[실습 section13-03]
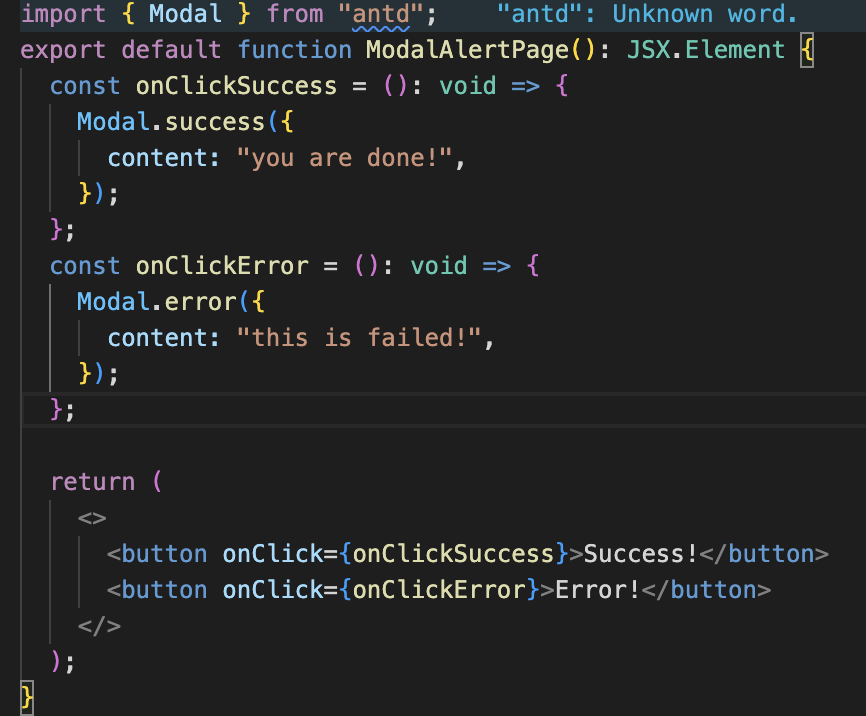
기존의 alert()를 사용해 경고창을 구현했다면 라이브러리의 Modal을 이용해보자!
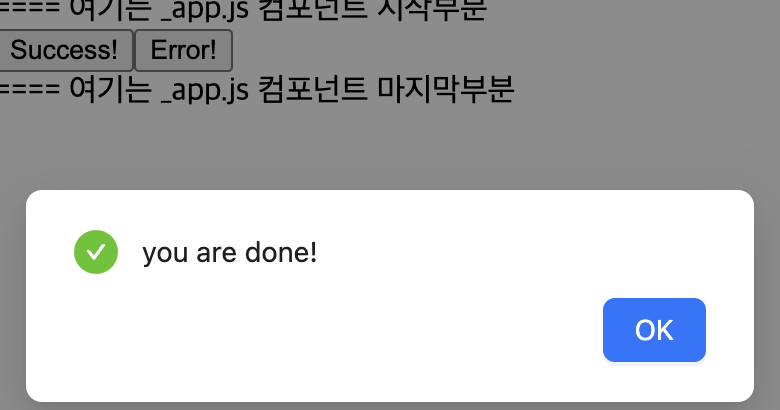
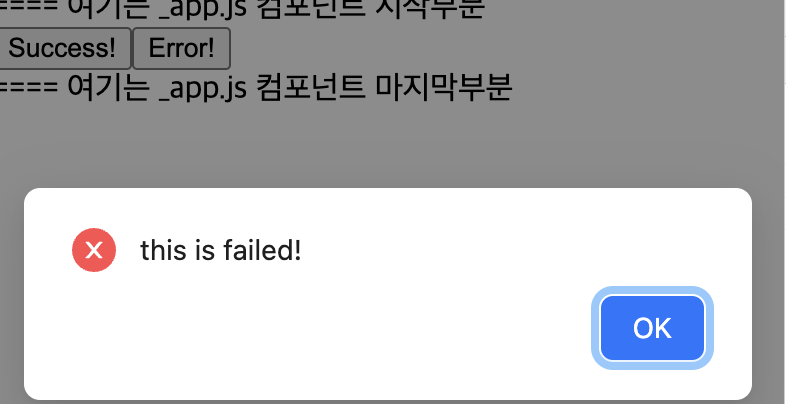
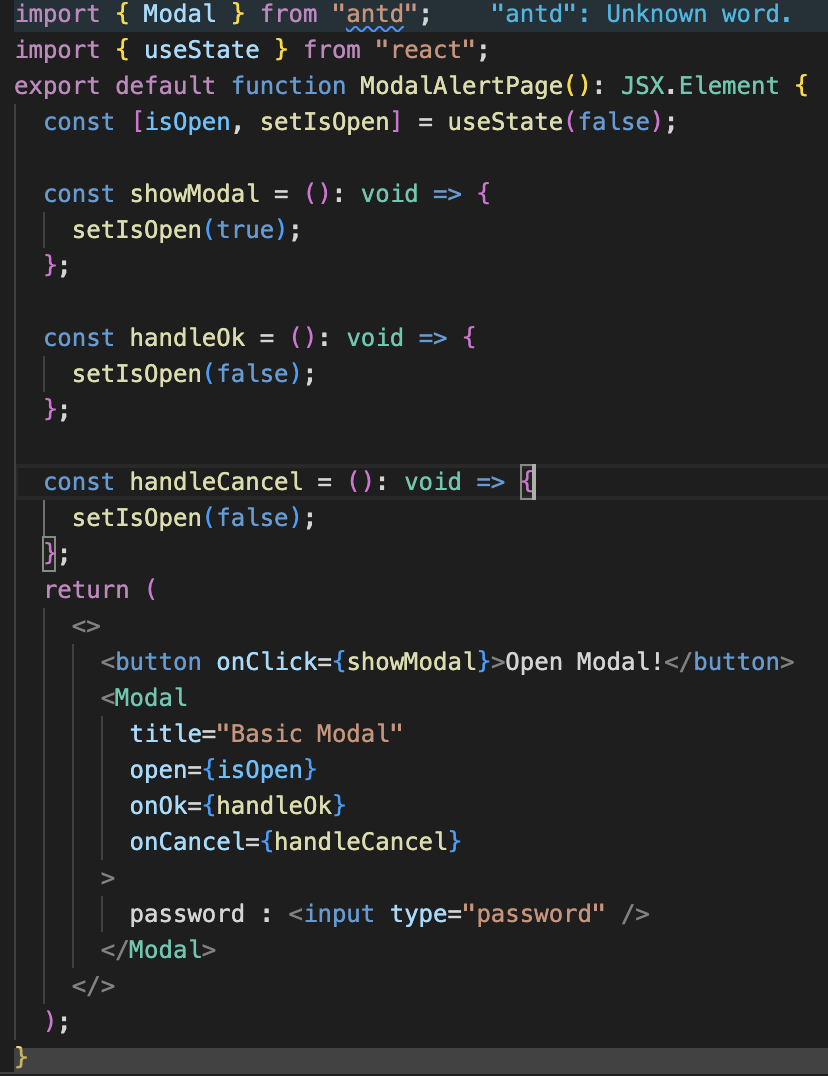
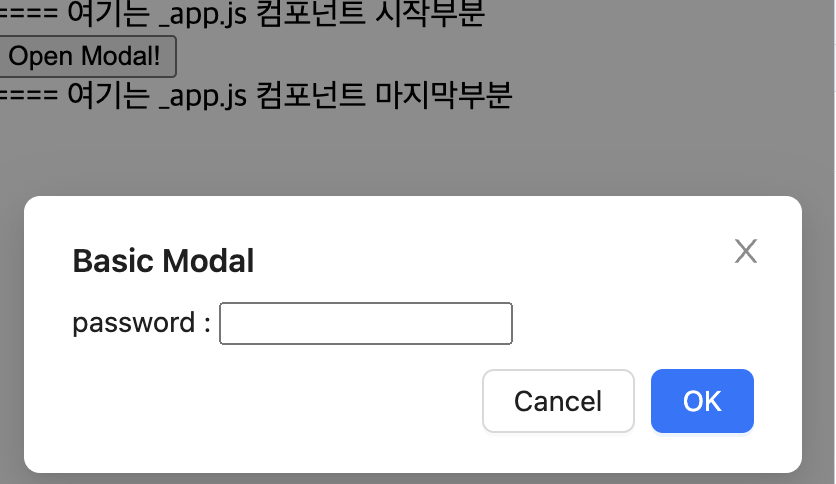
✔️ 버튼 클릭시 모달창 구현하기
✔️ 모달로 비밀번호 창 구현하기
✔️ 모달 라이브러리와 주소검색 라이브러리 연동하기
react-daum-postcode
국내 주소정보 검색가능한 라이브러리 설치
-> Modal은 보통 다른 Tag들 보다 앞에 있어야 하기 때문에 position:absolute 속성을 가지고 있다.
✅ 모달의 종료방식
모달창에 입력 후 cancel을 하면 모달창이 사라진다.
즉, 숨김처리가 된다.
따라서 다시 열게 되면 어디까지 입력했는지 나옴.
이런 숨김방식은 비밀번호 같은 것은 노출위험이 있음.
이를 방지하기 위해 2가지 방식이 존재한다.//modal쓰기 위한 import import { Modal } from "antd"; import { useState } from "react"; import DaumPostcodeEmbed from "react-daum-postcode"; import type { Address } from "react-daum-postcode"; export default function ModalAlertPage(): JSX.Element { //modal의 상태 const [isOpen, setIsOpen] = useState(false); //modal 켜기(버튼) const showModal = (): void => { setIsOpen(true); }; const handleOk = (): void => { setIsOpen(false); }; //modal끄기 const handleCancel = (): void => { setIsOpen(false); }; //onComplete으로 강제 종료해주기 const handleComplete = (data: Address): void => { console.log(data); setIsOpen(false); }; return ( <> <button onClick={showModal}>Open Modal!</button> {/* 모달 종료 방식 1. 모달 숨기는 방법(ex.이력서) */} <Modal open={isOpen} onOk={handleOk} onCancel={handleCancel}> <DaumPostcodeEmbed onComplete={handleComplete} /> </Modal> {/* 모달 종료 방식 2. 모달 삭제하는 방법(ex.신용카드, 비밀번호) */} {isOpen && ( <Modal open={true} onOk={handleOk} onCancel={handleCancel}> <DaumPostcodeEmbed onComplete={handleComplete} /> </Modal> )} </> ); }1️⃣ 숨김방식
처음 isOpen의 state가 false로 되어있지만 눈에 안보이기만 할 뿐!
true가 되면 css적으로 눈 앞에 보여지도록 하는 것임
hidden의 개념이라고 생각!2️⃣ 삭제방식
open={true}로 항상 눈에 보이는 상태라고 했을 때
항상 나와 있지만?
앞에 isOpen && 조건문으로 조정해서 삭제 후 갱신하는 방법을 사용함!
즉, 모달이라는 자체가 없는 것임!
반대로 끌때는 현재 open={true}에서 cancel이나 ok누르면 false로 바뀜
그렇다면 state가 체인지됬으니까 화면이 리렌더 된다!