[실습 section13-04]
state란 리액트 컴포넌트에서 데이터를 담기 위한 상자!
이 상자에 담긴 내용들은 함수가 모두 끝나게 되면 화면에 반영이 된다.
만약 count를 4개씩 혹은 그 이상 씩 증가시켜주기 위해 아래와 같이 코드를 구현한다면??
const [count, setCount] = useState(0)
1. 현재 count는 0 + 1 -> 1을 상자에 담는다.
2. 하지만 여전히 count는 0이므로 계속해서 1이 상자에 담김.
3. 즉, setCount 1번 할 때마다 리렌더 된다.
-> 실행은 잘되나 다른 결과, 버그발생!!!
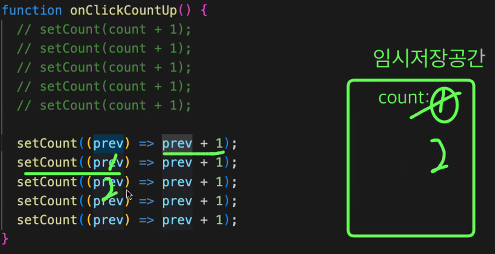
의도한대로 count가 n개씩 증가되도록 하려면 prev라는 임시저장공간을 사용해야 한다!
임시저장공간에서 빼오기!
->실행할 때마다 임시저장공간에 만들어지고
그 안에 저장하고 저장해서 누적됨!
-> setCount를 만나면서 임시 저장공간에 있는 값을 먼저 꺼내오고,
만약 임시 저장공간에 있는 값이 없다면 기본값(초기값)을 불러오게 된다.
prev를 사용하면 의도한대로 화면에 반영함과 동시에, 코드를 리팩토링하는데도 효율적이다!
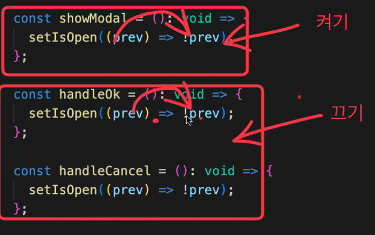
[Modal 리팩토링]
->함수를 스위치형태로 만든다 like 토글!
코드를 이렇게 줄일 수 있다고!!!!👍👍👍👍👍👍👍👍👍👍👍