
[실습 section13-01]
- 설치명령어 : yarn add @ant-design/icons
antd
✔️ 아이콘 적용해보기
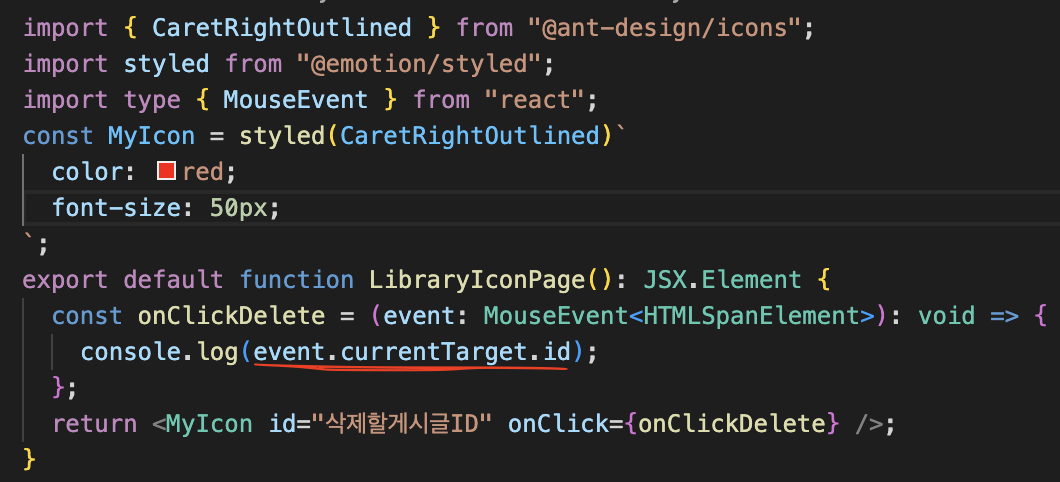
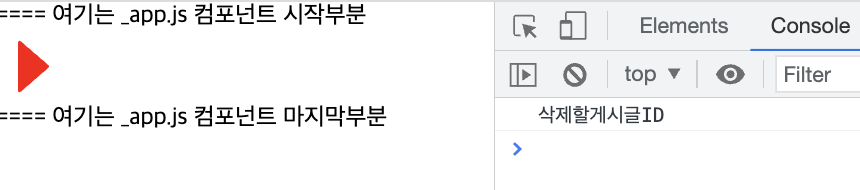
아이콘 클릭 시 콘솔에 문구가 출력되도록 하기
-> 무언가를 삭제하는 아이콘이라면?
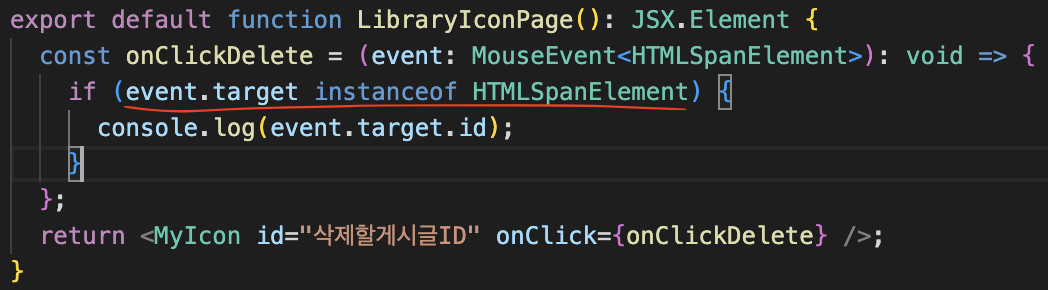
event.target.id를 사용해야 한다!
하지만 콘솔에 값이 출력되지 않는 것을 확인할 수 있다.
이와 같은 현상이 발생하는 이유는,
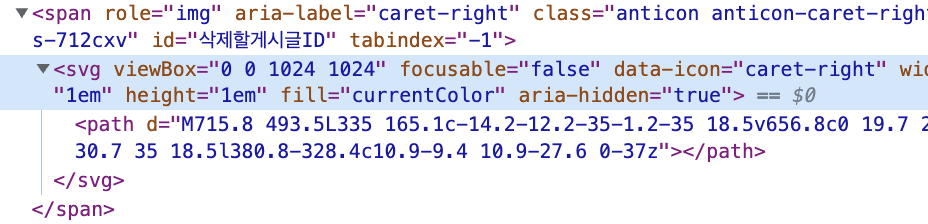
우리 눈엔 아이콘이 하나로 보이지만 element를 확인해 보면
svg아이콘의 부모요소로 span이 존재한다는 것을 알 수 있음!
어제 배웠던 이벤트 버블링현상인 것임!!!
클릭은 해당 아이콘만 했지만 그 부모의 스팬에도 적용됨
따라서 currentTarget.id 로 체인지!
이벤트타겟이 태그일수도 아닐 수도 있음(이미지 관련 내용일 수도 있음)
만약 써야하는 상황이 생긴다면?
-> 조건문걸어주기!
✔️ 날짜가져오기
import type { DatePickerProps } from "antd"; import { DatePicker, Space } from "antd"; import { useState } from "react"; export default function DatePage(): JSX.Element { const [date, setDate] = useState(""); const onChange: DatePickerProps["onChange"] = (date, dateString) => { console.log(date, dateString); setDate(dateString); }; return ( <> <Space direction="vertical"> <DatePicker onChange={onChange} /> </Space> <div>{date}</div> </> ); }
✔️ 유튜브영상 가져오기
ReactPlayer 설치하기
import React from "react"; import ReactPlayer from "react-player"; // Render a YouTube video player export default function YoutubePage() { return ( <ReactPlayer url="https://www.youtube.com/watch?v=ysz5S6PUM-U" width="800px" height="600px" muted={false} playing={true} /> ); }