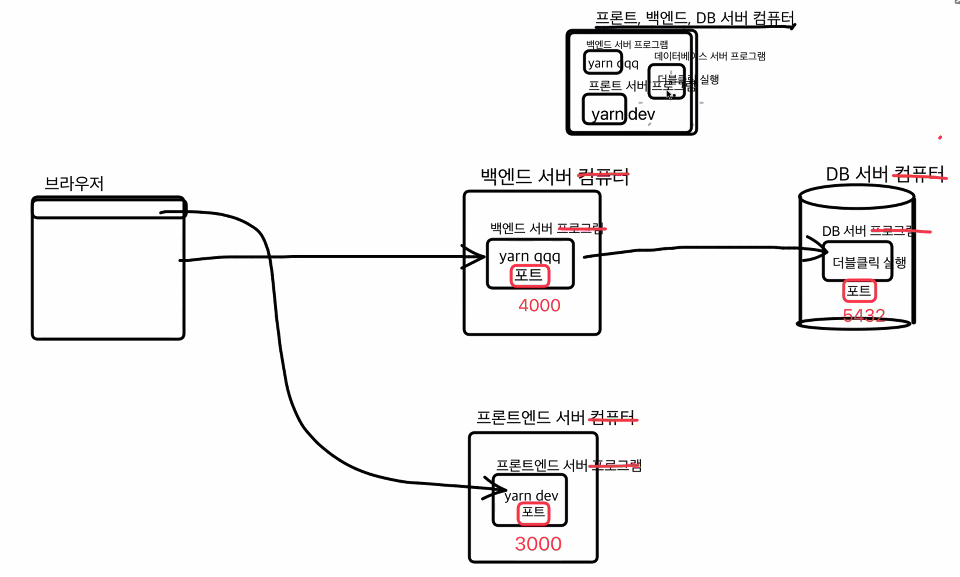
💡 서버와 포트 이해
- api와 api-docs를 바탕으로 서버를 만들어줌.
-> 함수를 채우는게 api의 주목적!
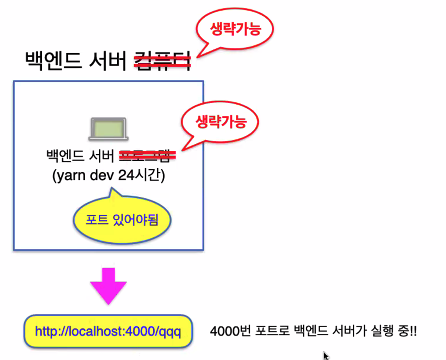
- 그 서버프로그램을 어디로 접속했는지 url로!
-> 프론트엔드 서버의 기본포트 3000, -p 3001해서 바꿀 수 있음!
-> 네이버 같은 곳은 왜 port가 없을까?
생략된 것 뿐, 포트가 반드시 있음!
http : 기본포트 80 http://naver.com:80
https(secure):기본포트 443
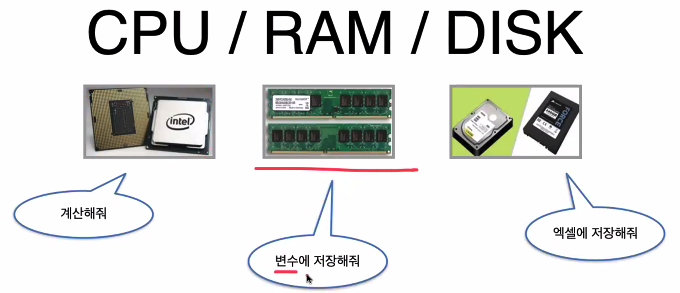
💡 CPU/RAM/DISK
✅ CPU (Central Processing Unit)
- 중앙처리장치
- 프로그램 실행시키기 위한 명령어를 읽고 정보처리 및 계산 / 연산에 최적화
- 프로그램간의 밸런싱을 조절해 실행.
- 속도가 가장 빠르지만 저장공간은 가장 적다
- CPU 가 없으면 프로그램을 관리할 주체가 없어지기 때문에 돌아가지 않는다.
- CPU 높으면 로직 처리 속도 향상됨
✅ RAM (Random Access Memory)
- CPU가 계산을 하기 위해선 정보가 필요한데 CPU의 저장공간이 적어 한계가 있음. 따라서 정보를 기억하는 역할을 하는 메모리가 생김! 메모리의 종류에는 램(RAM), 롬(ROM)
- RAM은 임시저장장치,
- CPU가 DISK에서 정보를 바로 가져오기엔 속도가 엄청 느리다. 이때, CPU가 정보를 처리하는데에 있어서 필요한 부분을 DISK에서 미리 가져와 사용할 수 있게 도와주는 중간역할을 한다!
- 전원 꺼지면 안에 있는 정보 사라짐(휘발성)
✅ DISK
- 정보의 양이 많아져 용량이 커짐에 따라 저장공간이 많은 DISK에 저장을 한다.
- 전원이 껏다켜도 반영구적으로 정보를 저장(비휘발성)
- 속도는 느리고 저장공간은 크다
다양한 api 요청을 받을 수 있는 방법
1. 램업그레이드
2. 노트북 여러대 사용 -> 요청분산! load balance